
レスポンシブWebデザインのWebサイトを色んな横幅で確認できる, 基本Web制作者向けのアプリです.
これまでは3.5インチデバイスの仕様でしたが, 先日最近のiOSに対応しました.
※価格は記事執筆時のものです. 現在の価格はApp Storeから確認ください.
レビュー時のバージョン : v1.1
スマホ・タブレット・PCの横幅に素早く切り替え

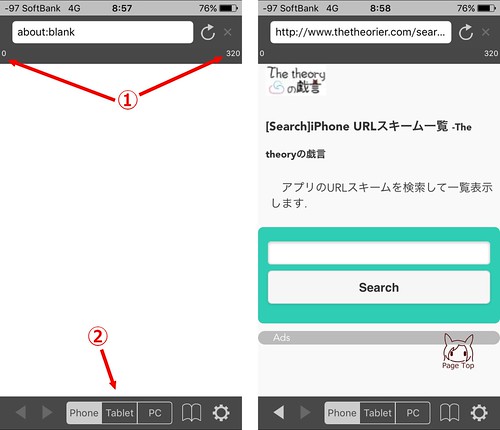
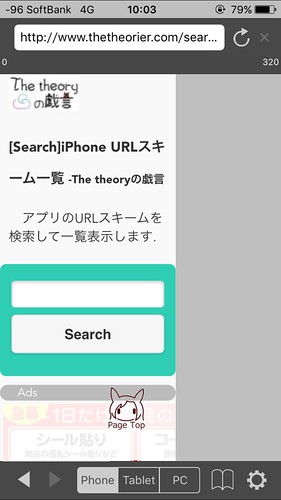
起動すると画面上にボックスがあるので, そこに表示したいWebサイトのURLを入力します(検索はできません).
画面上, 左右にある数字①は, 表示したWebサイトのディスプレイにおける左端と右端の位置になります.
デフォルトでは画面下のタブが「Phone」, つまりスマホ表示になっているため②, 対象のWebサイトがスマホ表示で320pxに指定してある場合は数字①は動くことはありません.

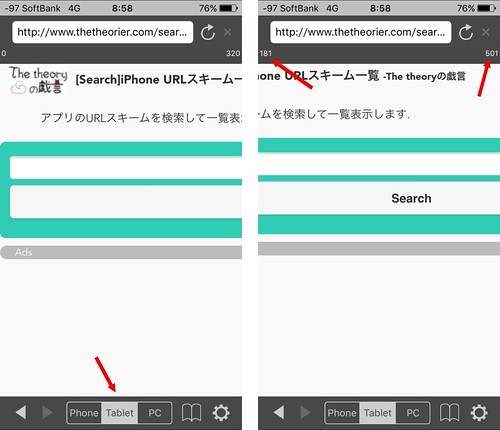
下のタブを「Tablet」に切り替えてみます.
するとタブレット用の横幅に切り替わります.
しかしiPhone自体は横幅は320pxで表示しますから, このように横幅の一部しか表示されないわけですね.
左右にスワイプすると見えなかった部分を見ることができます, その際移動した分だけ, 画像上左右端にある数値が変化します.
画像右は言うなればタブレット表示でページ左端から181px右に移動したということになります, このときの右端は501px, 501-181=320なので相変わらず320px分だけが見えています.
タブを「PC」にしても同様です.
スポンサーリンク
ブックマーク

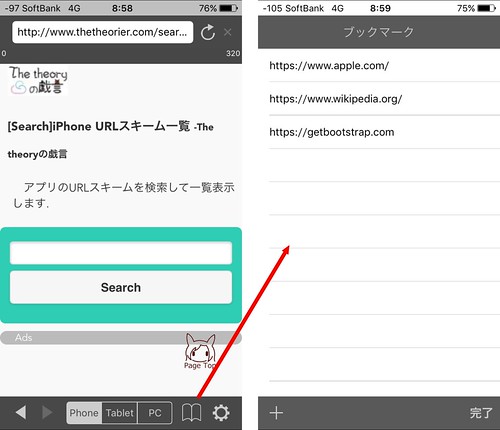
画面下の本のアイコンをタップすると, ブックマーク画面になります.
毎回URLをコピペして開くのは面倒ですので, この画面左下にある+アイコンをタップしてページをブックマークしておけます.
設定

これら「Phone, Tablet, PC」というのは, 各々によって数値が異なってきます.
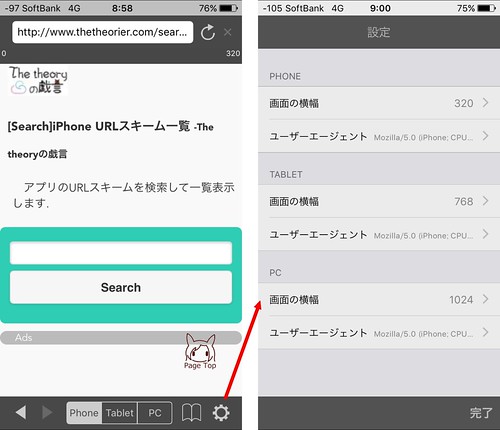
画面右下にある歯車アイコンをタップすると, この3つに応じて指定された横幅・ユーザーエージェントを好みに変更できます.

試しに, iPhone6の横幅である320pxより小さい200pxにしてみると, 画像のように更にほっそりとした表示になりました.
〆
手持ちのスマートフォン, タブレット以外で, 自分のWebサイトがどのように見れるのか, 実機が無くとも確かめることができますね.
URLスキームは今のところ確認できませんでした.
URLスキームについてはこちら
[Search]iPhone URLスキーム -The theoryの戯言iPhoneのURLスキームを検索して一覧表示できます. リクエストは内容に応じてお答えします.


