
先日の広告ほどじゃないですが地味に困ります.
公式の目次機能
昨年秋に公式から見出しを使った目次機能が付きました.
表示したい場所に
[:contents]
を入れるだけです.

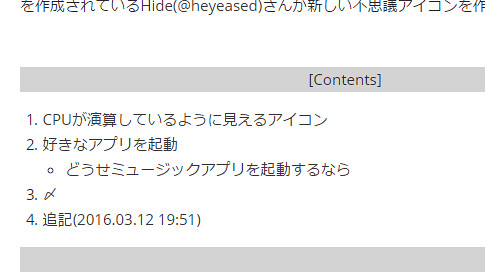
上下にある灰色枠や番号はそのままでは付きませんがこんな風になります.
PCで書いたものをスマホで編集すると解除されてしまう

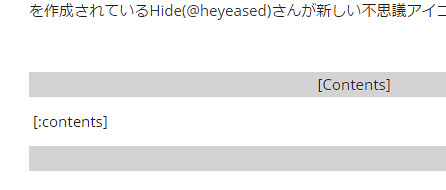
この状態でスマホアプリから編集すると, 上の画像のように目次機能が失われ
[:contents]
そのものが表示されてしまっています.
iOS版で用意されているいづれの記法でも, スペースを一つ入れただけでも同じ結果でした.
公式の目次機能についてです.
PC版で作成した記事をスマホアプリ(iOS)で編集すると目次機能がキャンセルされ, ソースである
[:contents]
がそのまま表示されてしまいます.
アプリ側で使える
・見たまま
・はてな記法
・Markdown
のいづれの場合でも, スペース一つの加筆でも同じようになります.
PCで作成した記事でもスマホで編集して目次機能がそのままになるようにしていただけないでしょうか?なおスマホの環境はiPhone6, iOS9.2.1(13D15), はてなブログアプリのバージョンは3.2.2になります.
取り敢えずこんな感じで今朝サポートに問い合わせました.
土曜なので時間かかるかもしれませんね.
〆
PCで書いたものを後でスマホで編集したい…って時に困るんです.
追記 2016.03.17
ちゃんと説明読んでないのが原因でした…
目次を挿入したい行に、次のように
[:contents]と記述します。前後には文字や空白を入れず、1行で指定してください。
行頭に空白が入っていたのが原因でした, 恥ずかしい…

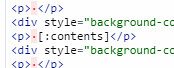
このpタグを保持するため?の"・"が残ってる状態もアウトのようです.
まぁ解決して良かった…これからは気をつけよう.
