
色んな使い方ができそうですね…
レビュー時のバージョン : v6
俯瞰とは
簡単に言えば「上から見下ろす」ことです.
全体の様子を上から一目で見る感じですね.
要素の作成

まず画面の適当な場所を長押しして要素を作成します.

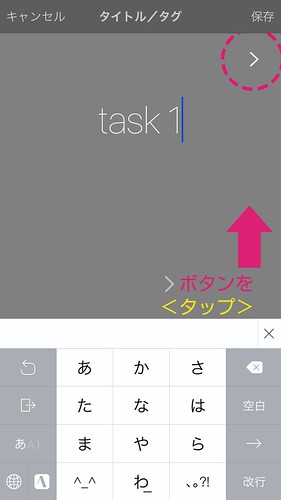
タイトルを入力し, 必要ならタグを付けます.
右上の>をタップ.

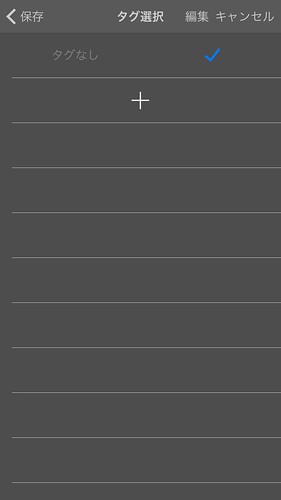
既にある場合はそのタグをタップ.
無ければ下にある+アイコンをタップしてタグを作成します.

タグのタイトル, 色を決めて左上の保存で決定します.

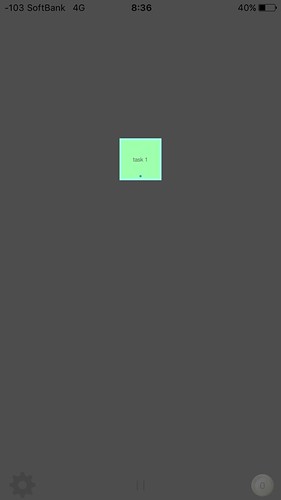
これで要素ができました.
要素は8×5のマス目に配置され, 長押ししてスワイプすることで好きな場所に移動できます.
要素の完了

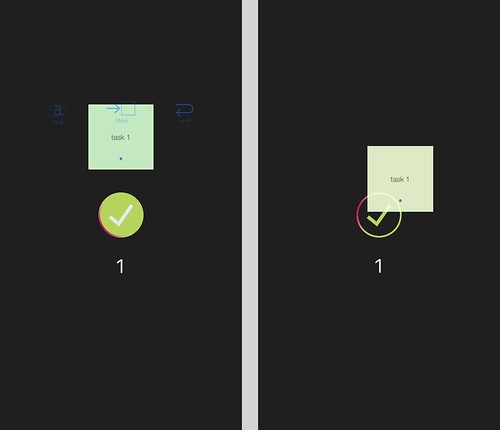
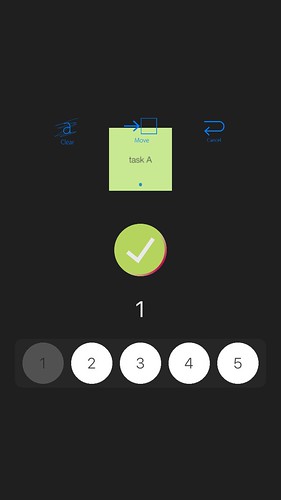
要素を長押しすると画面中央にチェックマークが現れます.
これをタップするか長押ししたままチェックマーク上に要素を移動させて離すと「完了」となります.
タスクを完了すると右下のアイコン表示に加算されます.

右下の完了タスクアイコンをタップするとこれまで完了したタスクが表示されます.
タスクの削除・ページ移動

要素を長押しするとチェックマークの上に3つの青色文字のアイコンが出てきます.
長押しは軽めにしないと直ぐに隠れてしまうようです.
左から順に以下になります.
削除
対象の要素を削除します.
ページ移動
対象の要素を他のページに移動します(上画像).
移動させたいページ番号をタップして移動させます.
ページ数は後述する設定より変更できます.
キャンセル
何もせず戻ります.
ページ移動

画面を左右にスワイプするとページ移動できます.
デフォルトでは5ページになっていますが, 設定で変更できます.
画面下にページ名を付けられるので必要に応じて分かりやすい名前にリネームした方が良いかもしれません.
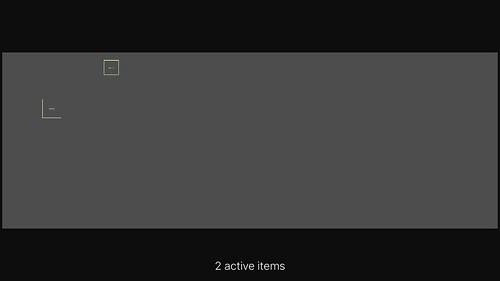
俯瞰表示

Spaceはランドスケープ(横向き画面)に対応しており, 横向きにするとすべてのページを俯瞰表示してみることができます.
設定

画面左下の歯車アイコンをタップすると設定画面になります.
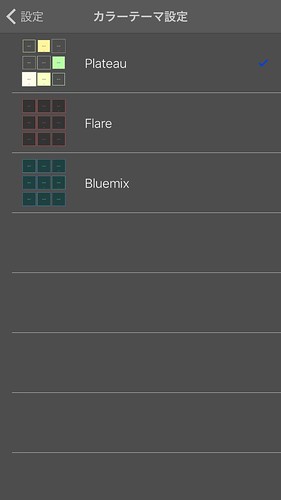
カラーテーマ

デフォルトで設定されているPlateauの他にFlare, Bluemixの3種類のテーマが用意されています.
画面数
ページ数を1ページから8ページまで任意に指定できます(デフォルトは5ページ).
減らすと末尾の要素から削除されますので注意してください(メッセージが表示されます).
1画面の列数
1画面の横列の数を3~7個に指定できます(デフォルトは5個).
列数を減らすとそれだけ文字も見やすくなります.
こちらも現在から減らすと末尾から自動的に削除されます.
要素数
上記の「画面数」「1画面の列数」を変更すると全体の要素数がいくつになるか表示してくれます.
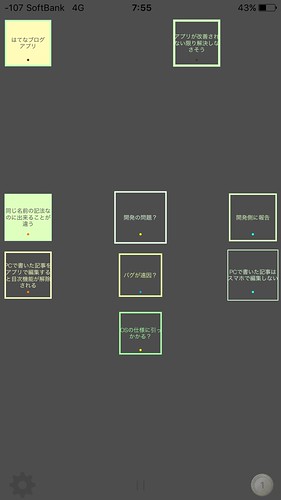
Tips - なんちゃって方眼紙ノート
世間でどう流行ってるかどうか分かりませんが方眼紙ノートというノート活用術を@soraさんが紹介されていたのを思い出して, このアプリでそれっぽく使ってみました.

横3マスでやれば良かった…
線を引く仕様はないのでタグや色でそれぞれの項目を区別すれば十分ですね.
〆
これまでのToDoアプリは一覧表示が基本でしたがこのアプリは「配置」を使って自分なりの区別をつけることができます.
色んな使い方を試してみてください.


