
iOS14がリリースしてまもなく, 充電音を変更する方法が流行りました(実際には変更しているわけではありません).
今回をそれを応用して通知にアイコンを追加してみます.
※価格は記事執筆時のものです. 現在の価格はApp Storeから確認ください.
レビュー時のiOSバージョン : iOS14.0.1
スポンサーリンク
「通知」アクションに追加されたオプション

カスタマイズするには「通知を表示」アクションにある「添付ファイル」の項目を利用します.
(この項目ってiOS13にあったっけ…iOS12では無かったのは確認してますがはっきり覚えてません…)
画像付きの通知レシピ
ではさっそくやってみましょう.
ちなみにGIF動画でも可能です(通知上では固定ですが).
画像のBase64コードを取得する
紹介しているサイトによっては, 音声や動画ファイルを「ファイル」アプリに保存し, それを読み込む方法だったり, エンコードデータを「テキスト」アクションに貼ってエンコードする方法だったりと複数あります.
ここでは後者を選択します.

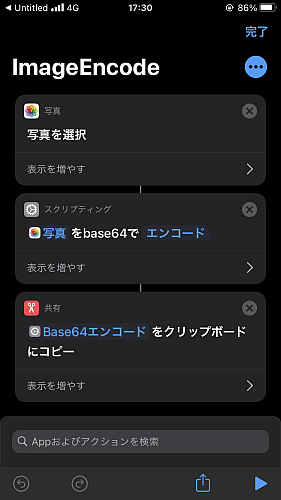
必要な画像のエンコードデータは, カメラロールにあるものを使うなら画像のように
- 写真を選択(「複数を選択」はオフ)
- Base64エンコード(エンコードを選択)
- クリップボードにコピー
でOKです.

フリーサイトなどからコードを取得したい場合は, 右上の「…」アイコンから「共有シートに表示」をオンにした上で
- Base64エンコード(エンコードを選択)
- クリップボードにコピー
でOKです. 指定の画像をブラウザで開き, 共有からこのレシピを選択することでクリップボードにコードがコピーされます.
基本レシピ
基本的にショートカットというのは通知するだけで終わりじゃないですから, ここだけの話というのは全体の一部にすぎません.

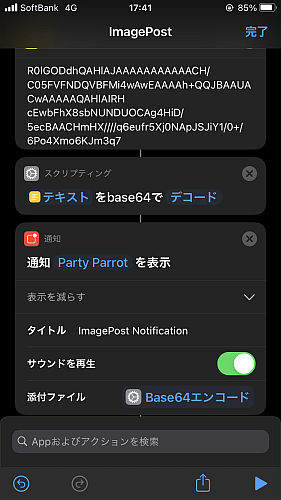
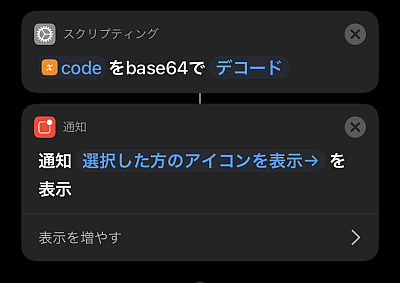
単純に通知させるだけ…を考えると画像のようになります.
- テキスト … 先程エンコードした文字列を貼り付け
- Base64エンコード … 「デコード」を選択
- 通知を表示 … 「添付ファイル」に2でデコードしたものを選択, 他は自由
これが基本形となります.
実行

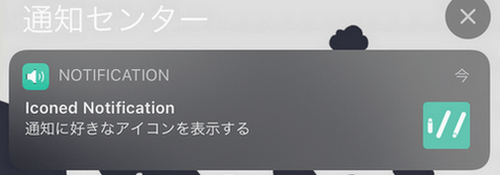
実行してみると, 表示された通知の右端にデコードした画像が表示されます.
対象がGIF動画の場合は固定画像ですが, 詳細表示すればちゃんと動きます.

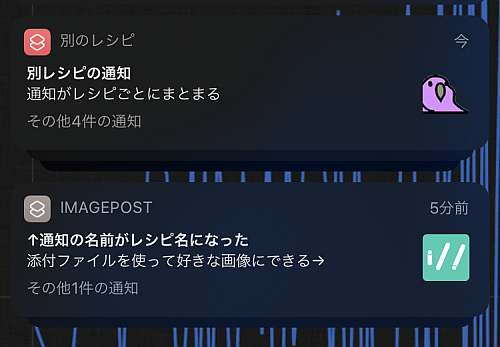
しかもこれ, 通知センターの通知がショートカットレシピごとにまとまって, アイコンもタトルもレシピに対応していますね.
まあタップしてみるとどの条件でもショートカットアプリ自身が起動するだけでそれぞれのレシピが開くわけではないのがちょっと残念です.
選択肢や条件によって異なるアイコンを表示させる
上のレシピを見て分かる通り, 指定する画像は変数として渡します.
なのでその前段階で色んな選択肢や条件で別の画像にすることも可能なわけですね.

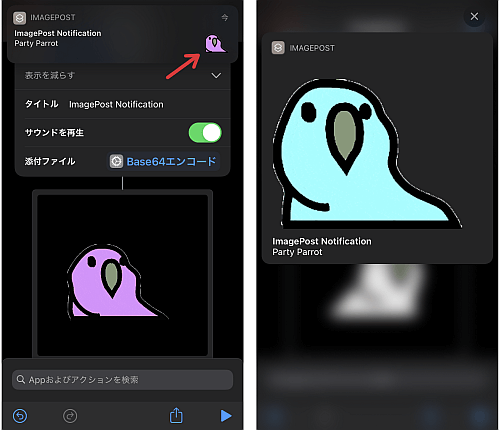
例えば上画像のように, 予め2つのエンコード済み画像データを与えておき, (今回は)「メニューから選択」でそれぞれで違う画像を選択し, それを共通の変数に代入します.

あとは変数に代入した画像コードをデコードして表示させるだけです.

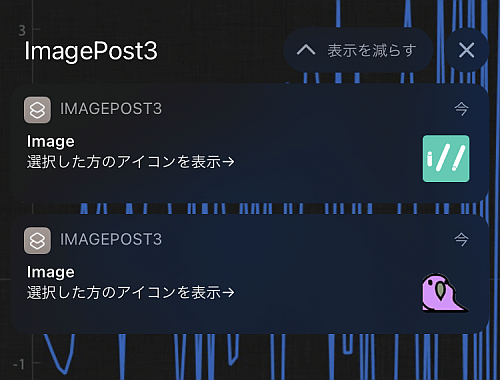
これで画像の通り, 同じレシピでも選択肢によって異なる画像アイコンの通知が表示されました.
応用:好きな着信音と共に通知を表示する
ここまでは画像を使っていました.
しかし流行りは着信音, ならばこれも使わないわけにはいきません.
というわけでカスタムアイコン付きでしかも着信音の鳴る通知を作ってみましょう.

まずはカスタムアイコンです.
前述と同じようにデコードした画像データを用意しておきます(後で分かりやすいよう"image"という変数に代入しました).

続いて着信音です.
後述しますが着信音については画像と同じように予め取得したエンコードテキストではうまく行かなかったため, 今回は「ファイル」アプリから読み込む手法を使っています.
着信音データのエンコードが完了したら
- 通知を表示 (「添付ファイル」にデコードした画像を, また「サウンドを再生」はオフ)
- サウンドを再生 (「サウンドファイル」にメディアエンコードした着信音を)
の順に追加します.
この順が逆だと着信音が鳴り終わってから通知が表示されてしまうからです.

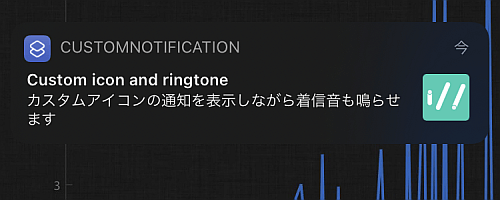
これで, カスタムアイコンが付いて更に好きな着信音も鳴らせる通知が出来上がりです.
着信音付き通知のデメリット
汎用性が高そうなカスタム通知ですが, デメリットを挙げるならば
着信音が鳴り止むまで次のアクションに移れない
という点ですね.
あまり長い着信音にすると次の動作に移るまでに待たされます, この通知が最後なら気にせずに済みますがそうでない場合は再生時間の短い着信音を使うなどの工夫が必要です.
エンコードした着信音データ
上記の通り, 今回はエンコードした着信音データをデコードして再生するのを断念したわけですが, その理由を簡単に書くと
- 一度目は正しく鳴ってくれる
- 数度目から標準のミュージックアプリが起動してそっちの曲が強制的に再生される
となってしまったためです.
エンコードテキストさえあれば画像については好き放題できるのは確認したので同じ理屈で音声もできるのでは…と思ったのですがこの辺の原因と解決策が現在不明です.
「ファイル」アプリからは問題なく動作するため問題ないと言えば問題ないですがモヤモヤしますね.
動画
【iPhoneショートカット】アイコン+着信音付き通知(Notification with icon and ringtone)【iOS14】
〆
「充電音を変更する」という謳い文句で流行ってはいますがそもそも考えてみれば充電音以外にもあちこちで使いようがあるわけです.
そこからカスタムアイコンに至ったのは本当にたまたまです.
アクション数はそれほどではありませんが全体のショートカット上のアイコンサイズが大きくて全体が分かりにくくなる可能性があるため, 改造してサブルーチン化して使うと良いでしょう.
オートメーションでトリガされた際の通知など邪魔なこともある通知ですが, 敢えて消さずに活用する選択肢も…ということで.


