
以前から気になっていた仕様を採用しました.
※価格は記事執筆時のものです. 現在の価格はApp Storeから確認ください.
レビュー時のiOSバージョン : iOS17.4.1
スポンサーリンク
ダウンロードと使い方
ダウンロードは引き続きこちらから.
更新内容
2024年発売のiPad Proシリーズの情報を追加
ただし現時点では識別子しか判明していないため、最大容量は仮の値を入れています.
掲載する解析結果の入れ替え
ver3.9.3の時点で採用していた充電状態(SOC)、満充電容量(MinimumFCC)、低レート放電容量(MinimumQmax)の表示を廃止し、代わりに以下を追加しました.
- 満充電容量(MaximumFCC)
- 低レート放電容量(MaximumQmax)
Battery Healthの基準値を変更
これまでの基準値は設計容量を採用していました.
しかし設計容量は発売してしばらく経ってからしか明確に判明せず、それでも信頼度に疑問の残る値でした.
しかも現在の解析データには記録されていません.
それに対して満充電容量(MaximumFCC)は基準値として申し分なく、しかも解析データに記録されています(他の方もこちらを採用するケースが増えてもいました).
そこでこの満充電容量(MaximumFCC)を基準値として採用することにしました.
なお、最大容量自体は内部データとして念の為レシピの中に入れたままになっています.
簡易の解説、統計結果などのページを追加
htmlのタブを利用して、これまでの解析結果をメインページとし、各項目の説明やこのブログで紹介してきた内容の一部を掲載したページを追加しました.
その結果ver3.9.3より処理速度やや長くなっています.
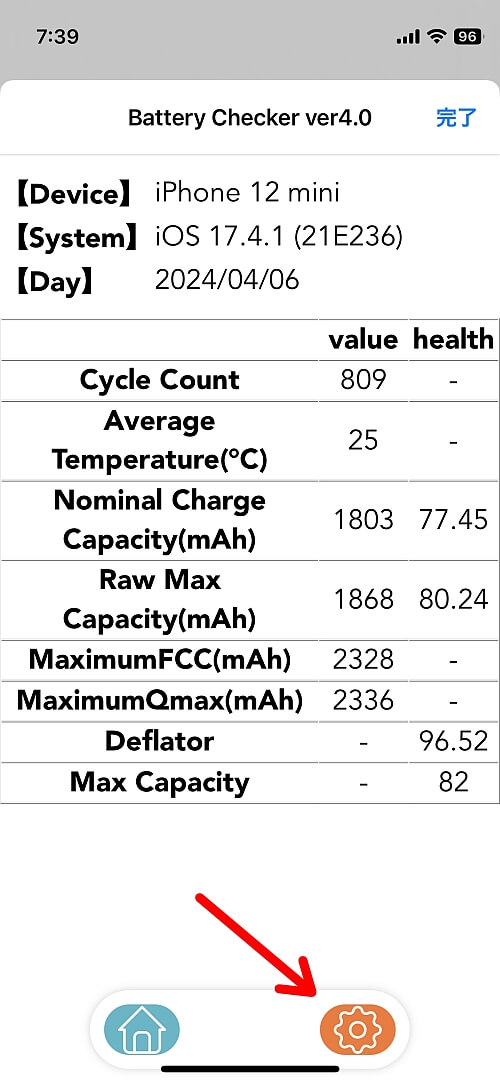
外観

オプションページは画面下の歯車アイコンをタップして移動します.
画像は英語ですがver3.x同様レシピ内のオプションから日本語にもできます.

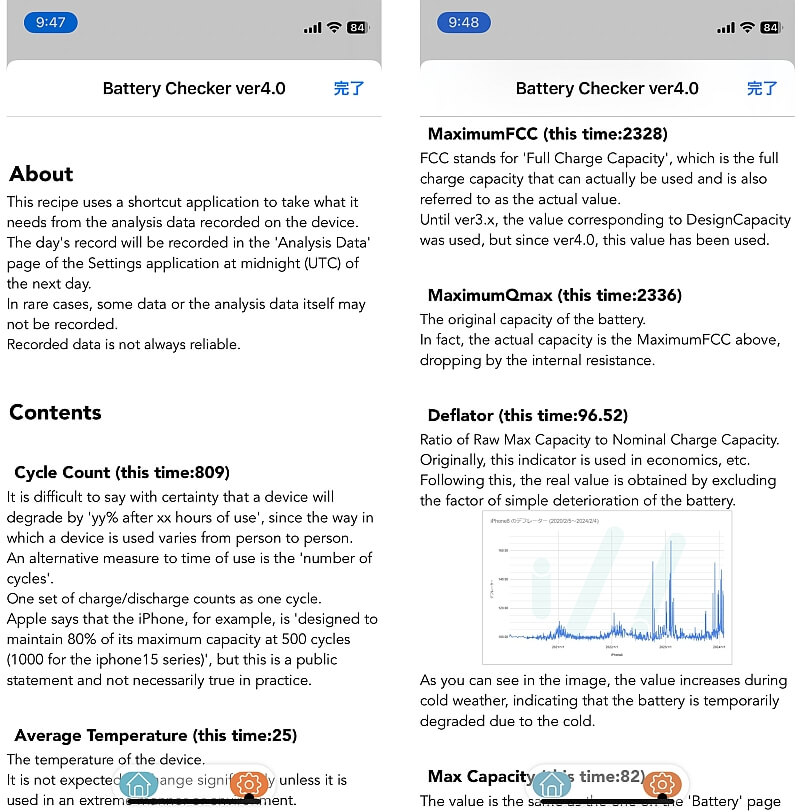
それぞれの値の簡単な説明を載せています.
わざわざトップページに戻る必要のないように、タイトル右に該当する解析データの結果を付記しています.
場合によっては過去に紹介した画像も付けました.
本当はファイルサイズを妥協してbase64で画像を貼りたかったんですが「Web表示を表示」の仕様かバグか、表示できなかったのでやむなく画像URLを使っています.
結果ver3.9.3のファイルサイズが58KB、ver4.0が72KBということで肥大化には至っていません.

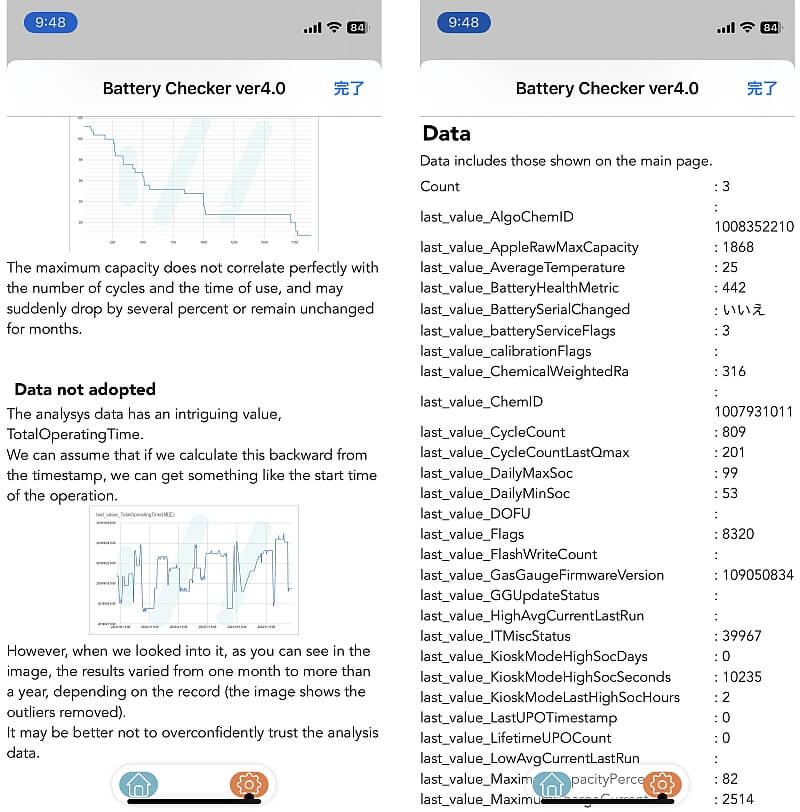
その他解析データ自体の問題点も掲載しています.
最後にサイクル数を含めたjson内のデータを並べておきました.
その結果処理時間がやや増えています.
〆
リッチテキストが使える以上、やってみたいなと思ったのはタブを使った複数ページの構築でした.
通常タブは画面上にあります、タブレットはもちろんスマートフォンで操作するには下にあるべきです.
ただ僕はhtml,cssに関して最低限の知識しか持ち合わせていないのでいくつか参考になるサイトやサンプルコードを試していました.
ショートカットの仕組みを利用したちょっと強引な手法を使いましたがなんとか形にはなりそうだったので採用してみました.
借り物のコードを改造して作ったため、一部機種でテキストが見切れることがあります(iPadはまず問題ないはずです).
ボタンの大きさや配置なども含め、このあたりはおいおい修正するかもしれません.


