
今回はiOS12で本格的に使えるようになったWorkFlowの後継アプリ「ショートカット」を簡単に説明します.
最初は簡単にするつもりだったはずなのに何だかんだボリュームが多いです, それでも全体のほんの一部.
※価格は記事執筆時のものです. 現在の価格はApp Storeから確認ください.
レビュー時のバージョン : v2.0
他のショートカットに関する記事はこちらにまとめてあります.
スポンサーリンク
ショートカットとは
ショートカット, またその前身であったWorkflowは, iOS内での様々なデータやアクションを用いてひとまとまりの作業のフロー(流れ)を予め作っておき, いつでも直ぐに実行できるようにしたものです.
アクションを組み替えることで事実上一つのアプリとして代用でき, 基本的なものからアイデアの光るフローまで, アクションは有限ですが思いつきさえすればとても便利なツールを自分で作ることができます.
本来プログラム言語を組むところを, そのひとまとまりが既に用意され, それを並べ, 必要に応じて内容を書き込み仕様となっています.
実際に, 主にアプリなどを起動することをベースに参考例を上げながら一部のアクションを説明します(全部紹介するにはアクションが膨大なので).
ライブラリ

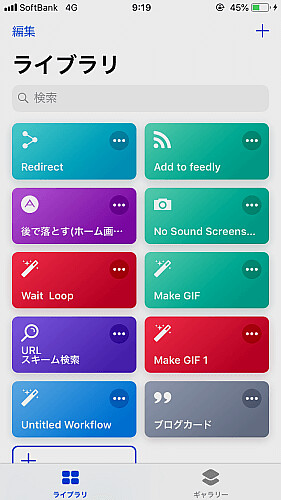
アプリを起動するとライブラリのページが表示されます.
デフォルトで10個のショートカットが既に使えるようになっています.
アイコンをタップすれば起動し, 各々の右上にある三点アイコンをタップすればフローまでを閲覧, 編集できます.
ショートカットの起動は
- 「ショートカット」アプリのライブラリアイコンをタップ
- 「ショートカット」アプリの各ショートカット編集画面の再生ボタンをタップ(後述)
- ホーム画面に追加したアイコンをタップ
- シェアエクステンションから選択
- ウィジェットから選択
と幅広いです.
アクションによっては「ショートカット」アプリを介さずに実行することができます.
画面右下の「ギャラリー」では自分を含めたユーザーが作成し, 共有したショートカット閲覧, ダウンロードが可能です.
例1:URL, アプリを起動する

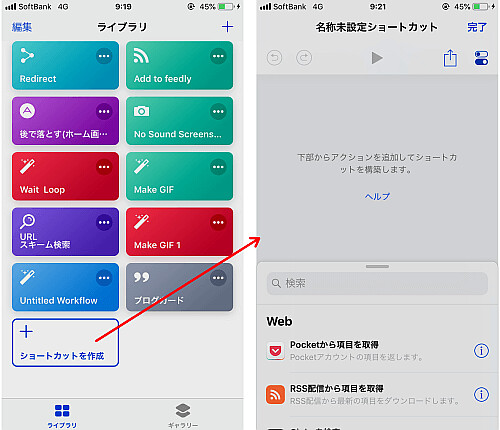
新しくショートカットを作成するには画面下にある「ショートカットを作成」をタップするか, 画面右上の+アイコンをタップします.
画面下からアクションを選択し, 画面中央で編集・操作します.

アクションは基本ベースとなるまで細分化されています.
今回「URL, アプリを起動する」場合は
- URL, アプリを指定する
- URL, アプリを起動する
の2つに細分されます.
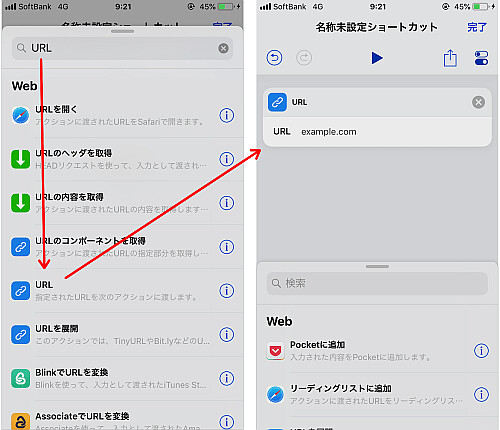
まずは画面下の検索窓から検索するなどして「URL」を見つけ, タップします.
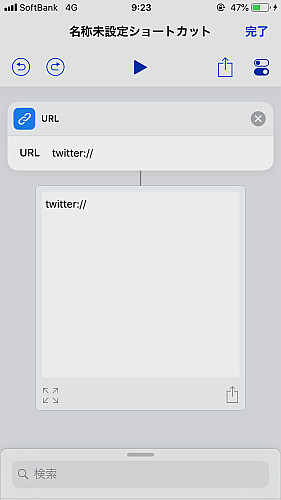
これで「URL」のアクションが画面中央に追加されました.
操作を誤った場合は追加された各アクションの右上にある×ボタンで削除するか, 画面左上の矢印でアンドゥ, リドゥします.

「URL」のアクションは具体的なURLを入力する必要があります.
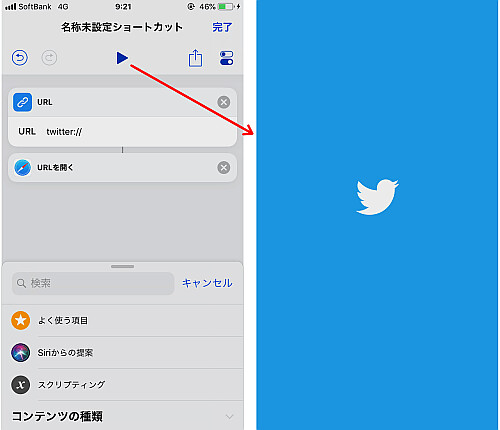
今回は敢えて公式TwitterのURLスキームを入力しました.
加えて「URLを開く」のアクションも追加しましょう.
これでURL, アプリを開くというフローは完成しました.
この画面で動作させるには画面上にある再生ボタンをタップします.
想像通りになればOKです.

アクションには状況に応じて何らかのデータが渡されています.
同じ「アクション」でややこしいですが, 双方のアクションに渡すデータを保存しておくメモリのような扱いでしょうね(ワーキングメモリとかWレジスタみたいなものだと解釈しています, ここではワーキングメモリと読んで区別することにします).
説明にありますが今回の「URL」は入力したテキストがアクションに渡されているため, そのデータが実行後のフロー最下に表示されます.

ではアプリを開くのにわざわざURLスキームを直打ちする必要があるかというとそんなことはありません.
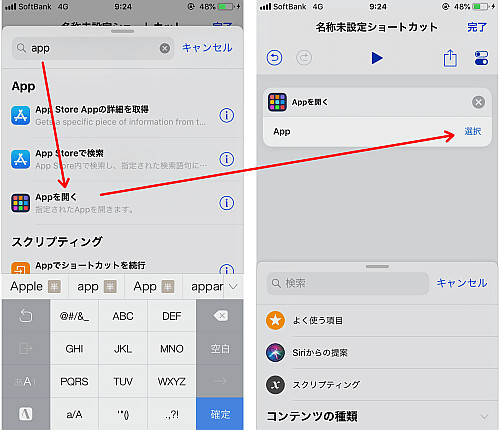
アクションの中に「Appを開く」があるためこれを使えばOKです.

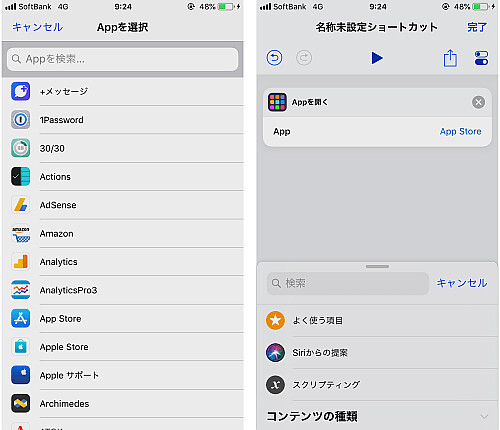
追加してから「選択」をタップすれば, デバイスにインストールされているアプリのうち起動可能なアプリが表示されるためここから選びます.
先程のやり方だとアクションが2つですがアプリを起動する前提であればこの1つあれば同じアクションになります.
ショートカットの設定

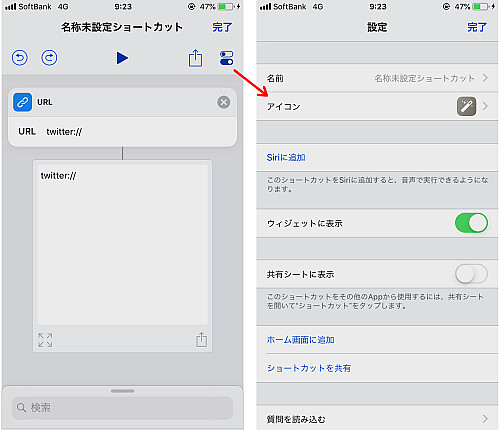
各ショートカットを開いて右上の「完了」下にあるアイコンをタップすると設定画面が表示されます.
ここからショートカットのタイトルやアイコンの編集, Siriやウィジェットに表示するかどうか, ホーム画面への追加, ギャラリーへの共有などが行なえます.
通知

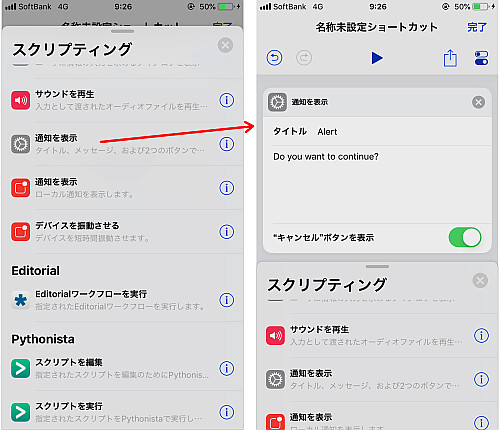
続いては通知のアクションです.
検索すると同じ名前で2つありますね.

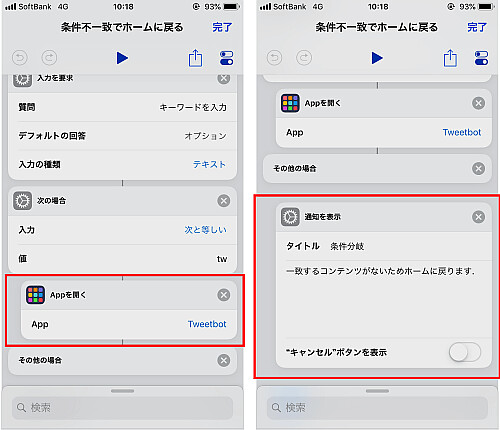
1つ目はタイトルと本文, そして「キャンセルボタン」のオプション.
2つ目はタイトルと本文は同じですが(画像では見切れてしまいましたが)オプションが「サウンドを再生」になっています.

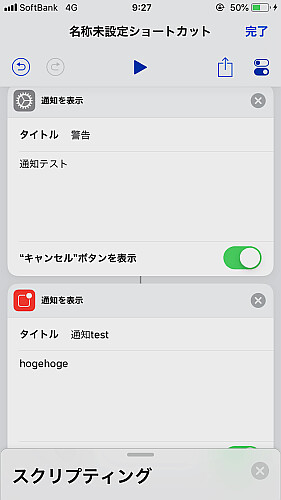
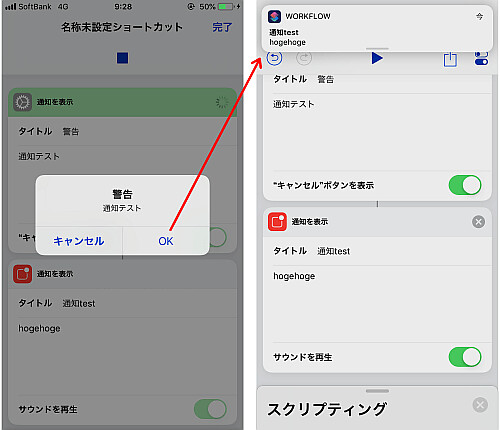
順番に起動してみると歯車アイコンの方はポップアップ形式の通知, 2つ目は画面上から降りてくる方の通知でした.
通知としては同じですが性質が異なるため必要に応じて選びましょう.
例えば2つ目の通知本文は2行分までしか最初は表示できません, 長文を確実に表示したいなら1つ目の通知を使うのが良いことになります.
例2:リストを用いたアプリランチャー

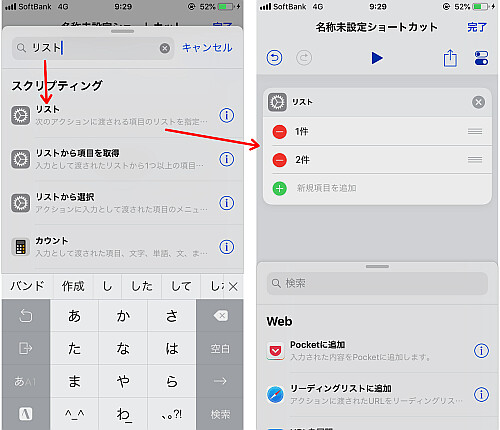
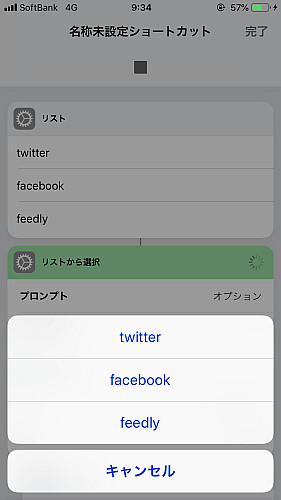
次は「リスト」のアクションです.
これを用いてリストから一つ選んでアプリを起動させることにします.
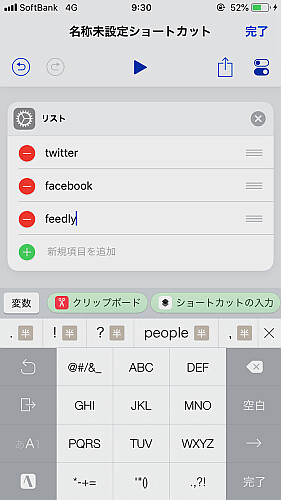
デフォルトで2項目表示されていますがタップして編集したり並び替えや削除もその場で行なえます.

単にテキストでなく, 開いた時点でクリップボードのテキストを適用したり, ショートカット内の入力データや日付を使うことも可能です.

この時点ではまだリストが開くだけです.
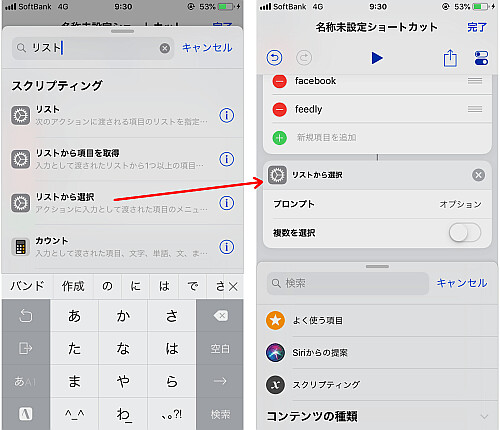
リストからコンテンツを選択するために「リストから選択」のアクションを下に追加します, 必要であれば複数選択をオンにしますが今回は一つのアプリを起動するのでオフにします.

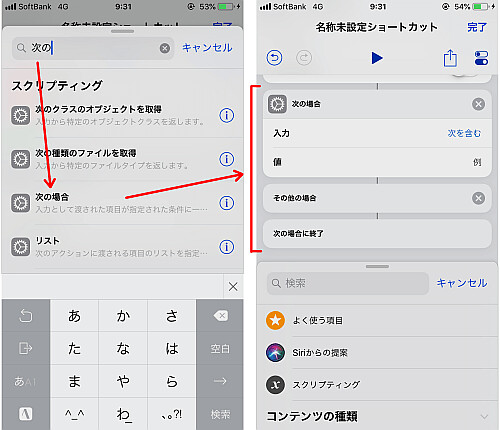
続いて「次の場合」というアクションを追加します.
これはプログラムで言えばif文ですね.
メインとなる「次の場合」はここに書かれた条件を満たした場合その直下にあるアクションを実行し, 「その他の場合」はその条件を満たさなかった場合にその直下のアクションを実行します.
見ての通り "else if" が無いのが残念です, まぁなくともなんとかなりますが.

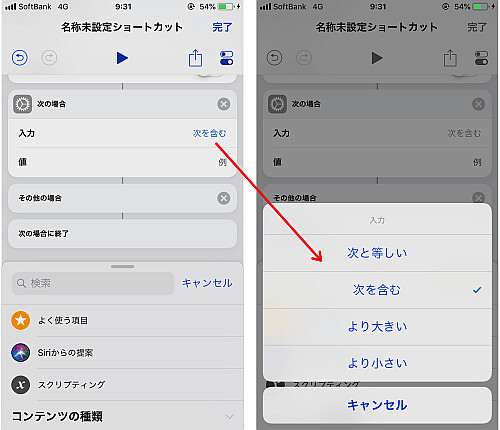
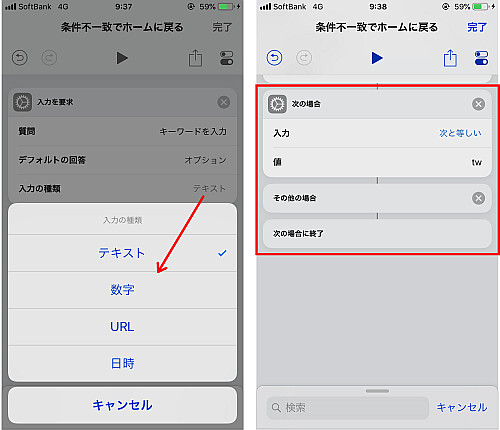
「入力」の項目をタップするとワーキングメモリとその下に設定する「値」とをどう比較するかを変更できます.
今回は「リストから選択」によってタップしたテキストと比較するため「次と等しい」に変更します.

そして「値」を例えば twitter にすれば, 先程のリストから「twitter」を選択すれば「次の場合」の処理が行われ, それ以外をタップすれば「その他の場合」の処理が行われることになります.
当然ですが双方に必ずアクションを追加する必要はありません, 何もなければそのまま次を実行するだけです.
なので敢えてここで「その他の場合」にのみ何らかのアクションを追加すれば, リストの「twitter」以外をタップしたときにアクションを起こす…なんてことができるわけですね.
今回は素直に, 選択した項目ごとのアクションを追加します.

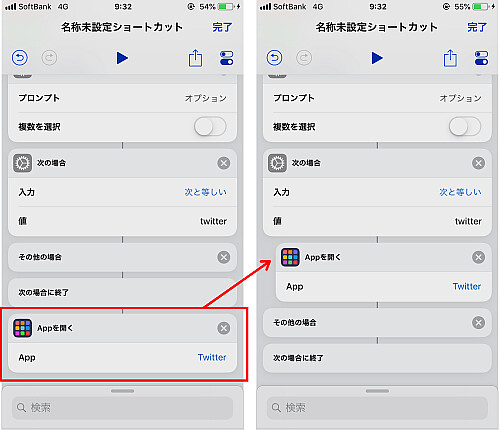
リストから「twitter」を選んだときTwitterのアプリを起動したいので, 「Appを開く」のアクションを追加しTwitterを選択, またこのアクションを「次の場合」の直下に移動しましょう.
アクションのブロック上側を長押しすれば上下に移動させることができます.

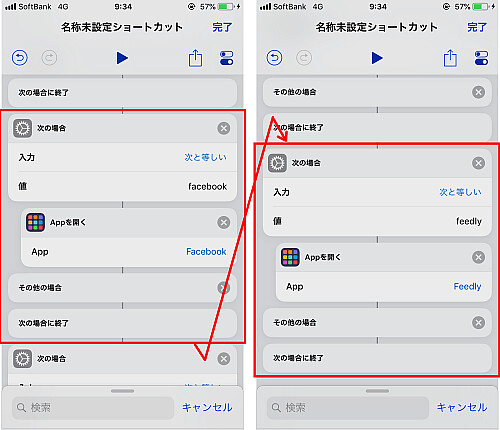
続けて同じようにFacebookとFeedlyの分も追加します.

これでショートカットを実行すれば, リストが開き, 各々をタップしてアプリが起動します.
アプリランチャーとしてまぁまぁ使えなくはないですが, 項目が増えるとタップし辛いためリストを使った方法は万能ではありませんね.
例3:テキスト入力とif文、リマインダーバグを使ったアプリランチャー
上の通りでリスト形式では数が増えると画面の上下をタップする必要が出てきます.
そこで今度はテキスト入力をトリガーに起動させることにします.
ついでにエラー処理を兼ねて, 対応するトリガーキーワードでない場合はリマインダーアプリのバグを使って強制的にホーム画面に戻るようにします.

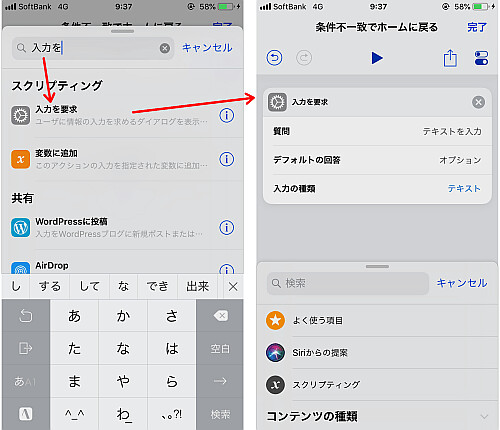
まずはキーワードを入力する必要があるため, 「入力を要求」というアクションを追加します.

このアクションは「入力の種類」から
- テキスト
- 数字
- URL
- 日時
を選ぶことができます.
今回は単純なキーワードなのでテキストのままにします.
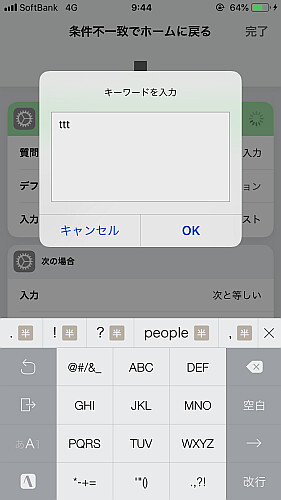
「質問」には好みで質問文を, 「デフォルトの回答」に文字を入力するとポップアップが表示された時点であらかじめそのテキストが入力されます, 今回は邪魔なので空にしておきます.
続いてif文に相当する「次の場合」のアクションを追加しましょう.
他と被ると困るので入力は「次と等しい」, 値は一致させるための適当な文字にします.
「入力を要求」で入力したキーワードがこの値と一致すればアクションが処理されるというわけですね.

そして「次の場合」の直下に, 例えば今回はTweetbotのアプリを起動するアクションを入れます.
最後, 「その他の場合」直下に「通知を表示」のアクションを追加し, 入力したキーワードがトリガーにならなかったことを伝えても良いでしょう.

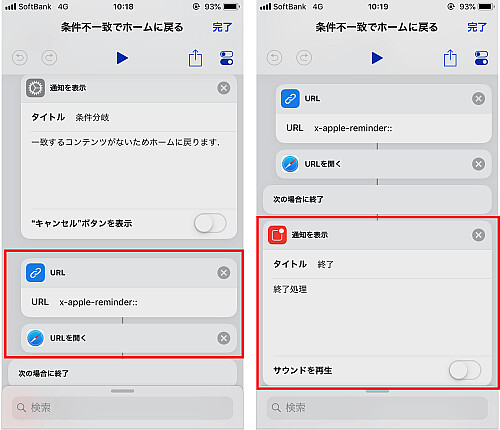
条件一致の場合にホーム画面に戻りたいので, 「その他の場合」の最後に「URL」のアクションを追加し, URLにリマインダーバグの
x-apple-reminder::
を入れ(最後のコロンは2つ必要です), 更に「URLを開く」のアクションも追加します.
これで条件に一致しない場合, その旨の通知が表示された後にホーム画面に戻るようになります.
必要に応じてフローの最後に画面上から出る方の「通知を表示」アクションで何らかの通知を行っても良いかもしれません.

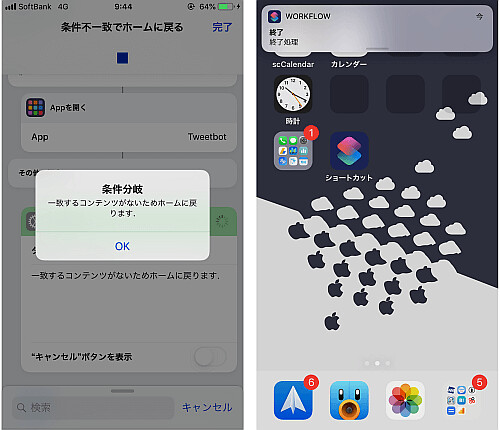
これで実行すれば, 予め決めたキーワードのみがトリガーとなってアプリが起動し…

それ以外を打ち込むと(空欄を含む), 不一致ということでその旨の通知を表示し, OKをタップ後ホーム画面に移動してくれます.
ショートカットを終了することでホーム画面に戻れるか

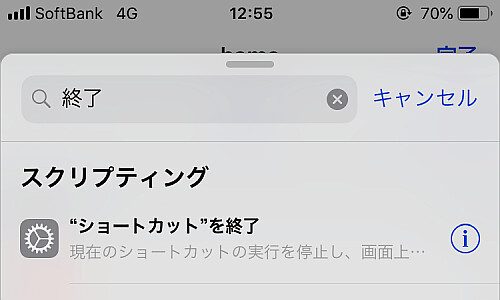
実はアクションの中に「"ショートカット"を終了」というアクションがあります.
これでホーム画面に戻ってくれそうなイメージですが, アクションを起動したシーンによってはそのショートカットが終了しても「ショートカット」アプリが開いたままの状態になります.
あくまでも起動中のショートカットを終了するだけなので, 確実にホーム画面に戻るには上のリマインダーバグが確実です.
リマインダーの欠点としてはその性質上リマインダー自体が起動するため
- Appスイッチャー(マルチタスク)にリマインダーが追加される
- 間でリマインダーが起動することによりback-to-app(ステータスバー左端などに表示される, 前回のアプリに戻れる仕様)がキャンセルされてしまう
というデメリットが存在します.
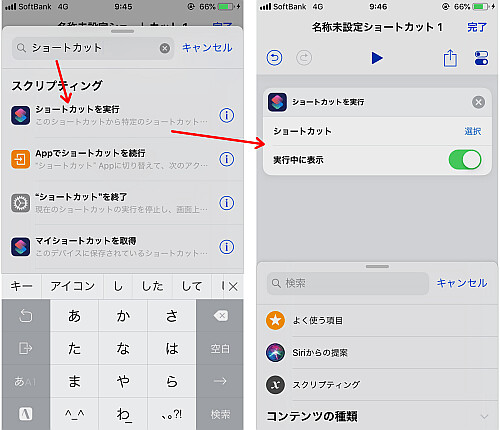
任意のショートカットも実行できる

上ではアプリを起動することがメインでしたが, 何らかの処理を行うのはURLだけでなく, ショートカットそのものも可能です.
自分自身を選ぶことも可能なため, 「次の場合」のアクションを組み合わせてループ処理も可能となります.
ウィジェット

最後にウィジェットも見ていきましょう.
ウィジェットにショートカットを表示するには各ショートカットの設定にある「ウィジェットに表示」をオンにしておきましょう.
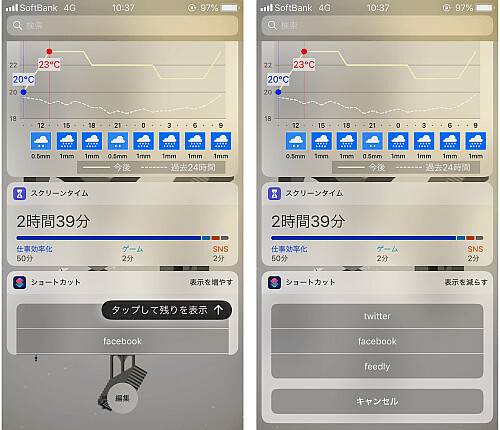
表示を減らした場合に表示されるショートカット数は画像の通り4つまでとなります.
表示を増やすと「ウィジェットに表示」をオンにしたショートカットがすべて表示され, また下に出てくる「ショートカットをカスタマイズ」からウィジェット表示のショートカットの変更や並び替えが可能になります.

なお先頭にリストを配置したショートカットについては「ショートカット」アプリを起動することなくウィジェット上でリストが表示されます.
ただ画像の通り場合によって「タップして残りを表示」のポップが邪魔になります.
〆
URLスキームを検索することなくアプリのURLスキームを利用できる利点はありますが, 本アプリがアプリランチャーとしての優位性があるかどうかと言われると流石にアプリランチャーには劣ることになります.
パラメータが必要な場合はもう直書きしかないです.
流石にその辺は素直にアプリランチャーを使ったほうが良いですね.
リストでなくドラム式のコンポーネントがあれば面白いと思ったんですけどね.
最初に書いた通り, アクションはまだまだ他にもあります, それぞれに説明も付いてますしその場ですぐ試すことができますから色々触ってみましょう.
因みに「Appを開く」の中に設定アプリはありましたが, 一般やアクセシビリティなど下の階層へ飛ぶアクションはありませんでした, やっぱりというかなんというか…
URLスキームについてはこちら
[Search]iPhone URLスキーム -The theoryの戯言iPhoneのURLスキームを検索して一覧表示できます. リクエストは内容に応じてお答えします.


