
欲張ったせいでゴリ押しになったけどちゃんと動くからヨシ!
※価格は記事執筆時のものです. 現在の価格はApp Storeから確認ください.
レビュー時のiOSバージョン : iOS14.0.1
スポンサーリンク
注意
この記事を含め, 「着信音を変える」類の方法はあくまでも充電されことを確認してから好きな音を鳴らすものであり, 着信音が変わったわけではありません.
そのため着信モードの状態では充電→本来の充電音→好きな着信音…となり, 好きな着信音だけを鳴らすことはできません,
この手法で好きな着信音だけ鳴らせるのは消音モード(マナーモード)に限られます.
カスタム通知機能をサブルーチンに
ショートカットレシピを別のレシピのサブルーチン(関数)として利用するのは先日紹介した通りです.
「引数」の与え方は「テキスト」アクションを使ったり辞書アクションを使ったりただ単に何らかの変数を対象にするなり, 様々です.
複数の引数をサブルーチンに投げたい場合は辞書が一番でしょうかね.
カスタム通知レシピのダウンロード
https://www.icloud.com/shortcuts/6f7be1401ee2450ab37e5ceb363ed43d
メイン側で正しい引数を与えてこのレシピを「ショートカットを実行」で呼び出すことで正しく動作します.
下記の使い方に従ってください.
使い方

サブルーチンとなるレシピのコールは「辞書」アクションと「ショートカットを実行」アクションの2つで行います.
カスタム通知を行いたい場所に, このアクションの組を追加します.
「辞書」アクションの構文
「辞書」アクションには少なくとも5つの項目を以下のルールに従って入れる必要があります.
| キー(固定)※1 | 名前 | 種類 | 「値」に入れる文字列 |
|---|---|---|---|
| Image Code | カスタム画像コード | テキスト | Base64エンコード済みのもの |
| Ringtone File | 着信音ファイル | テキスト | 「ファイル」アプリのファイル名 |
| Notification title | 通知タイトル | テキスト | 「通知を表示」のタイトル |
| Notification text | 通知本文 | テキスト | 「通知を表示」の本文 |
| Ringtone flg | 着信音フラグ | ブール値 | 真:着信音を使用する※2 偽:着信音を使用しない |
※1 サブルーチン内でこのキーを使って値を取り出すため, 必ずこの文字列にしてください
※2 Ringtone flgが真であるときは, Ringtone Fileの値によって以下となります;
RIngtone Fileの値が正しい → 対象の通知音が鳴る
Ringtone Fileの値が空でないが正しくない → デフォルトの着信音が鳴る
RIngtone Fileの値が空 → 変換エラーとなりレシピが強制終了する
戻り値
Ringtone flgが真のときは着信音を, 偽のときはカスタム画像を返します.
他の値を返したい場合は最後に然るべきアクションを追加してください.
メイン側のレシピ(一例)
まずはメイン側のレシピです.
サブルーチンを呼び出すために作ったものなのであくまで一例です.
フロー

カスタム通知に関わる要素は最大で4つあります, すなわち
- カスタム画像
- 着信音
- 通知のタイトル
- 通知の本文
です.
前者2つは今回は固定します.
もちろん選択肢で選ばせてそれを表示するもよし, 場合によって別の画像や着信音を通知させるもよし…です.
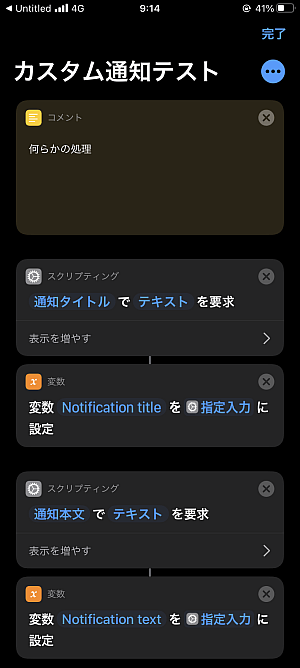
というわけで通知を行うまで何らかの操作をした後, 今回は通知のタイトルと本文の入力を要求させます(何も書かなくてもOK).

通知を鳴らすフローがこちらになります.
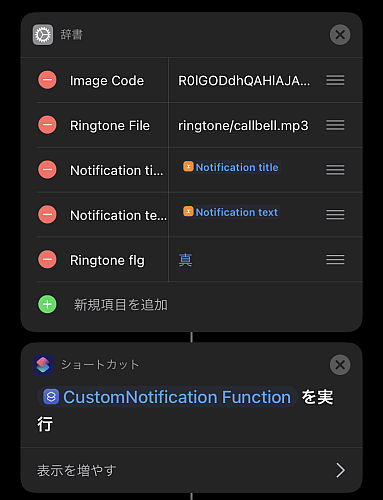
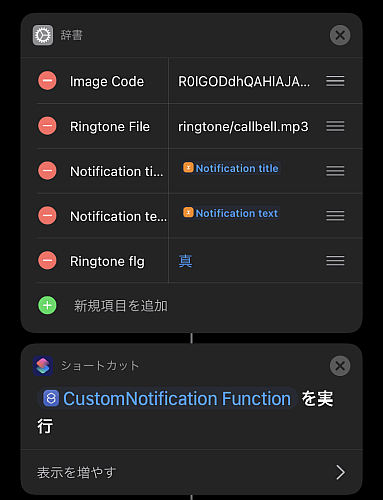
まず辞書アクションで先程の4つの要素をキー付きでセットしておきます.
それぞれのキーの名前はサブルーチン側の読み込みでも使います.
これを「ショートカットを実行」の「入力」に指定します(順番に追加すれば自動的にセットされています).
さて, ここで辞書にはもう一つ要素がありますね, 画像の"Rintone flg"というヤツです.
本当は同じ辞書の"Ringtone File"が空である(=着信音を使わない)ことを想定して作りたかったんですが, 値を取得する際に空と見なしてくれなかったため, やむなく別にブール値を使ったフラグとして追加せざるを得ませんでした.
使い方は「実行」の方で説明しますね.

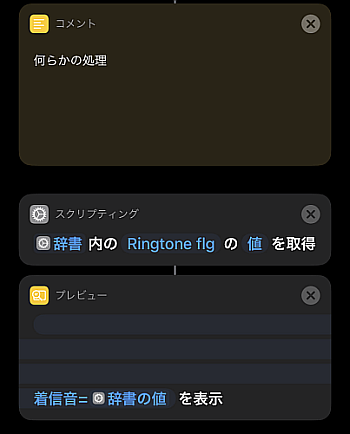
サブルーチンから戻ったらまだ何かやりたいことがあるかもしれませんね.
今回は先程のフラグの値を表示するアクションだけ追加しておきます.
(3回改行しているのは直前に表示される通知と被らないようにするためです, 5chのスレにあったアイデアを利用)
サブルーチン(関数)側のレシピ
今回はこちらがメインの話ですね.

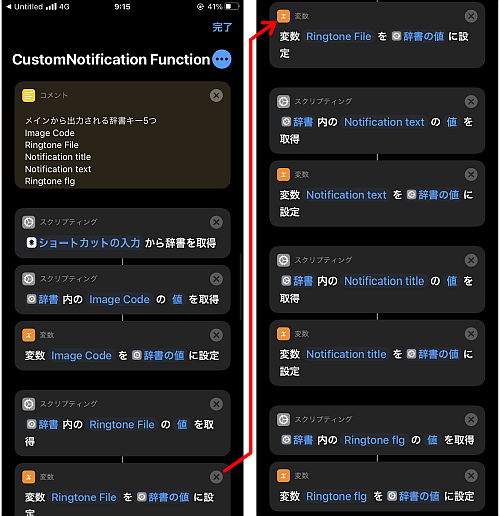
メインの方のレシピでも紹介した通り, 今回のサブルーチンでは合計5つの引数が辞書形式でやってきます;
- Image Code:カスタム通知用の画像Base64コード
- Ringtone File:「ファイル」アプリ内にある着信音のファイル名
- Notification title:通知のタイトル
- Notification text:通知の本文
- Ringtone flg:着信音フラグ
これらを取り扱うため, 「入力から辞書を取得」でショートカットの入力から再び辞書化し, すべて改めて変数として置きます.

取り出したデータのうち, カスタム画像であるImage Codeの中身をBase64デコードし, 画像となったものを変数imageで置きます.

続いて, 着信音を使うかどうかで場合分けをするのですが少し説明する必要があります.
少し脱線:ブール値の扱い
基本的に, 数として与えたものでもテキストであっても, その「種類」は共有してテキストとして扱われます.
それに伴い, 先程フラグとして与えたRingtone flgは最初こそブール値で出力しましたが, 辞書としてサブルーチンに移動し, 改めて辞書となって値として取り出された時点で「テキスト」の属性になってしまいます.
そこでブール値として扱いたいので種類を修正する必要があります.

「種類」を変更したい箇所をタップし, (今回は)「テキストとして」とある部分をタップして「ブール値」を選択し, 「完了」をタップします.
これで対象の部分はブール値として評価されます.
これは以前からあった日付問題と同様の問題であり, 別のケースだと同じif文で「テキスト」でなく「数」として扱いたい時にも同じ操作で種類を変更することで解決します.
画像でもわかる通り, デフォルトが「テキスト」なんですよね, そのままで通用するケースもありますが思ったようにならない場合はここも見てみましょう.
フローに戻る
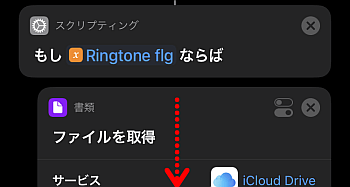
話をフローに戻します, 先程はカスタム画像のデコードまで行い, 着信音の有無で場合分けしようとしたところでした.

if文の「入力」には着信音の使用に関わるフラグとして用意したRingtone flgを入れます.
先程の脱線話に従ってこの箇所のRIngtone flgの種類をブール値に変えます.
こうするとこの条件に該当するのはブール値であるRIngtone flgが真である場合を指します.
今回, Ringtone flgが真の場合は「着信音を使う」と設定したので, こちらは先日紹介したレシピ同様に
- 着信音ファイルを取得してエンコード
- 通知を表示
- エンコードした音声を再生
で通知と共に着信音を鳴らします.
「ファイルを取得」アクションの「見つからない場合はエラー」をオフにしておくことで, ファイルが見つからない場合はエラーでなくデフォルトの通知音が鳴ります.
カスタム画像や通知のタイトル, 本文は既に変数として持っていますから, 各々の然るべき場所に追加しておきます.
その他の場合は着信音は使わないので, カスタム通知を表示するのみです.
実行
実際に動かしてみます.
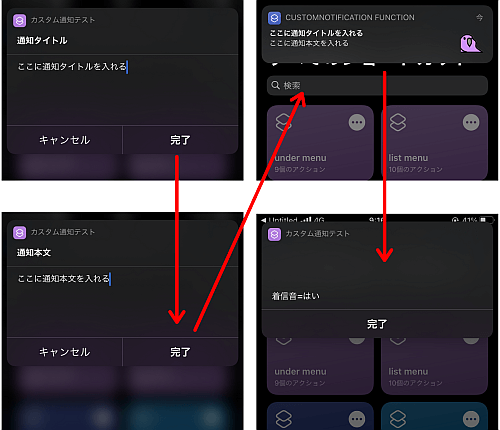
まず着信音を使用した場合です.
メインのレシピにある辞書の"Ringtone flg"が「真」であることを確認して実行します.

通知のタイトルと本文を入力すれば, サブルーチンによる通知の表示の後にメインの続きのアクションが実行されています.
"Ringtone flg"の値が真である「はい」になっていることも確認できます.

今度は着信音を無しにした場合です.
メインのレシピにある辞書の"Ringtone flg"の値をタップして「偽」を選択してからレシピを起動します.

同じ用に通知のタイトルと本文の入力を終えると, サブルーチン側の通知が表示され, 続いてメイン側のEingtone flgの評価が表示されます.

レシピごとに通知がまとまる仕様になったのを考えると, ショートカット関連で通知させる場合はこのサブルーチンレシピで統一させることで他が目的の通知と分けることもできますね.
これも一つの「通知センター」です.
〆
着信音を使うかどうか…で苦労したためややこしいことになっていますが, 使う・使わないがはっきりしていればサブルーチン側のif文が不要となるため同時にフラグを用意することもありません.
使い方で一言書いた通り, Ringtone flgが真かつRingtone Fileが空となる状況さえ避ければエラーになること「は」ありません.
アクション数は22(コメント含む)で繰り返し処理も無いのでサブルーチン化しても感覚的な時間のもたつきは特に感じません.
サブルーチンは一つ持っておけば他で使いまわしできるので便利です.
レシピの肥大化も避けられますからレシピによっては積極的に使いたいテクニックです.
うまく使えば, ショートカットの結果を目だけでなく耳で把握できます.


