
今回は「テキスト」と「コンテンツグラフ」について, 例を交えて簡単に紹介します.
※価格は記事執筆時のものです. 現在の価格はApp Storeから確認ください.
レビュー時のバージョン : v2.0
スポンサーリンク
テキスト
「テキスト」アクションはそのまま, テキストを取り扱うアクションになります.
シンプルに予めテキストを代入しておく「テキスト」から, テキストを結合, 分割, 置換などなどを行うアクションもあります.
今回はそのうちの一部についてです.

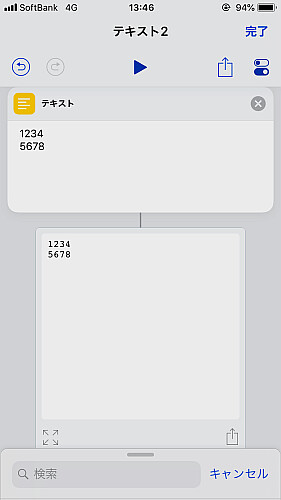
試しに「テキスト」に
1234 5678
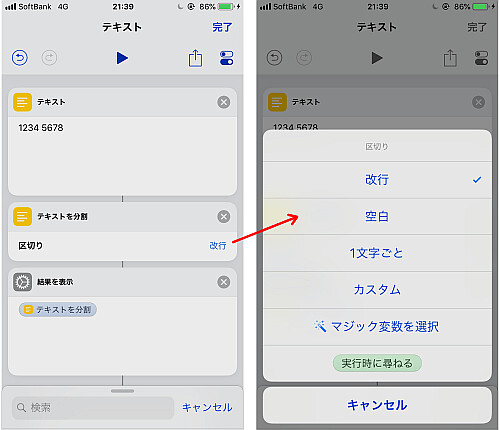
というテキストを入れておき(4と5の間にスペースが入っています), 「テキストを分割」で2行にしてみましょう.
「テキストを分割」の区切りはデフォルトでは改行になりますが, タップするとで空白や1文字ごと, 好みの文字列にできるカスタム, マジック選択を用いてアクションまでの状況次第で自動的に選択できるようにしたり, 「実行時に尋ねる」でその場で決めることも可能です.
今回は空白にしましょう.

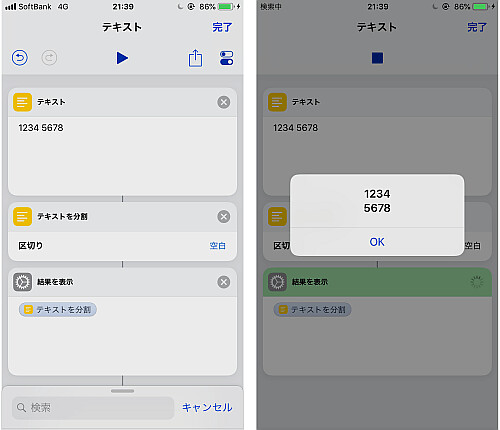
実行すると
1234
5678
が帰ってきました, 希望通りですね.

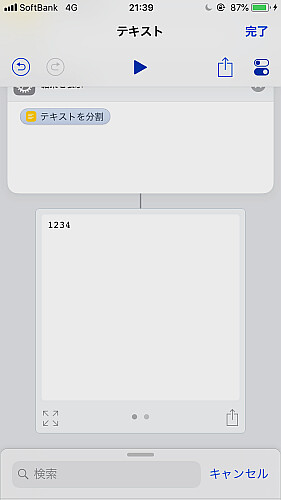
なおログについては一行ずつページが分割されるようです.
左右にスワイプしてページ移動します.

じゃあテキストに入れたままのプレーンテキストだけで実行したらどうなるか…と気になったのでやってみたんですが, こちらはページ分割されずそのままログに表示されました.
ワーキングメモリとしてはどちらも同じですが, ログ表示は処理によって扱いが異なることが分かります.

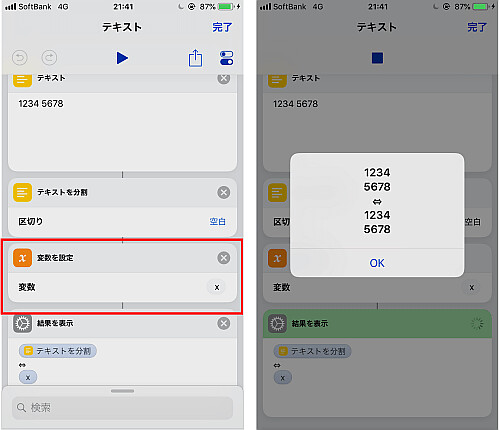
では今度は分割後に「変数を設定」を噛ませ, どうなるかを試してみました.
「結果を表示」にある「テキストを分割」の変数は同アクション直後のものです.
実行すると画像左の通り, 同じ結果を返しました.
つまり分割することによって影響を及ぼすのは実行後に表示されるログのみのようです.

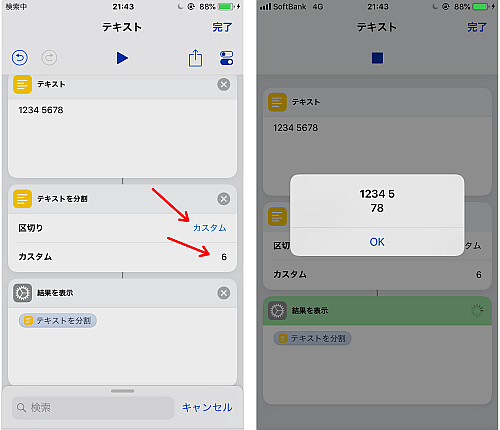
話を戻しましょう, 今度は区切りをカスタムにし, 値を 6 にしてみます.
結果は
1234 5
78
となりました.
先程の例ではわかりにくかったですが 6 が消えた上で改行されていますね.
この結果から分かる通り「テキストを分割」は
指定した区切りを改行に置換する
が正しいと言えます.
分割したいシーンによっては後述する「テキストを置き換える」で改行用の区切り文字を追加してから改行を行わないと希望通りの結果にならない可能性があるため注意です.

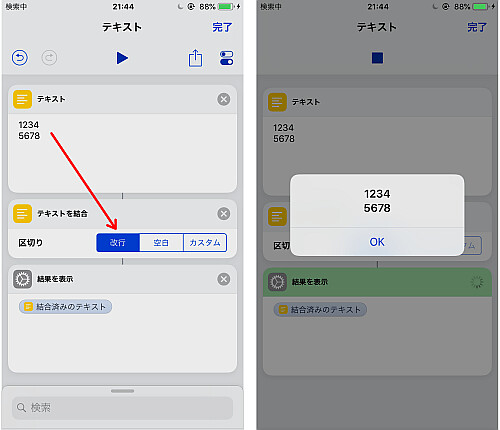
続いては「テキストを結合」です.
これについては色々試したのですが, どうもうまくいきませんでした.
説明は
「テキストを結合し, 各結合箇所に区切り文字を挿入します」
とありますが, 一体どういうテキストが条件に合うのか書かれていないため執筆時点では説明がちょっと出来ません, 申し訳ないです.
他のアクションでバグが報告されているため, これもその一つの可能性があります.

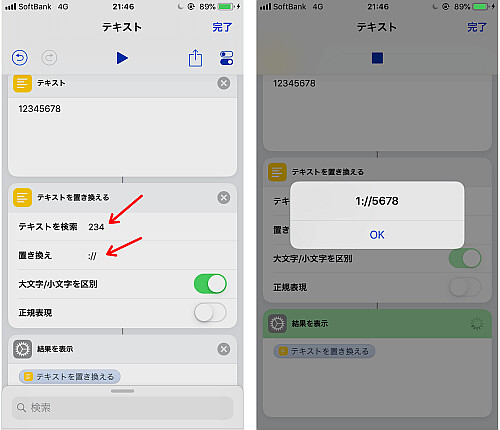
次は「テキストを置き換える」です.
先程も触れた置換が可能になります.
「テキストを検索」に置換対象となる文字列を入れ, 「置き換え」に置き換えたい文字列を入れます.
目的に応じて
- 大文字/小文字を区別
- 正規表現
のスイッチをオン・オフしましょう.

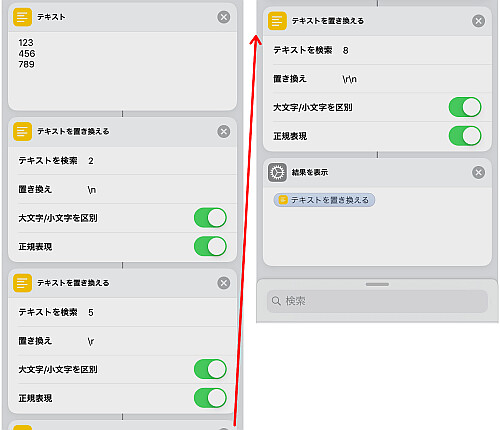
正規表現が使えるということなので先程分割が出来なかった「テキストを分割」の代わりにこちらで代用できないかと思案し,
\r
\n
\r\n
の3つとも試してみました.

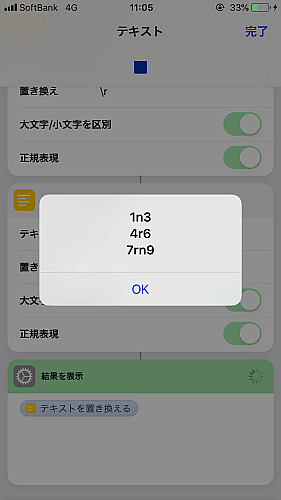
結果は全滅でした.
同じ正規表現でも異なる文字列を採用してるんでしょうかね…
例:簡易ログ, 日記記録

ただテキストを書いたり分割したり…だけではつまらないので日付付きのログや日記をメモ帳に追加するショートカットを作ってみました.
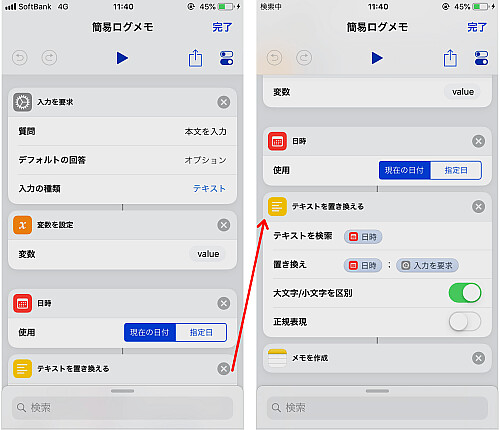
はじめに本文を書くための「入力を要求」を追加し, 日付とくっつけるために予め本文を変数に代入しておきます.
その後「日時」のアクションを追加し, 「現在の日付」にします.
この時点でこのアクションの入力は「現在の日付」であることを利用し, 「テキストを置き換える」で「今日の日付」を「今日の日付」+「本文」に置換することで2つを結合します(できれば2つを分けるために改行が欲しいところです…).
最後に「メモを作成」を追加すれば完了です.

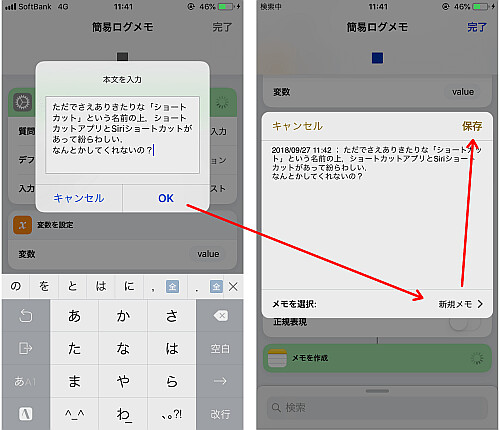
実行すると本文を入力するためのフォームが表示されるのであれこれと書いて「OK」で次へ進みます(後で分かりますが本文の最後は改行しておくといいです).
メモを保存するダイアログが表示されるため, 保存先のメモを指定して「保存」をタップします(このダイアログで編集できますがエレガントじゃないんですよね…).

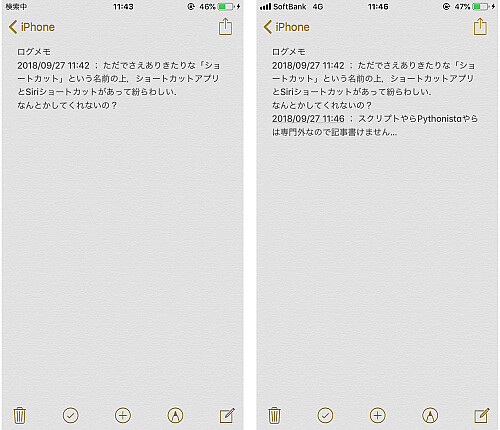
これで指定のメモに記録されました.
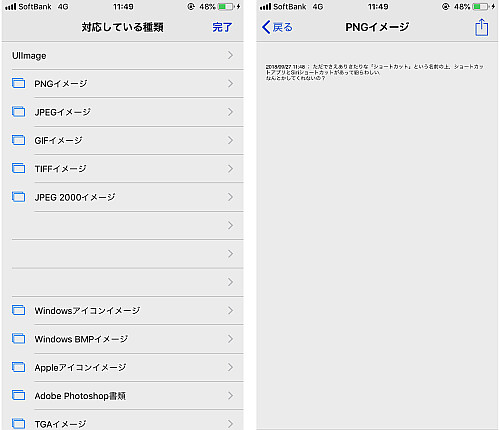
本文を書く際に改行を書かないと画像右のように違いがくっついて見づらいかもしれません.
仕様上新しいログがメモの一番下になるのがデメリットですね.
コンテンツグラフ

最後にコンテンツグラフについて簡単に説明します.
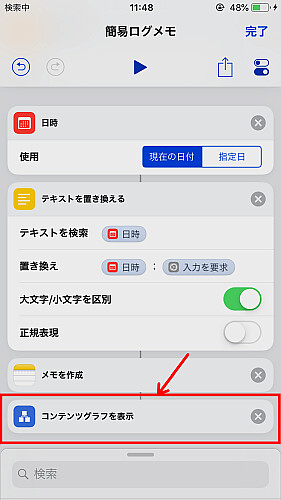
折角なので先程の簡易ログの最後に追加してみましょう.

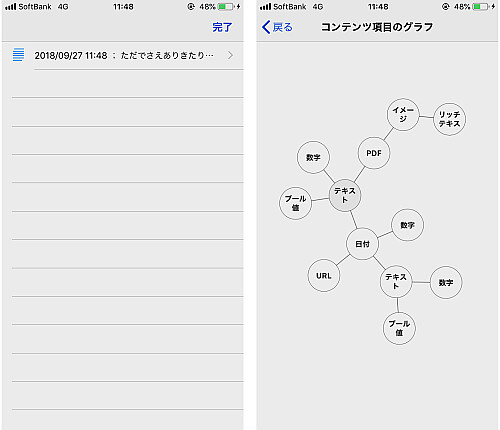
コンテンツグラフの処理が行われると画面が切り替わります.
コンテンツをタップすると項目グラフが表示されます.
各々が対応するカテゴリの内部変数やデータが分けられており, タップすることで参照できます.

例えばグラフにある「イメージ」をタップしてみると, UIImageという項目があります.
これをタップして共有ボタンをタップすることで, 実行後フロー下に出てくるログの結果を画像としてエクスポートできます.
プログラマなどの立場であれば他のコンテンツも参照する価値はあるのですが, そうでないユーザーは
- イメージ
のグラフから画像やPDFにすることでしょうか.
〆
ショートカットの面白いところは一つ一つやってたところをその場でサクッと終わらせてくれるところですね.
手間のかかる作業が簡略化され, ストレスも減ります.


