
作るまでがちょっと面倒ですがその後は楽になります.
※価格は記事執筆時のものです. 現在の価格はApp Storeから確認ください.
レビュー時のiOSバージョン : iOS14.1
スポンサーリンク
ダウンロード
https://www.icloud.com/shortcuts/1dbd93310e274a56bd93ce6a6506550e
また, レシピを使うにあたり, データの格納先としてData Jarを用いています.
使い方は以下の「準備」で説明します.
使い方・準備

レシピは
- 全体のスケジュール
- 指定した曜日のスケジュール
- 今日のスケジュール
から選べます.
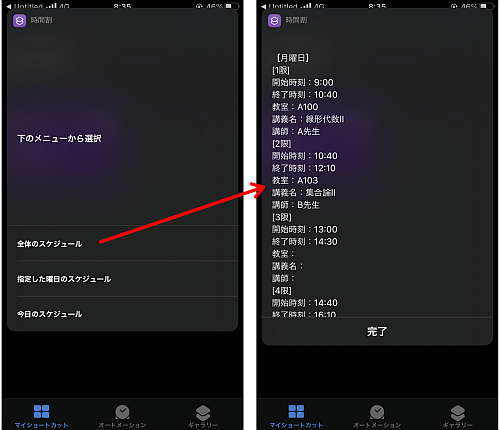
「全体のスケジュール」を選ぶと, すべてのスケジュールがズラッと並びます.
値は空でも構いません, 画像で言うと月曜2限は教室や講義名, 講師の値が無いですが表示はされていますよね.
選択肢のタップがしやすいよう, あえてプロンプトの縦幅を増やしています.
これは下記で説明する通りレシピ先頭で編集することが可能です.

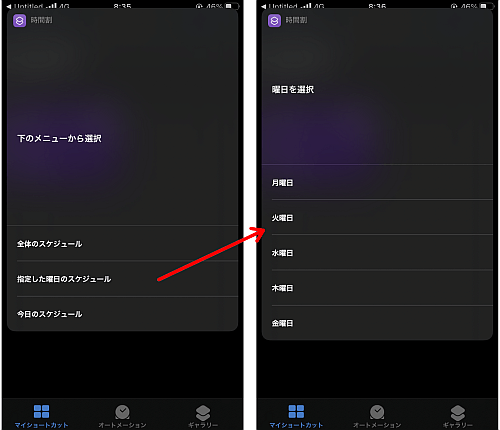
続いて「指定した曜日のスケジュール」を選択すると, 続いて曜日の選択を求められます.

好きな曜日を選択するとその曜日の内容だけ表示されます.

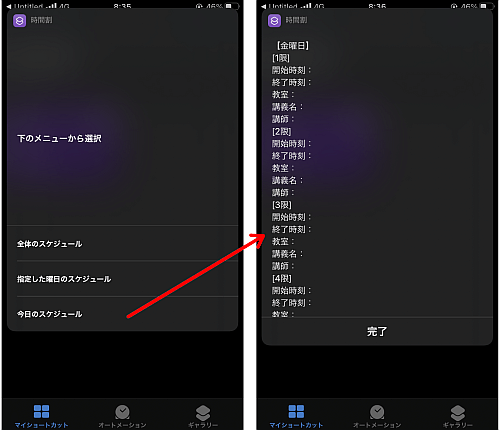
最後に「今日のスケジュール」を選択すると, その日の曜日の分だけ表示されます.
値が諸々空っぽなのはData Jarに何も入れてないからです, 全部入れるのは流石に骨が折れるので火曜までしか入れてないんです…
準備
ではレシピを使うために必要なデータや設定を説明します.
レシピにあるような, 時間割を想定して作っていますが他の使い方でももちろん大丈夫です.
Data Jar

まずはData Jarからです.
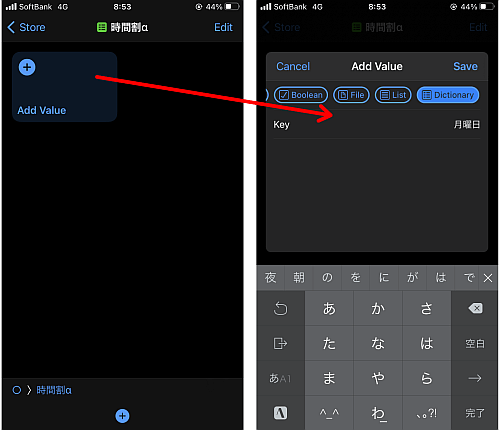
Store画面から"Add Value"をタップし, タブを"Dictionary"にした状態で"Key"欄に名前を付けます.
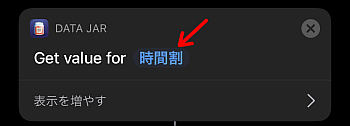
この名前はレシピ内の初めの方にあるData Jarのアクション"Get Value"の"Key Pass"に書き込むことが必須となります(画像で一致してないのは説明用に作っただけなので気にしない).

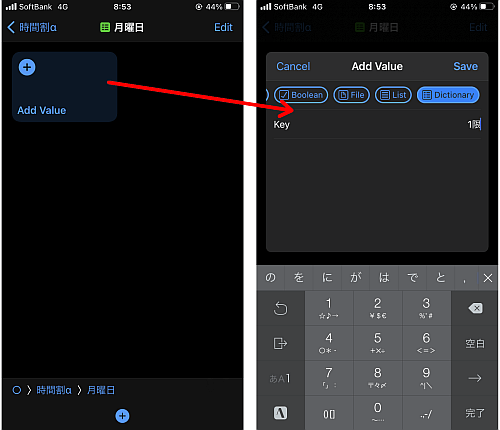
作成したStoreを開き, "Add Value"をタップしてふたたびタブを"Dictionary"にして今度は曜日をValueに入力します.
最終的にこの状態のデータセットを必要な曜日の分だけ追加するわけですね.

中に入って"Add Value"をタップし, ここでもタブを"Dictionary"にして今度はn限目…の値を入力します.
なのでここでも必要な数同じものを追加することになります.

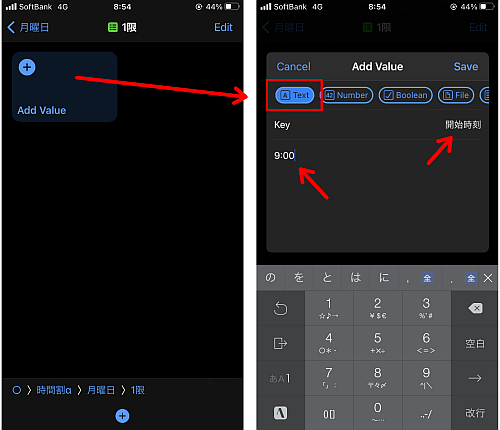
最後にもう一度"Add Value"をタップし, 今度はタブを"Text"のままにしてKeyに開始時刻などの情報ラベルに当たるものを書き, 下の欄に各々の具体的な値を書き込みます.
これを必要な種類のラベルの分だけ追加します.

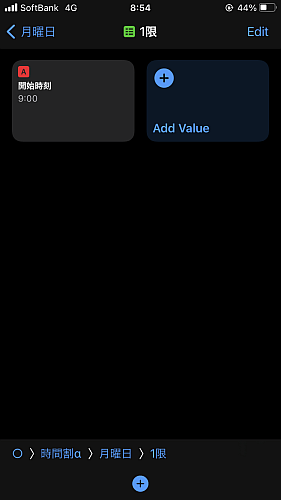
画像下にパンくずリストがありますがこの通りに追加出来ていればOKです.
以上を必要な分だけ追加します, 追加したいものが多いほど入力するだけで結構な労力なのがわかると思います.
レシピの設定
最後にレシピ側の設定です.
変更すべき内容はレシピ上部にまとめています.

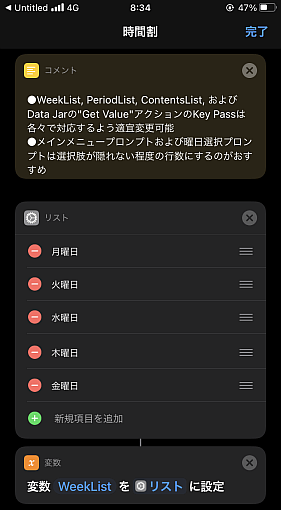
まず最初にあるリストにはスケジュールの曜日が追加されています.
今回は時刻表として作っているため金曜までですが必要な場合はData Jarも含め追加する必要があります.
本来必要ない処理ですが「辞書」アクションからの「各項目を繰り返す」で順不同になってしまうのを回避するためです.
先頭に持っていって編集しやすくできるメリットがあるので結果的に良かったのかもしれません.
したがってこのリストの並びを変えることで, 結果の並びもこれに従います, Data Jar側の順番は関係ありません.

2つ目のリストには各曜日ごとの開始時刻や教室といったコンテンツをまとめたリストです.
こちらも変更が必要な場合はData Jarも一緒に追加します.
やはりこちらもリストの順番を並び替えて表示の順番を変えることが可能です.

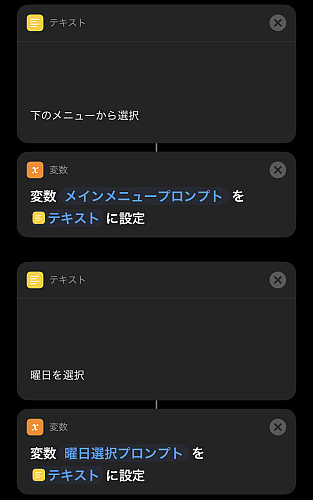
こちらの2つの「テキスト」アクションではそれぞれ
- レシピ起動時のプロンプト文
- 曜日選択時のプロンプト文
の内容を編集します.
使い方で説明した通りで選択肢をタップしやすくするためと当時に好みで何か書いておくことも可能です.
カスタマイズした場合行数によって選択肢がスクロールしてしまう可能性があるためこの「テキスト」アクションの行数を変えて微調整してください.

その下にあるData Jarの"Get Value"アクションに, 今回作ったData JarのStore名を入力します.
これが一致しないとそもそものデータが読めません.
〆
二重三重と辞書が重なるのでレシピがきちんと動作するのに時間を要しました.
アクションを追加するごとに「結果を表示」で望んだ結果になっているか少しずつ確認してようやくですね.
Data Jarでなくとも「辞書」アクションにそのままデータを突っ込む手もあるかもしれませんね, どっちもメリットありデメリットありです.



