
使ってみると結構面白いです.
レビュー時のバージョン : v1.0
マンダラチャートとは
3×3のマスを1組に, それを更に3×3用意した9×9のマスがよく使われます.
中央の3×3の中央がメインタイトル(テーマ)となり, その周囲8マスはサブタイトル, 更に周囲の3×3の各々の中央はサブタイトルが入り, 残りのマスにアイデアなどを描いていきます.
新規作成

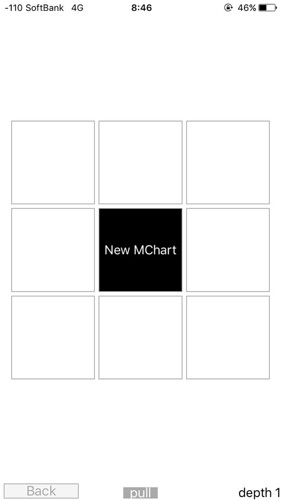
アプリの起動画面はこのようになっています.
既にマンダラチャートな雰囲気ですがメニュー画面です, これでも.
取り敢えず何もないので左上の「新規作成」をタップ.

作成するマンダラチャートのテーマを入力して決定します.

これでチャートが作成されました, あとは各マスに目的に応じて色々書きこんでいきます.
マスの編集

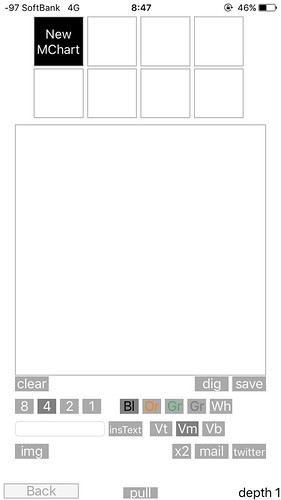
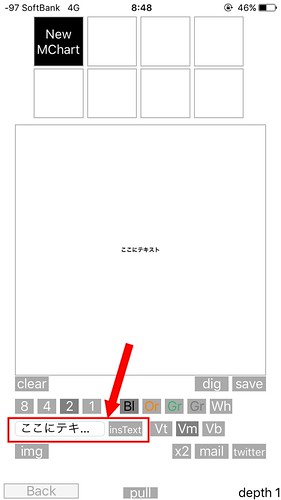
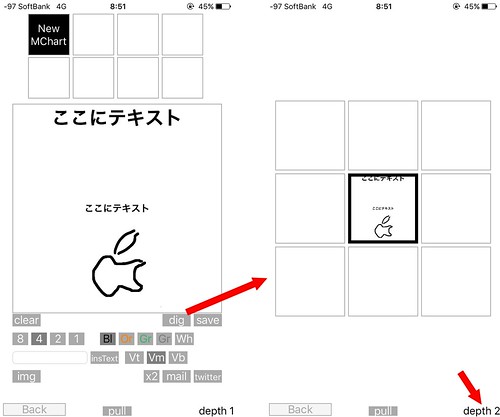
周囲のマスのどれかをダブルタップするとこのような編集画面になります.

画面左下, 「insText」のボタン左にあるボックスにテキストを打ち込み, insTextをタップするとマスにテキストが入力されます.
周辺にある他のボタンは
- clear : マスにあるすべての要素をクリア
- dig : 下の階層へ(後述)
- save : 保存
- 8 4 2 1 : サイズの変更
- Bl Or Gr Gr Wh : 色変更(黒, オレンジ, 緑, 灰色, 白)
- Vt Vm Vb : テキストの配置(上、中央、下)
- img : 画像貼りつけ
- x2 mail twitter : 共有オプション(mail, twitterはそのままの意味, x2はサイズを2倍にするオプション)
となっています.

因みにマス画面を直接なぞってイラストを描くこともできます.
太さのサイズや色の変更などは先程と同じです.

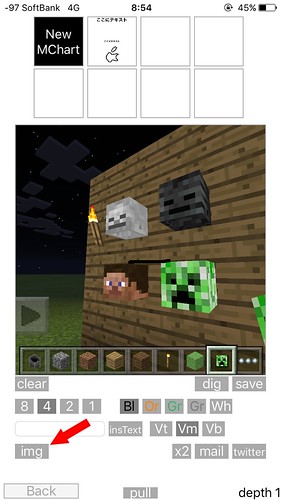
画像はこのように正方形に切り取られてしまいます.
なお画像を貼ってからテキストやイラストを描くこともできます.
編集を終えたら「save」で保存します.
マスの移動・一時保存

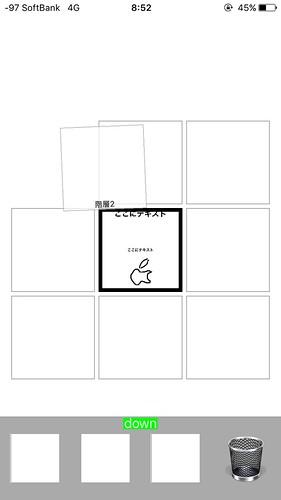
マスを長押しするとプルプル震えて移動させることができます.
同時に画面下の「pull」が開いて3つのマスと(リアルな)ゴミ箱が現れます(場所が場所なのでここでは「Dock」と呼ぶことにします).
長押しして移動中のマスをDockにある3つのマスのいずれかへ重ねると, そのマスがコピーされます.
Dockにコピーしたマスは今後同じマンダラチャートでいつでも使うことができます.
Dockにあるマスをペースト・削除

予めDockにコピーしたマスを使用する場合, 画面下の「pull」をタップしてDockを開きます.

Dockにある, コピーしたいマスを長押しします.

プルプル震えたら貼りつけたい場所まで移動して指を離します.

これでコピーされました.
Dockにあるマスはこの操作では常に「コピー」となり, 操作後Dockにも残っています.
削除する場合はDockを開いて, 長押し移動で先程のゴミ箱へ重ねます.
下の階層へ

マスの編集画面で「dig」をタップすると, そのマスをテーマにした下層のマンダラチャートが現れます.
編集なども同じように行えます.
なおこのアプリでは3層まで作ることができます.
アイデア一覧

一度作成したチャートの編集画面に移動するには, 起動画面の「アイデア一覧」をタップして対象のテーマをタップします.
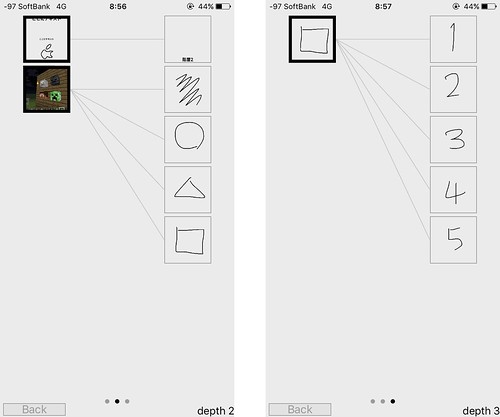
バードビュー

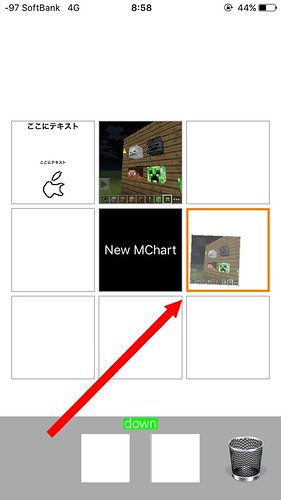
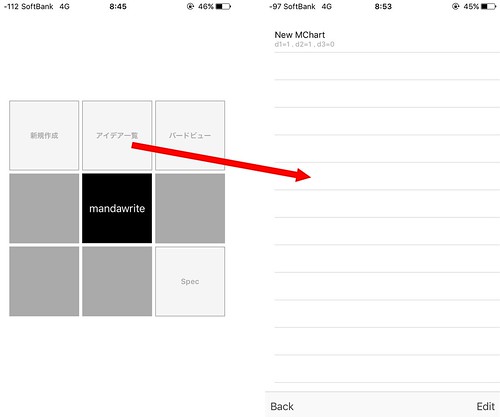
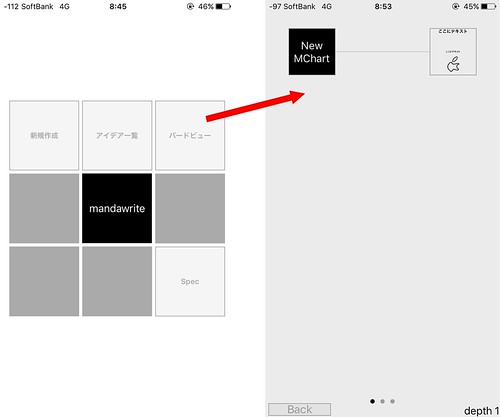
同じく起動画面にある「バードビュー」では, 作成したマンダラチャートを樹形図のように確認できます.
ここでは編集作業は行えません.

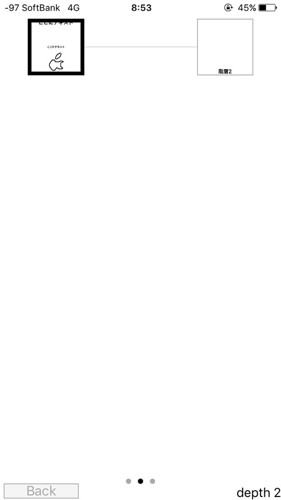
2層, 3層と確認するには左右にスワイプします.

雑ですがたくさん作るとこんな感じです.
〆
流石にiPhoneなどで9×9表示すると一つ一つ小さくなってしまうので, 樹形図風に表示が無難だったんでしょうね,
使ってみた印象としては, テキストは打つより手描きの方が早そうです.