
注意
Google Fusion Tables は2019年末にサービスを終了します.
諸々の実装は終了前の2019年8月中にはエラー表示となり, 利用できなくなるそうです.
データベースの類を考えておられる方は他のサービスを検討ください.
[Search]iPhone URLスキーム -The theoryの戯言iPhoneのURLスキームを検索して一覧表示できます. リクエストは内容に応じてお答えします.
昨年からURLスキームのサイトをデータベース化し, 検索するスタイルに変更しましたが, その辺のきっかけを作ってくださったのはまだ高校に入学したばかりのとある方でした.
ジェバンニが一晩でやってくれましたの如くあっさり作ってくださったのでまだhtml+cssで精一杯の僕にはチンプンカンプンだったわけですが(今もそうですけどね), そこまでには至らずとも, その一歩手前位ならどんな方でも結構気軽に使える(しかもGoogle提供)ということなので使わない手はないと思って, 健忘録を兼ねて書いておきます.
でも「一歩手前」からもう一歩進んだところがまだ僕自身の知識不足があって健忘すら書けないところ, いつかそれを書ける日が来るといいな…
スポンサーリンク
Googleが提供するデータベース「Fusion Tables」
今回紹介するのはGoogleが提供しているFusion Tablesというデータベースサービスです.
地図情報を読み取ってマッピングできるため, それに関する記事を書いているサイトさんが結構多いですね.
Googleドライブから使用する形になりますがデフォルトでは入っていませんのでまず追加する必要があります.

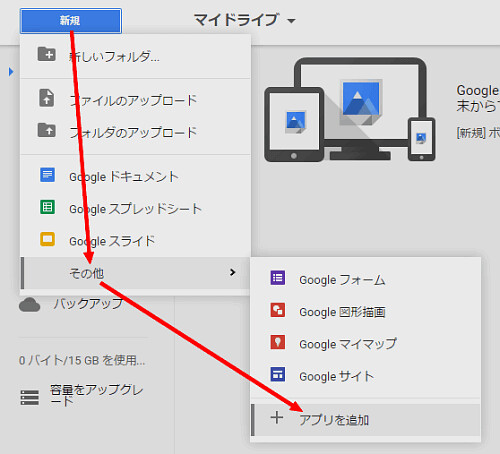
Googleドライブにアクセスし, 「新規」から「その他」>「アプリを追加」をクリックします.

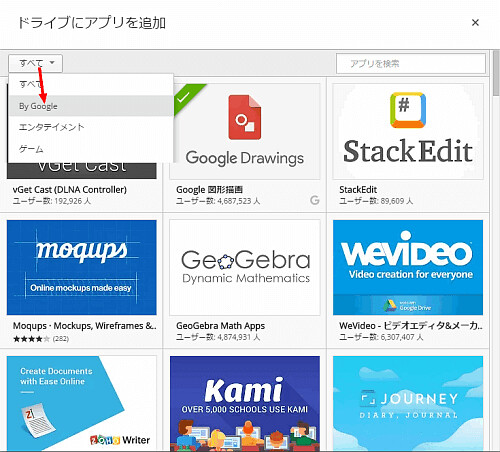
色んなアプリがあるのでここからFusion Tablesを探します.
カテゴリをクリックして "By Google" に切り替えると探しやすくなります.

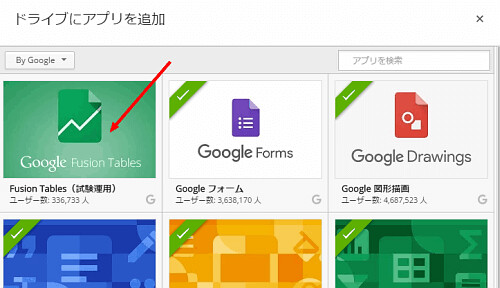
Fusion Tablesを見つけたらクリックします(もう何年も経ってるのに未だ「試験運用」ですね).

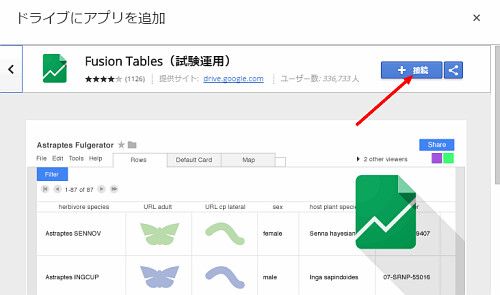
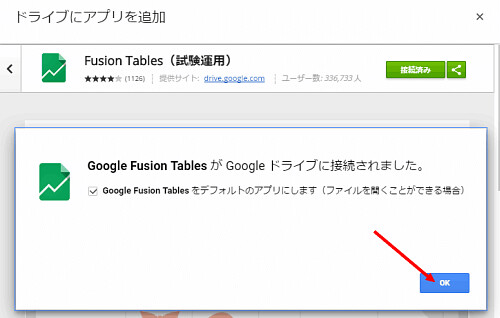
画面が変わるので「接続」をクリックします.

接続された旨が表示されるので「OK」をクリックします.
これでGoogleドライブからFusion Tablesが使えるようになりました.
Fusion Tablesの利用

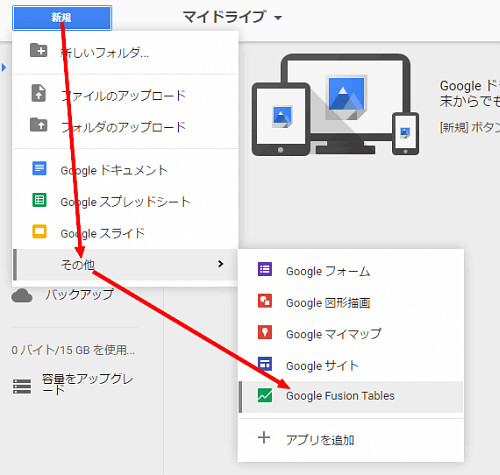
Googleドライブへ戻り, 再び「新規」をクリックして「その他」を選択すると「Google Fusion Tables」が追加されているのでクリックします.

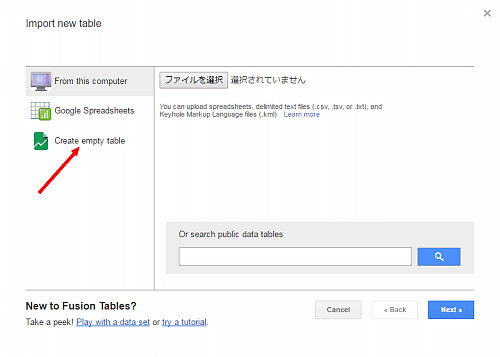
大まかに
- CSVファイルから読み込む
- Googleスプレッドシートから読み込む
- 空のテーブルから始める
の3つから選びます.
今回は空のテーブルから作っていきますので "Create empty table" をタップします.

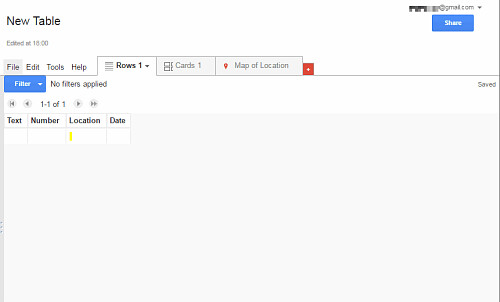
画面が切り替わり, これが通常のテーブル画面となります.
デフォルトで
- Text
- Number
- Location
- Date
の4項目を編集できるようになっていますが自由に追加・削除できます.

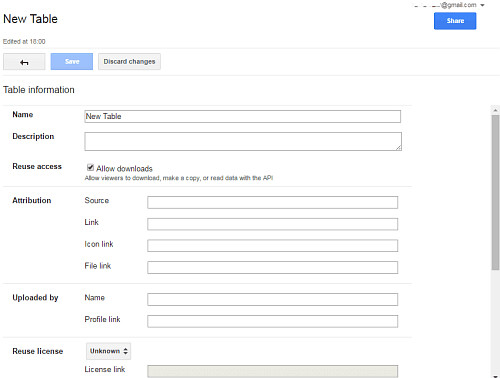
画面左上のタイトル "New Table" をクリックすると, テーブル情報を編集できます.
ここから好きなテーブル名にしたり, その他オプション・設定を行います.
スプレッドシートのごとくここだけで使うならタイトル名以外特に弄らなくても大丈夫です.
スポンサーリンク
コンテンツの追加・編集・削除

データベースなので何かデータを入れてみましょう.
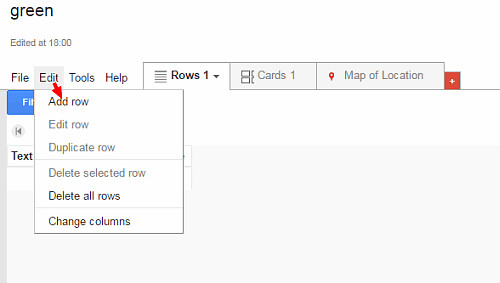
データを追加するには "Edit" から "Add row" をクリックします.

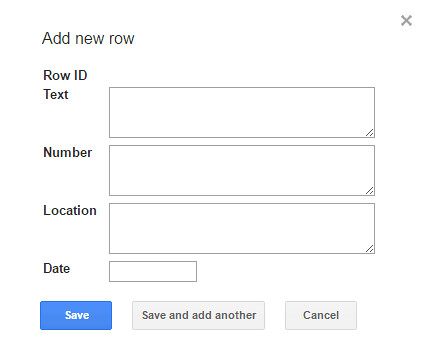
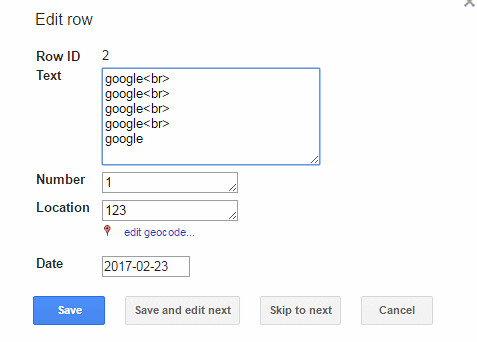
既にあるカラム(コンテンツ)ごとに入力できるので自由に書いていきます.
"Save and add another" をクリックすれば続けて入力できます.

予めフォーマットを指定しておけば, 例えば日付や位置情報のつもりで書いても文字列と思われず, 各々の形式になってくれます(後述).

また主にテキスト形式の項目ではhtmlマークアップにも対応しています.
うまく使えば表示の幅が広がりますね.

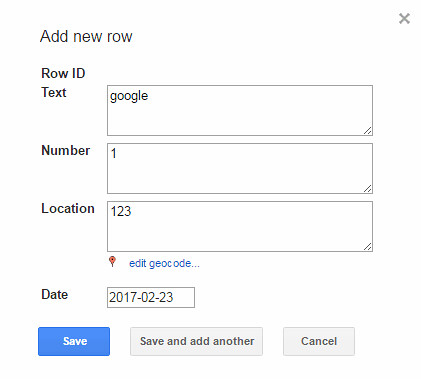
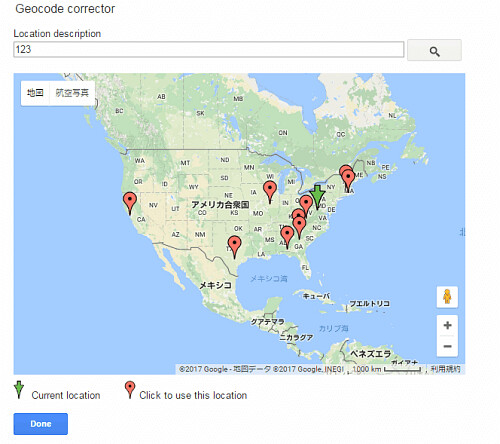
位置情報については先程からチラッと見える "edit geocode..." をクリックするとマップが開き, マップから直接位置を指定することも可能です.

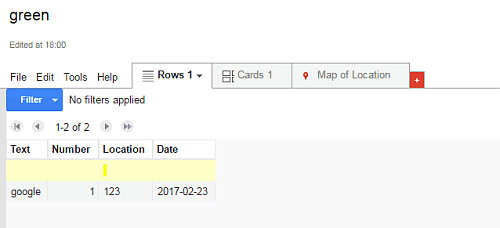
このような感じで入力を終え, "Save" をクリックすればテーブルにデータが追加されます.

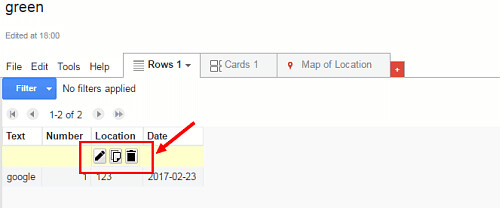
追加されたデータをクリックすれば, 左から
- 選択したRowを編集
- 選択したRowをコピーして追加
- 選択したRowを削除
が可能です.
表示形式の変更

先程の状態ではデータが並んでいるだけでそっけないですが, 画面上部にあるタブを切り替えることで表示形式を変更することができます.
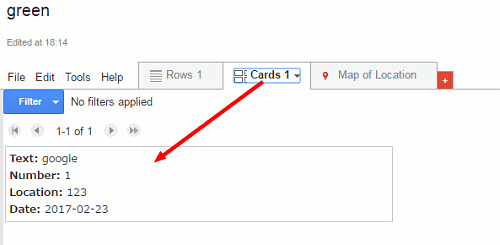
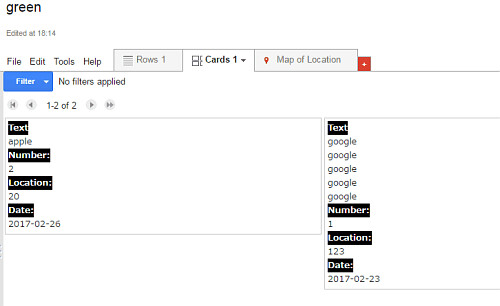
例えば "Cards" をタップすると画像のように枠線で囲まれた表示形式になります.

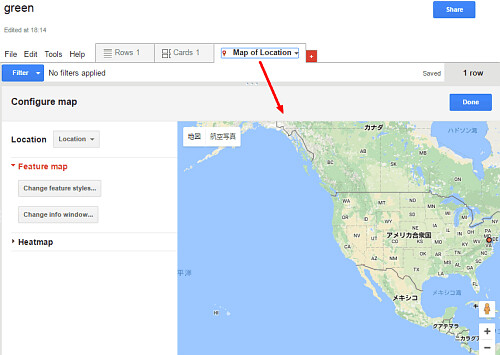
"Map of Location" では地図形式となります(Locationがある場合).

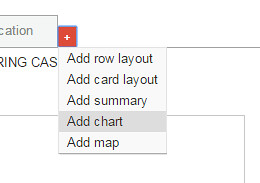
タブの右端にある+アイコンをタップすれば, その他の表示形式を追加することもできます.
- Add row layout:エクセルやスプレッドシートのようなシンプルな表示
- Add card layout:カード形式
- Add summary:棒グラフなどの統計図表示(数形式のデータのみ)
- Add chart:チャート形式
- Add map:マップ表示
カード形式のデザインを変更する

因みにカード形式ではマークアップ言語を使って好みの表示にすることもできます.
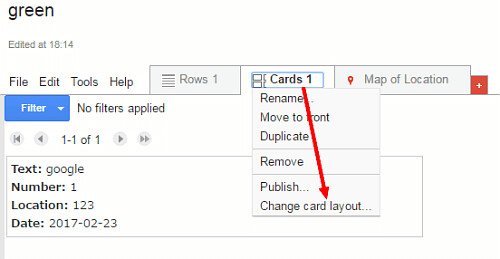
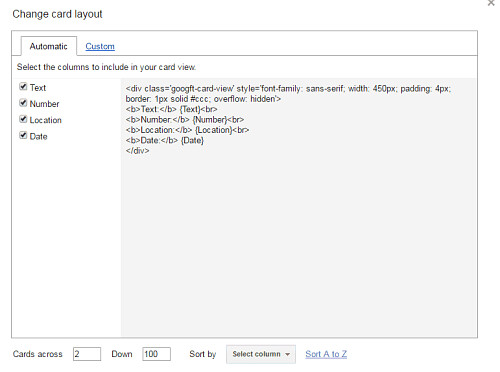
対象のカードタブが選択された状態で再びそのカードタブをクリックし, "Change card layout..." をクリックします.

画面が切り替わります.
"Automatic" タブでは左端にあるチェックボックスを使ってシンプルにデータ項目表示のする・しないを切り替えます.

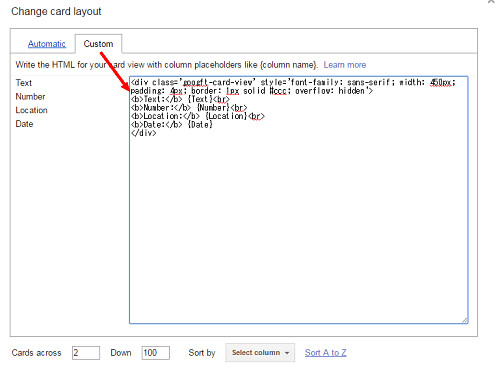
"Custom" タブに切り替えると, 画面右側を編集できるようになるので, 好きにコーディングして自分の見やすい表示にしてみましょう.
見ての通り, デフォルトでは項目を並べて枠線付きのdivで囲っているだけのようですね.

少しだけ弄ってみましたが例えばこんな感じにできます.
カード形式でコンテンツが見切れないようにする
カラムに入れた情報によっては見切れてしまうため, divの高さの最低幅を決め, コンテンツが多いものはそれに応じて高さが増えるようにしています.
"Change card layout" の "Custom" から, divタグのstyleの中に次の3つをこの順番に追加すればOKです.
min-height: 100px;
height: auto !important;
height: 100px;
100px はdiv枠の高さの最低幅です, 利用状況に応じて変更してください.
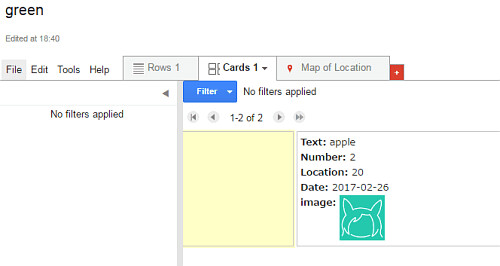
これでカード形式で内容が見切れることなく全体が見えるようになります.

またイメージ画像もこのように表示させることができます.
Fusion Tables内で検索する(フィルタ)

Fusion Tablesでは追加したデータベースを検索することもできます.
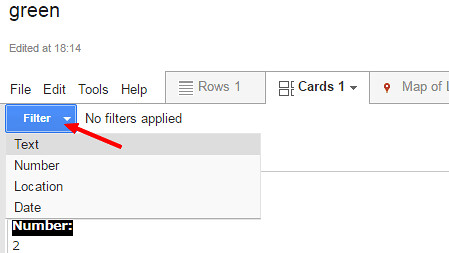
まず青い背景の "Filter" をクリックします.
すると下にデータカラム(追加したデータの種類)が出てくるので検索したいカラムをクリックします(今回は "Text" にしました).

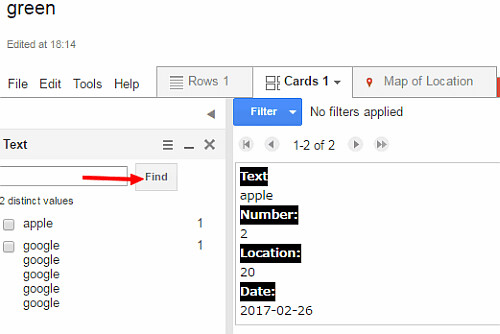
すると左端にフィルタ枠が表示されるので, ボックスにキワードを入力し, "Find" をタップすれば検索が行われます.

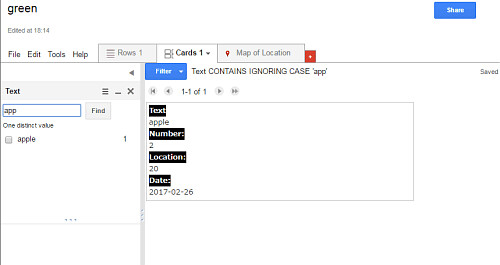
画像ではデータが2つしかないので意味がありませんが, フィルタ下にあるチェックボックスをクリックすれば, そのワードで更にフィルタされます.
もちろんフィルタなので他のカラムフィルタと重ねがけが可能です.
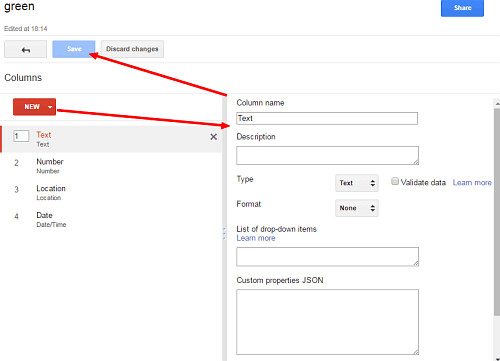
カラムの追加・編集・削除

デフォルトでは最初の通り4つのカラムが登録されていますが, これも利用目的に応じて好きに変えることができます.
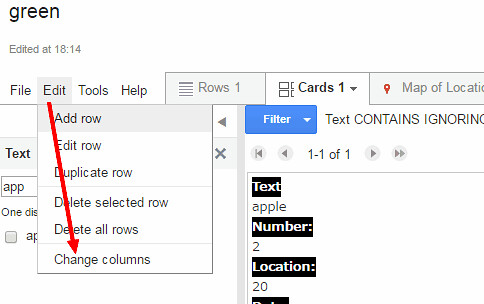
"Edit" から "Change columns" をクリックします.

赤い背景の "New" をクリックすればカラムの一番下に新しいカラムが追加されます.
カラムを選択した状態で画面右からカラムの名前や詳細, タイプ, 形式などを指定します.
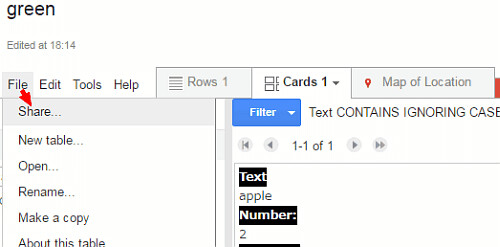
テーブルの共有

作成したテーブルは複数人に閲覧や編集を許可することが可能です.
(画像では見切れてますが)画面右上の "Share" , あるいは "File" から "Share..." をクリックします.

共有設定の画面になります.
一番上にある共有リンクが, このテーブルのURLとなっています.
アクセス権の変更は「アクセスできるユーザー」の下にある項目右の「変更」から行い, 以下の3つから選択します.
- オン - ウェブ上で一般公開:インターネット上の誰でも検索、アクセスできます。ログインは不要です・
- オン - リンクを知っている全員:リンクを知っている全員がアクセスできます。ログインは不要です。
- オフ - 特定のユーザー:特定のユーザーと共有しています。
他のユーザーを招待する場合は画面下の「招待」から相手のメールアドレスを入力し, 鉛筆アイコンをクリックして「編集者」「閲覧者」のいづれかを選択して「完了」をクリックして招待メールを送信します.
相手は受け取ったメールからテーブルにアクセスし, Googleアカウントでログインします.
〆
実際には, 同じくGoogleが提供しているGoogle Apps ScriptとGoogle Drive Web APIsなどを利用すれば, スプレッドシートやCSVからFusion Tablesに読み込ませたりその逆を行ったり, あるいは僕のURLスキーム検索のように検索ページに利用することができます.
とは言え, その辺の知識が無くともFusion Tables単体でも十分便利であることは何となく分かってもらえるかと思います.
個人利用は勿論, 企業であってもまずは自社の商品管理, 将来的にはFusion Tablesを元に検索ページを兼ねる…なんてこともできるわけですね.
デキる人はもっと上級者向けのやり方をするわけですが, それが(まだ)出来ない我々は取り敢えずFusion Tables内のカード形式を弄って使う, これだけでも十分有用だと思います.
大抵のデータベースサービスって結構な費用・維持費がかかるわけですが, Fusion Tablesは無料で出来てしまうわけです.
使いこなしさえすれば使わない手はないと思います.
追記

肝心なことを書き忘れてました.
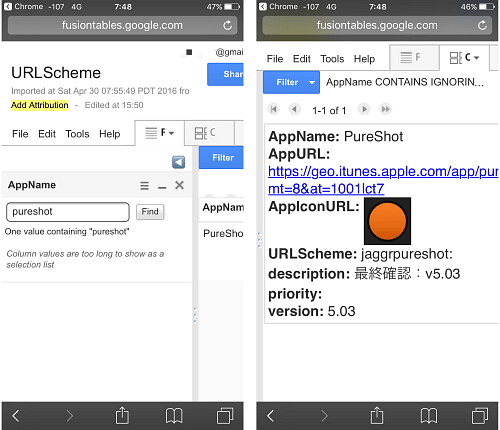
URLからアクセスすればスマートフォンからでもアクセス, 編集が可能です.
残念ながらスマートフォンに対応していないため画像の通りiPhoneなどではちょっとやりにくいですけどね.
タブレットくらいなら問題ないかもしれません.
