
なかなかうまくいかないものです.
トグルバーをシェアアイコンに使おうと画策
シェアアイコンについては色んな考え方があるわけですが, 先日ふと, 固定アイコンから横にズラ~っと伸びて各々にシェアできるようにしたいなーと思ったわけです.

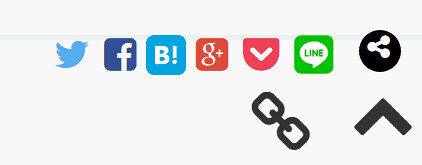
はてなの公式アプリみたいなこういうやつですよ.
参考にしたのはこちらのサイトさんです.
サイトにあるものは固定でない上, 右方向に伸縮するのでその辺はこちらの都合でCSSなどを変更します.
ソースはこちら.
好みで配置や中身を変更しましょう, これだけだと例えばFontAwesome使用のアイコンは表示されません.
で, これでOK!と思って早速管理画面の[デザイン]>[カスタマイズ]>[フッタ]に配置したんですが…
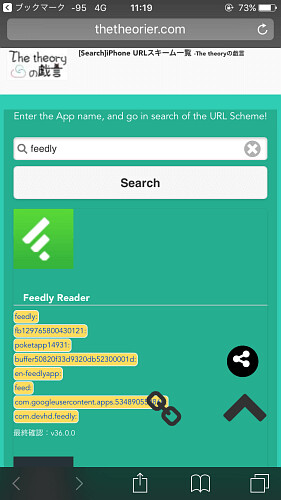
表示はされるんですけどアイコンが出てこないんですよねぇ…

因みにwww.thetheorier.comの方は問題ありませんでした.
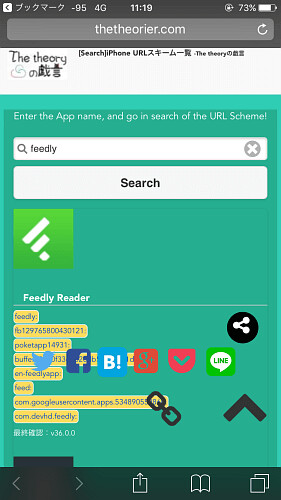
配置したアイコンをタップ(orクリック)すると…

こんな感じで左へニュッと出てきます.

因みに上のソースははてなブログ用なのでそのまま別のサイトで使うとこんな感じで出来るには出来るんですがタイトルなどの取得はできません.
通常であれば, 例えばTwitterなら下のような感じですね.
〆
その場の思いつきだったので出来なくてもまぁいいや…くらいに思ってたんですけど出来ないのはやっぱり(自分が)残念ですね…
www.thetheorier.comでも最初は反応しなかったんですが, その原因はそもそもjqueryをメタタグで読み込んでなかったというしょうもない理由でした.
こっちは別に無くても良いんですよね…はてなに付けたいんですよ…
因みにasyncやdeferを付けるとやはり動きませんでした, そういうものなんでしょうかね?
そもそも知識さえあればjQueryを使わずにできるらしいですね, それが分かれば…
もうちょっと勉強というか調べてからやってみます.
