
CSSで使うWidthやheight, カラーコードの変換, フォントの単位変換などがまとめて可能です.
※価格は記事執筆時のものです. 現在の価格はApp Storeから確認ください.
レビュー時のバージョン : v1.1
必要な単位変換をまとめて計算

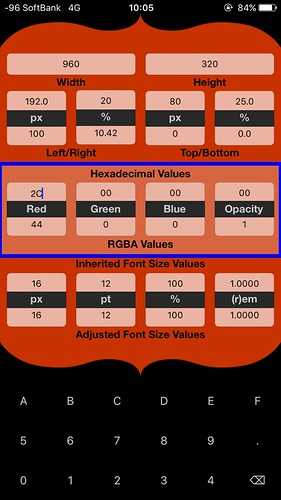
起動するとコンテナなどに使う縦横の長さの変換, 中央にカラーコード(RGBA⇔16進), そしてフォントサイズの単位変換(px, pt, %, em)の3種類があります.
スポンサーリンク
長さの単位変換

こちらではまず最初にWidth, 或いはHeightの欄に数値を入力し, 下のボックスに, px側でも%側でも良いので好きな値を入れます.
すると左右反対側に, pxで入力すればその%値が, また%で入力した場合はそのpx値が表示されます.
仕様としては, 各々はコンテナの
- 左上(青で囲っている部分):Left値
- 左下:Right値
- 右上:Top値
- 右下:Bottom値
として用意されているようですが, 計算仕様は全く同じなので, 例えば左上と左下で, 同じWidth値で異なる%値でpxがどうなるかを比較する…なんてことにも使えますね.
寧ろWidth, Heightの分け方も本質的には無いようなものです, もちろん"そういう使い方"をするときに便利です.
カラーコードの単位変換

中央はカラーコードの変換です.
カラーコードはいくつかの表記があり, 16進数の6桁表示と, この16進6桁を2桁ずつ区切って10進3数ずつ表したRGBとの2つが主に使われます.
アプリではRedm Green Blueと書かれた上側が16進, 下側がその10進表記となります.
一方を変更すればそれに応じて反対側が変更されます.
Opacityは透明度で, これを含めてその数値の組をRGBAと言います.
フォントサイズの変換

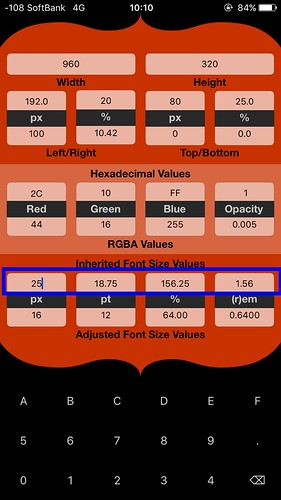
最後はフォントサイズの単位変換です.
フォントサイズの単位は何だかんだpx, pt, %, emの4種類あります(実際には他にもあります).
- px:ディプレイの画素数であるピクセルに従ったサイズ
- pt:1pt = 1/72inchで定められたサイズ
- %:1文字分を100%とした相対的なサイズ, 100% = 16px
- em:要素内のフォントサイズに対する相対的なサイズ, 1em = 16px
いづれかを指定すると他の3種類が自動的に計算されます.
〆
毎回ネットにあるサービスサイトを使ったりするより楽そうですね.
カラーコードくらいなら折角なのでそれに応じて色が変わってくれると嬉しいです.
URLスキームは今のところ確認できませんでした.
関連記事はこちら
[Search]iPhone URLスキーム -The theoryの戯言iPhoneのURLスキームを検索して一覧表示できます. リクエストは内容に応じてお答えします.

