
手動式ですが, 動作が軽いので使いやすいです.
レビュー時のバージョン : v1.0
[Contents]
Googleアカウントでログイン

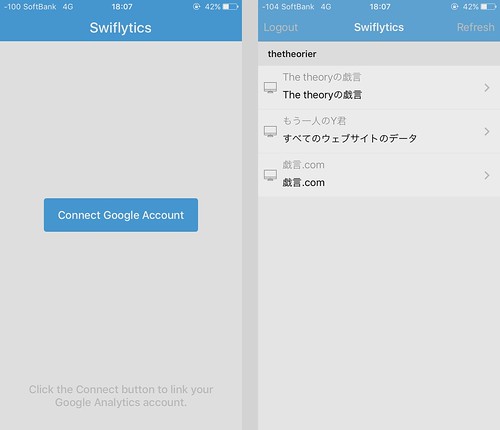
初回時はGoogleアカウントでのログインを求められます.
サクッとログインして, 確認したいプロパティを選択します.
以降はログアウトしない限り, 画像右のプロパティ選択画面がホーム画面となります.
パラメータ確認, 更新など

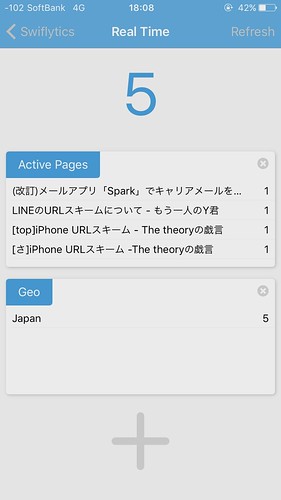
デフォルトでは画面上にアクティブページ数(固定)が表示され, その下にカード式の各々の項目が並びます.
デフォルトで
- Active Page:アクティブユーザーが現在閲覧しているページ
- Geo:アクセスしている国
になっていますがこれらは他の項目も追加でき, またカードそれぞれは右上の×アイコンをタップして削除もできます.
パラメータの更新
各パラメータを更新するには, 画面右上にある「Reflesh」をタップします.
カードの追加
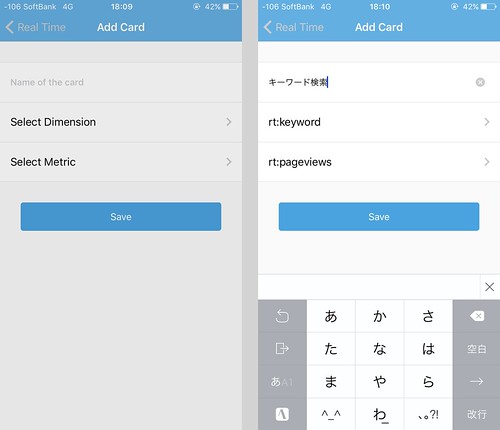
Real TImeページ下にある大きな+アイコンをタップするとカードの追加画面になります.

- カード名:Real Timeページで各々のカード左上に, 青背景で表示されている部分です
- Select Dimension:PVなどの各種情報を選択します, 以下がサポートされているようです
- PagePath
- pagetitle
- referralPath
- campaign
- source
- medium
- trafficType
- keyword
- browser
- browserVersion
- operatingSystem
- operatingSystemVersion
- deviceCategory
- mobileDeviceBranding
- mobileDeviceModel
- country
- region
- city
- Select Metric:上記のディメンションをどの指標で表示するか…ですね, 以下の2つから選びます.
- activeUsers
- pageviews
選択を終えたら下の「Save」で追加します.
〆
残念ながら並び替えはできないようです.
起動が軽くサクサク見れるので目的次第では十分ですね.
URLスキームは
com.googleusercontent.apps.142277979699-8ka6il9mqd8nd3no65pkds76l2bl4a71:
im.ankit.swiflytics:
の2つがあるようです.


