
ショートカットには, Webサイトの内容を取り出すアクションがあります.
これを利用してAmazonの商品価格をチェックすることなども出来るわけですがここでは直接アクセスできないようなWebサイトが対象のものを例にします.
※価格は記事執筆時のものです. 現在の価格はApp Storeから確認ください.
レビュー時のバージョン : v4.0.1
スポンサーリンク
Webサイトの内容を取得するには

指定のWebサイトの内容を取得するには「Webページの詳細を取得」のアクションを利用します.
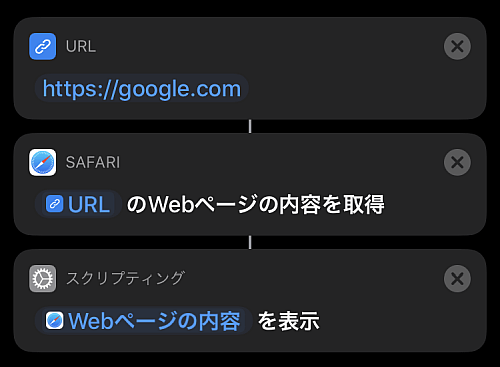
ここでは例として予め「URL」のアクションでGoogleのトップページを指定し, 「結果を表示」のアクションで実際に取得した内容がどうなっているか確かめることにします.

結果はこのようになります.
もし対象のWebサイトの詳細構造が同じであれば, 予め指定した行を取り出すことで常にその情報をショートカットによって簡単にチェックできるというわけです.
ただしサイトによっては, 個人情報を含むためにURLから直接アクセスできないケースが存在します.
ソフトバンクの通信量状況の確認ページはそのひとつです.
そのためこういったWebサイトについては, やむを得ないですが一度ブラウザでアクセスし, エクスンション(共有)からショートカットを呼び出すという手法を取ります.
フロー

というわけでフローを見てみましょう.
その前に予めブラウザの共有からショートカットを呼び出せるようにしておきます.
使用するショートカットの編集画面を開き, 右上にある三点アイコンをタップして「共有シートに表示」をオン(緑色)にしておきます.

というわけでここからがフローです.
エクスンションからショートカットを呼び出す前提なので先程の設定で「共有シートに表示」をオンにしたことで, 共有から呼び出すことでそのWebサイトのURLが「ショートカットの入力」となります.
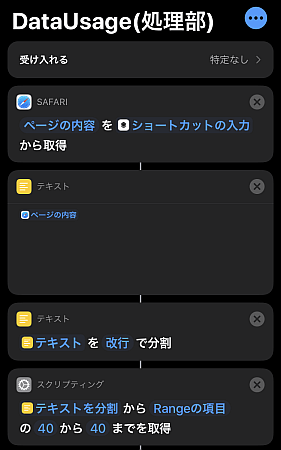
この状態で「Webページの詳細を取得」アクションを追加し,
- 詳細 → ページの内容
- SafariのWebページ → ショートカットの入力
とします.
これで先程のGoogleの例のように, Webサイトの内容が取り出されたので, 必要な部分だけ更に取り出すために一度「テキスト」アクションに貼り付け, 加えて「テキストを分割」アクションで
- テキスト → リストからの項目
- 区切り文字 → 改行
として分割します.
これで分割した文章がリストとなるので「リストから項目を取得」アクションで必要な行を取り出せます:
- リスト → テキストを分割
- 取得 → Rangeの項目
- 開始位置, 終了位置 → 適宜
開始と終了位置は今回の場合は同じ数字にします.
具体的な位置は本文をメモ帳などに表示して行数を数えたり, この時点で一時的に「結果を表示」アクションで確かめるなどして見つけます.
今回のケースでは40行目がデータ使用量でしたので40となっています.
以上でこのショートカットの出力に欲しい情報が入っていることになります.
あとは目的や都合によってアクションを組み合わせます.

今回は取得した時間付きでbearメモに追加するように組んでみます.
前述の例ではデータ使用量である「◯◯GB」が出力となっています.
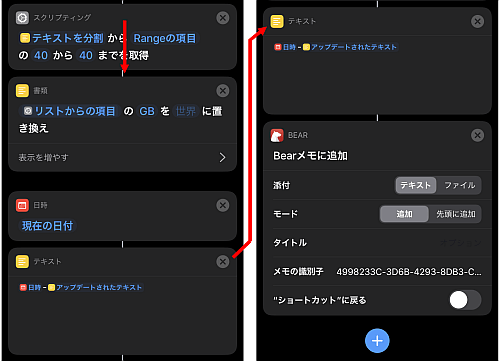
目的次第ですが今回は単位である「GB」はいらないので「テキストを置き換え」アクションを追加して
- テキスト → リストからの項目
- こんにちは → GB
- 世界 → なし(何も入力しない)
としてGBを削除します(分かる方は正規表現で).
これで欲しいデータを取得できたので, 「日時」アクションで現在の日時を取得した上で「テキスト」アクションでこの日時とデータを好みの体裁に整え, 「Bearメモに追加」アクションで指定のメモに追加します.
「メモの識別子」に入れる指定メモのIDの取得はこちらの記事を参考にしてください.
実行

では実際に操作します.
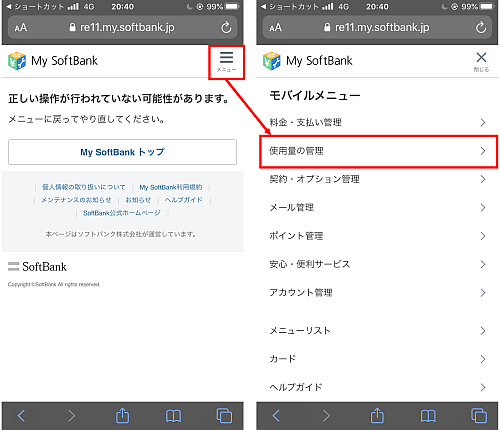
ソフトバンクのWebサイトの右上にあるメニューから「使用量の管理」をタップします.
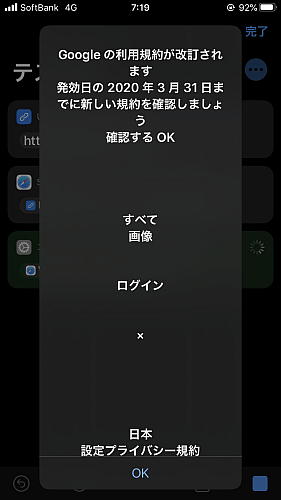
(因みにショートカットの「URL」で使用量の管理のURLを指定して開くと上の画像左のようになって直接飛べないわけです)

指定のページが開いたら画面下の共有アイコンをタップし, 今回作ったショートカットを選択します.

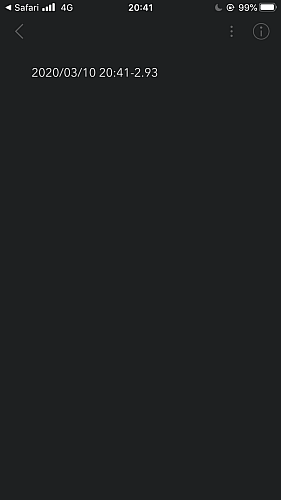
望み通りの結果となれば成功です.
〆
今回のようなケースでなければ, 基本的には「共有シートに表示」はオフのまま, 代わりにショートカットの最初に「URL」アクションで具体的にURLを指定することで, ショートカットをワンタップするだけですべて済むことになります.
今回は最終的にBearというメモアプリに保存しましたが公式のメモアプリでも良いですし, 予めDropboxに保存しておいたCSVファイルに…でも良いわけです.
ソフトバンクユーザーで段階制プランで使用量をメモっている人…がどれだけいらっしゃるかわかりませんがこのようにして手間を省けるということで.


