
簡単なhtmlの知識が必要ですが書いてあるとおりに従えば問題ないです.
※価格は記事執筆時のものです. 現在の価格はApp Storeから確認ください.
レビュー時のiOSバージョン : iOS16.5
スポンサーリンク
htmlとリッチテキストを使う

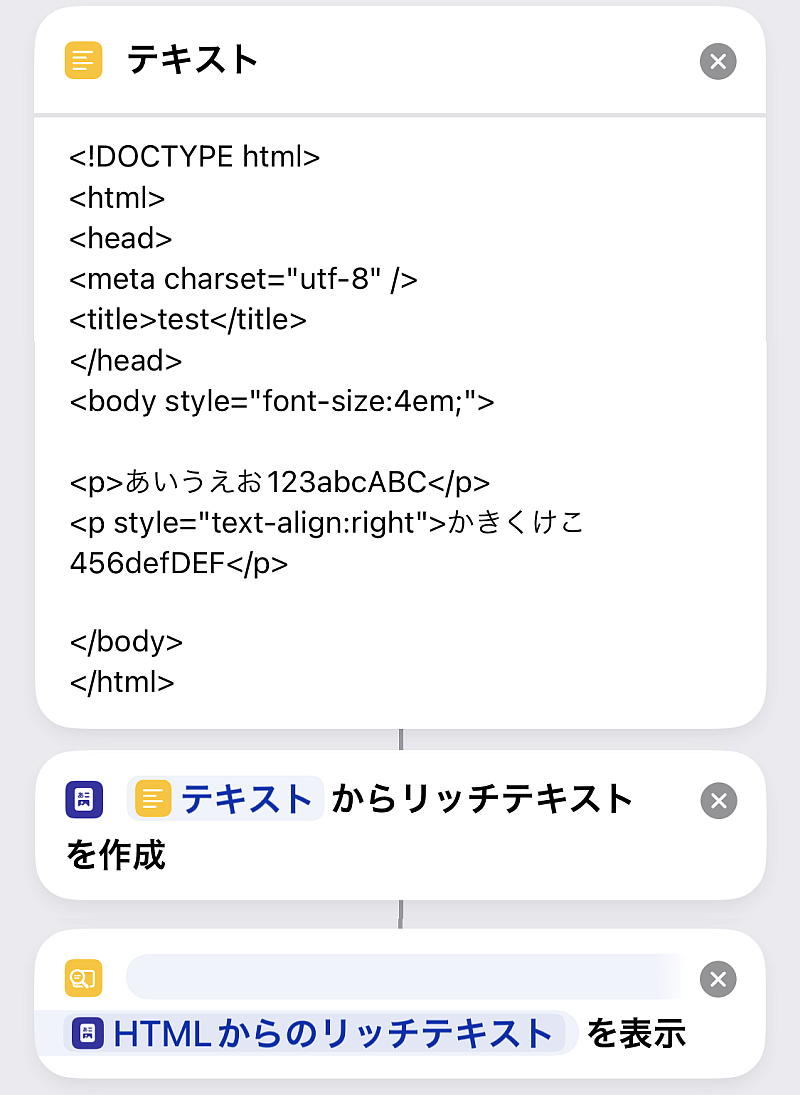
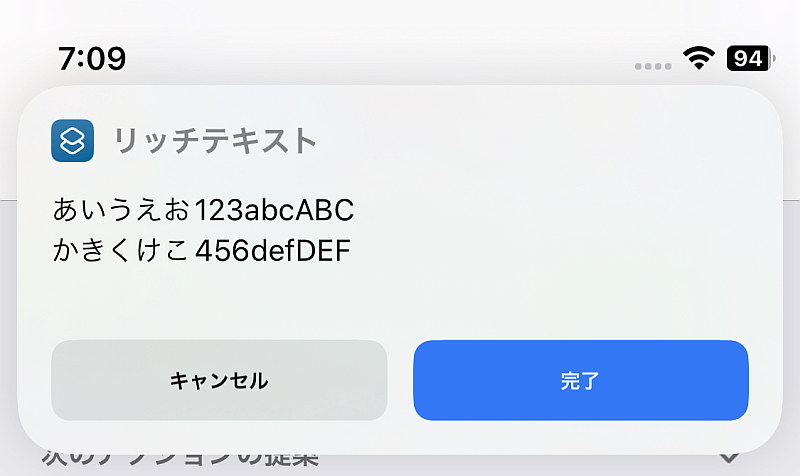
おおまかな結果を書いてしまうと、画像のような文字列が書かれた「テキスト」アクションに対して「htmlからリッチテキストを作成」アクションを適用し、表示することです.
右寄せしたい文章をpタグやdivタグで囲み、text-alignで右寄せにするのがもっとも簡単な方法です.
titleタグやフォントサイズは必須ではありません.

しかしこうして作ったリッチテキストは「結果を表示」での表示では右寄せが適用されません.
なので別の方法で表示する必要があります.
Web表示を表示

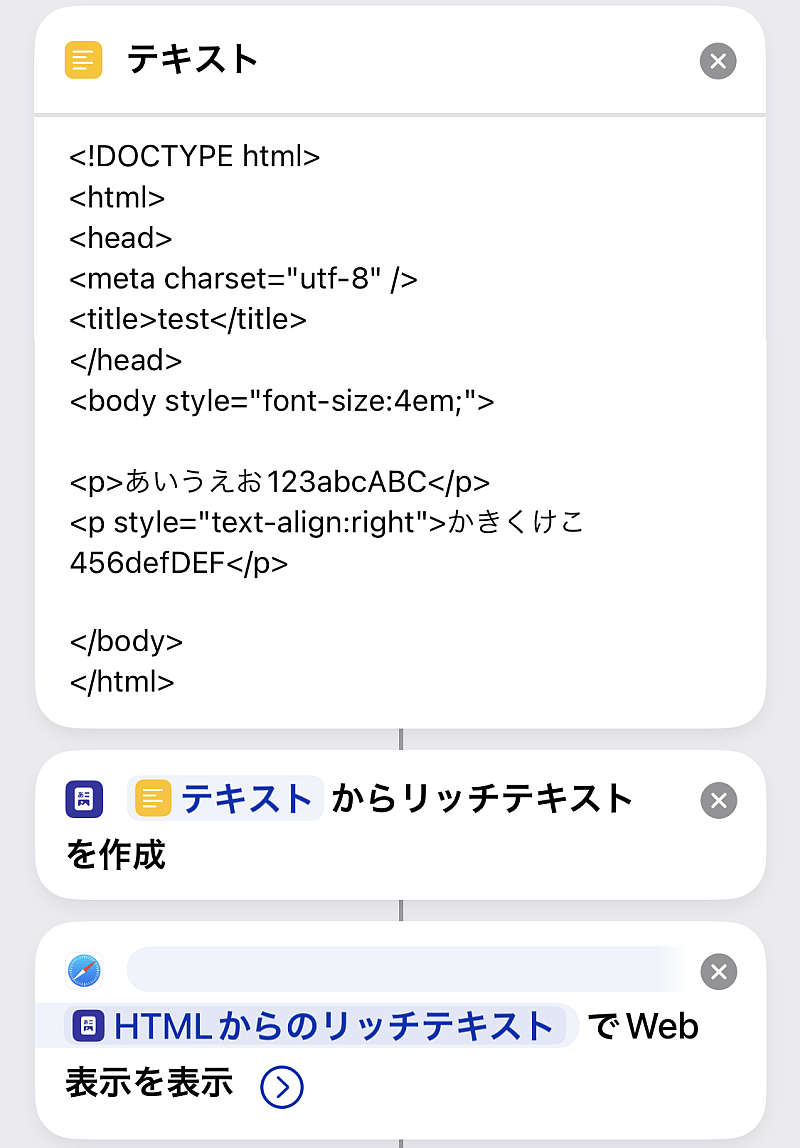
ショートカットでは結果を表示するのに「Web表示を表示」というアクションも存在します.
これを使ってみます.

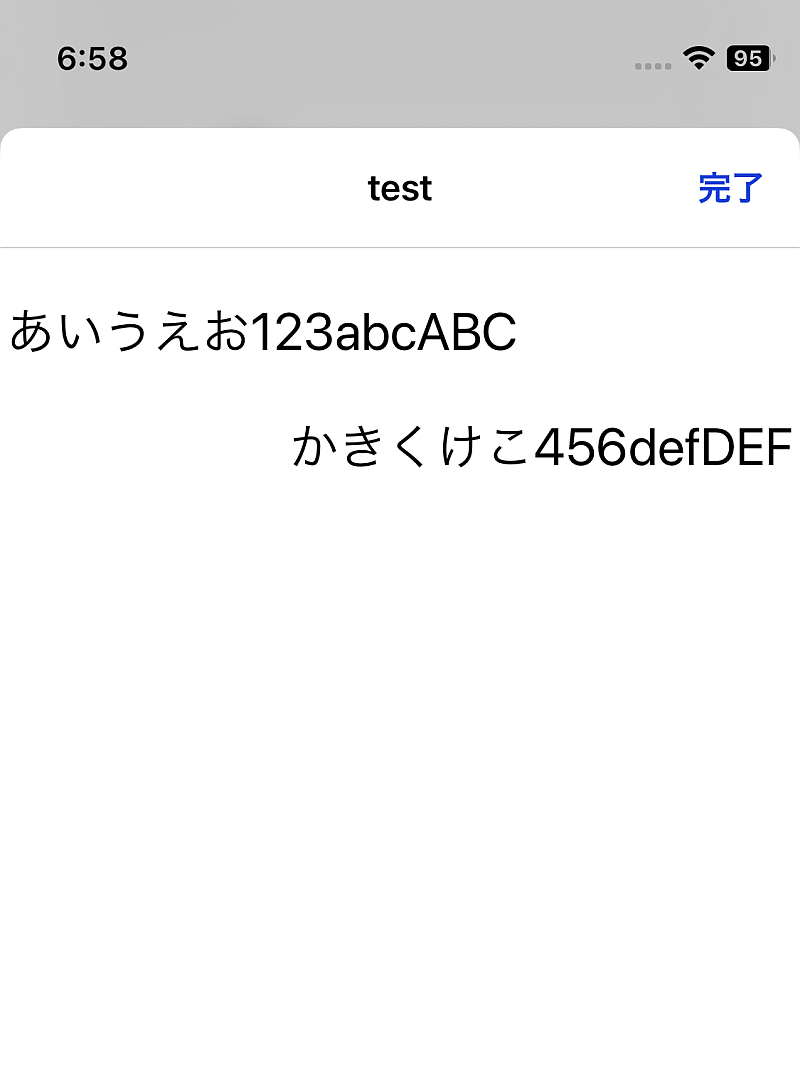
すると「完了」のボタン位置など勝手こそ違いますがちゃんと右寄せしたい文章が右寄せになりました.
画面上の文字はtitleタグを反映するので目的次第で大いに活用できます.
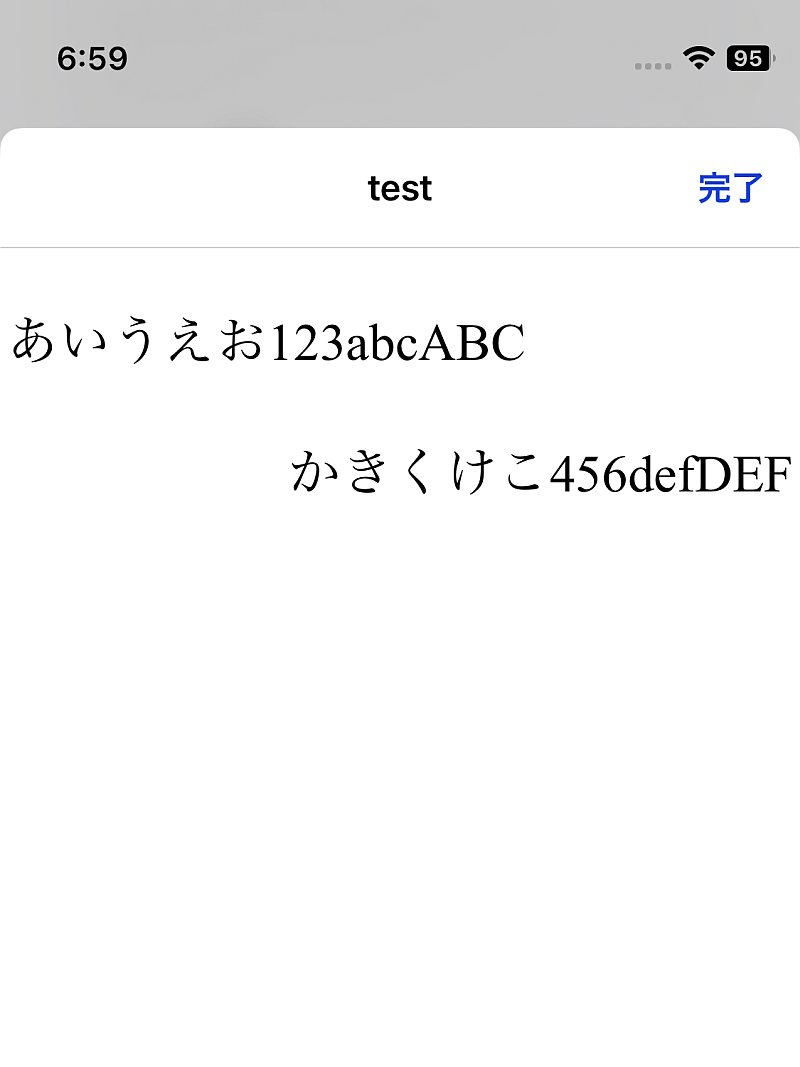
しかし見ての通り、今度はフォントが明朝体(?)になってしまいます.
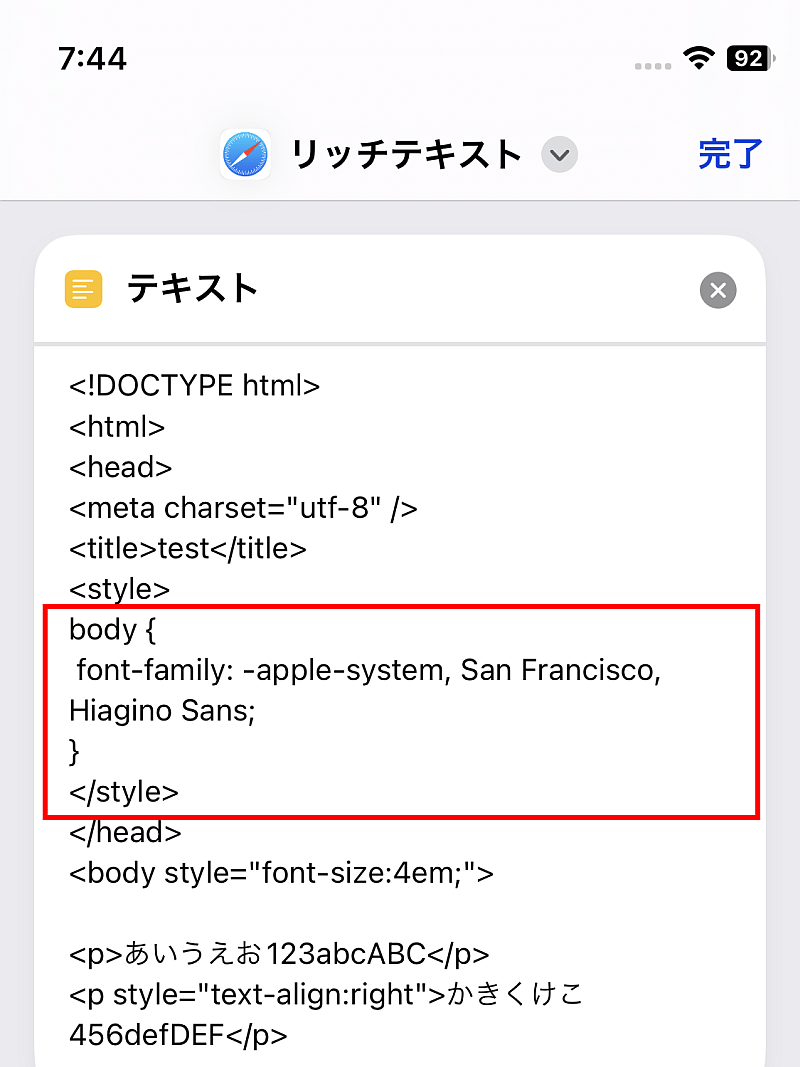
ちょっとクセがありますが、普通にデフォルトであるSan Franciscoと日本語対応のHiragino Sansをfont-familyに指定するだけではダメのようで、
-apple-system
というものを追加する必要があるそうです.

というわけでヘッダーの中に希望のフォントを指定して実行してみます.

これで普段見慣れたフォントで右寄せ表示できました.
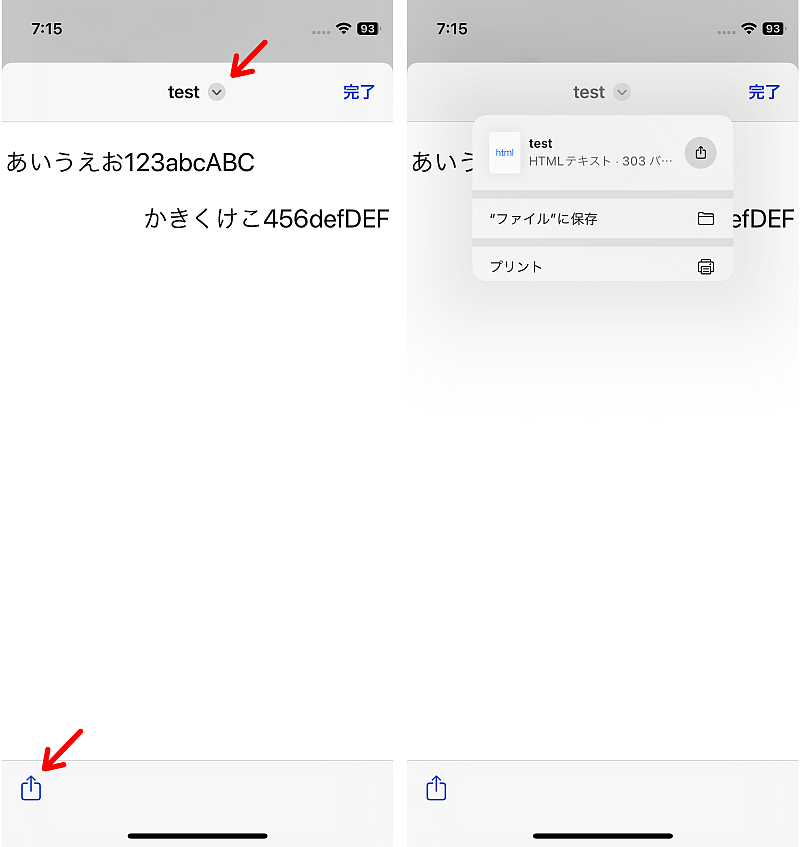
クイックルックを使ってみる

リッチテキストを表示するもうひとつの選択肢として「クイックルック」があります.

クイックルックでは「Web表示を表示」とおおまかな仕様は同じですが、画面下に共有ボタンが配置された分だけ結果の表示枠が縮小し、更に画面上のタイトルにも共有を含むオプションボタンが追加されます.
注意

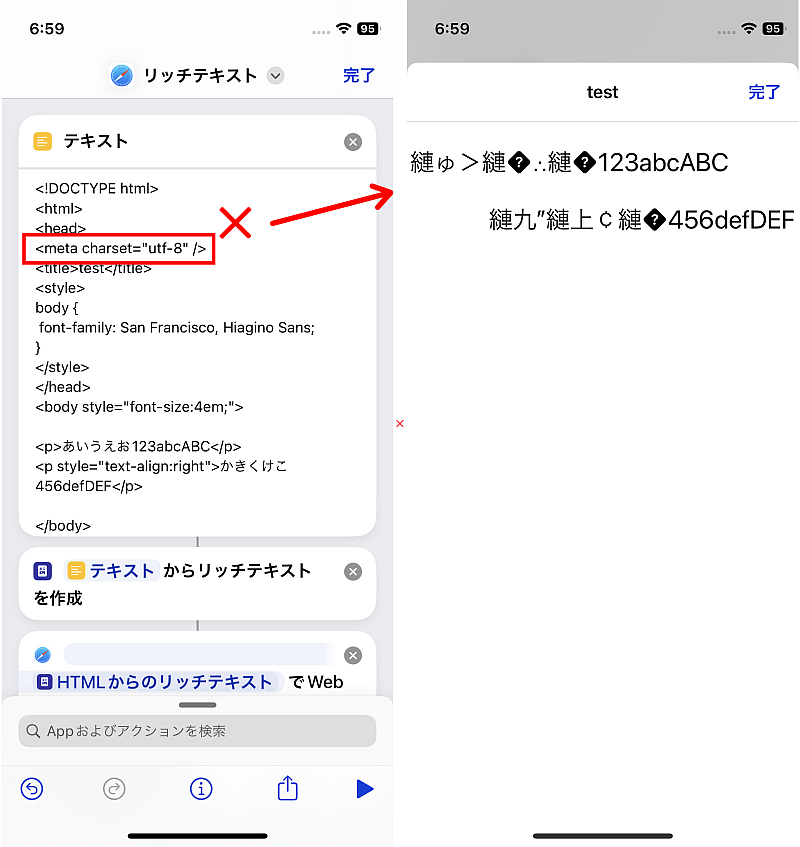
ヘッダーに書かれたこのcharsetを含む行は文字コードを指定しています.
これを抜いてしまうと日本語の文字化けを起こすため必ず入れておきましょう.
(「結果を表示」でも文字化けします)
〆
「Web表示を表示」や「クイックルック」は「結果を表示」と異なりキャンセルできないデメリットを持っており、どちらも画面右上というタップし辛い場所に配置されているのも地味に不便なところがあります.
リッチテキストであるメリットを優先するか、右寄せ等々を妥協しても問題ないかで使い分けるといいです.
htmlだとiPhoneかiPadかで同一のフォントサイズで見かけの大きさが異なるという厄介さも持ち合わせているのでこれもまた面倒です.
こちらのレシピで実践しているように「デバイスの詳細を取得」で使用端末を判定し、ifステートメントでフォントサイズを場合分けして置換してからリッチテキストにする方法があります.


