
現在ウェブには様々なサービスサイトが存在します.
もちろん直接アクセスして入力しても良いんですがその手間を省くショートカットを作ってみましょう.
※価格は記事執筆時のものです. 現在の価格はApp Storeから確認ください.
レビュー時のバージョン : v2.0
スポンサーリンク
利用できるサイト
今回は入力するテキストなどをパラメータとしてURLにつけることができるサイトが対象です.
例えばあるサービスサイトが https://www.service.com で, これに "data" という文字列や "https://hoge.com" といったWebページのURLを入れ,
https://www.service.com/parameter?=data
https://www.service.com/url/https://hoge.com
という風にできるものを対象とします(parameterとかurl云々は適当に書いたものです).
前者の場合は「入力を要求」や「クリップボードを取得」のアクションを利用して入力に追加し, 後者は対象のWebページを開いた上でエクステンションからショートカットを呼び出し, URLを「入力からURLを取得」のアクションで取り出せば, あとは好きにくっつけてアクセスするだけです.
いくつか例を挙げて紹介しましょう.
例1:Alexa Rankを調べる

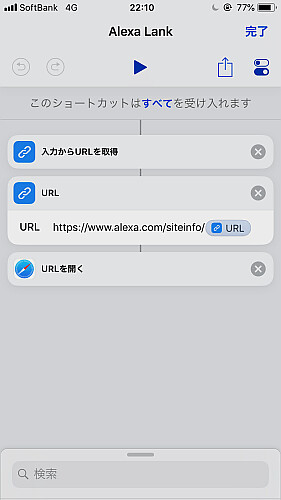
1つ目は開いているWebページのAlexa Rankを調べるショートカットです(タイトルRankのスペルが間違ってますが無視してください).
この場合は予め開いたWebページに対しエクステンションからショートカットを起動するため,
- 「入力からURLを取得」で対象のWebページURLを取得
- 「URL」で対象のWebページをパラメータとするAlexaのURLを作成
URLは以下となります.
https://www.alexa.com/siteinfo/{WebページURL}
- 「URLを開く」で2のURLをオープン
AlexaについてはURLのエンコードは必要ないようなのでそのまま結合して問題なさそうです.
エクステンションから開くため, 設定の「共有シートに表示」はオンにしておきましょう.

これで完了です.
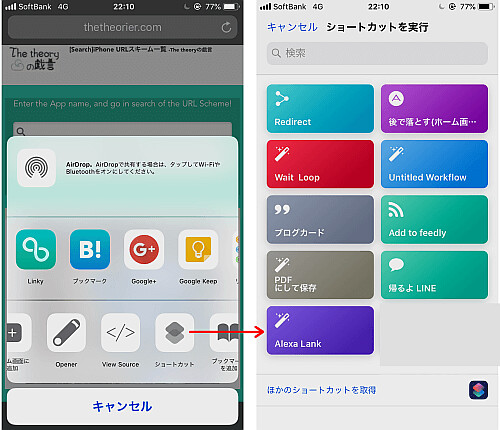
実際に調べたいWebページを開き, エクステンションからショートカットを選択, 先程作ったショートカットを選択します.

これで対象のページのスコアを調べられます.
例2:Google PageSpeed Insights

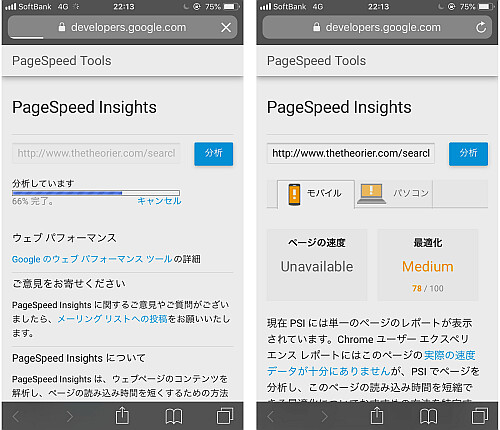
2つ目はWebページの表示速度などを調べられるGoogleのPageSpeed Insightsです.
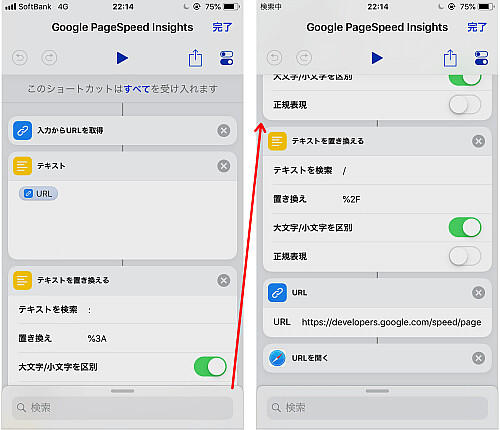
このサイトについては対象URLのうち少なくとも :(コロン) と /(スラッシュ) をエンコードする必要があるようです.
そのため結合する前に予め
- : → %3A
- / → %2F
へと置き換えておきます, なお「正規表現」はいづれもオフにします.
最終的なURLは以下となります.
https://developers.google.com/speed/pagespeed/insights/?hl=ja&url={テキストを置き換える}
また今回も表示されたWebページからエクステンションを利用するため, 「共有シートに表示」をオンにしておきます.

これで完了です.
あとは調べたいページをSafariで表示し, エクステンションからショートカットを選択, 作成したショートカットをタップすれば対象のWebページの表示速度を調べてくれます.
例3:迷惑電話チェッカー
次は迷惑電話かどうかを調べるショートカットです.
今回使わせてもらうのはこちらの「電話番号検索@迷惑電話チェック」というサービスサイトです.

今回は電話アプリの履歴から電話番号をコピーし, 利用する形となるため,
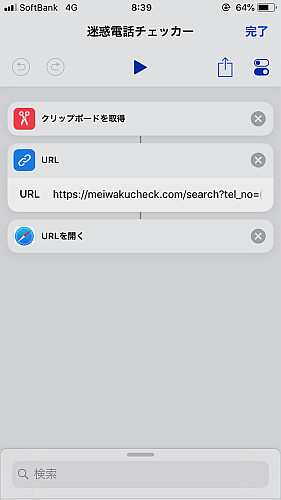
- 「クリップボードを取得」で予めコピーした電話番号を取得
- 「URL」でURLを結合
- 「URLを開く」でアクセス
となります.
URLの構造は以下となります.
https://meiwakucheck.com/search?tel_no={クリップボード}

では実際に使用してみましょう.
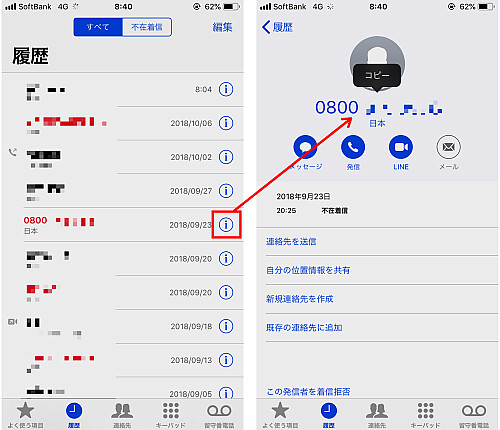
電話アプリを起動し, 履歴から調べたいアプリを探し, 右端にある i アイコンをタップ, 画面上にある電話番号を長押ししてコピー, その後先程作ったショートカットを起動します.

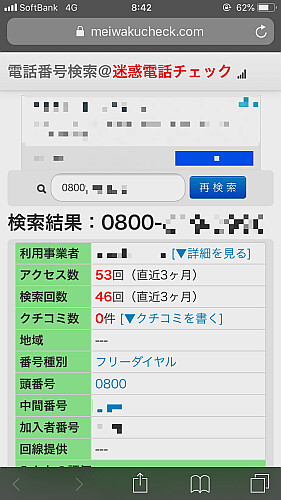
するとSafariが起動し, くだんのサイトによる結果が表示されます.
例4:WolframAlpha

最後はWolframAlphaです.
こちらも幸いなことに入力した結果がパラメータとして渡されているため同じ手法が使えます.
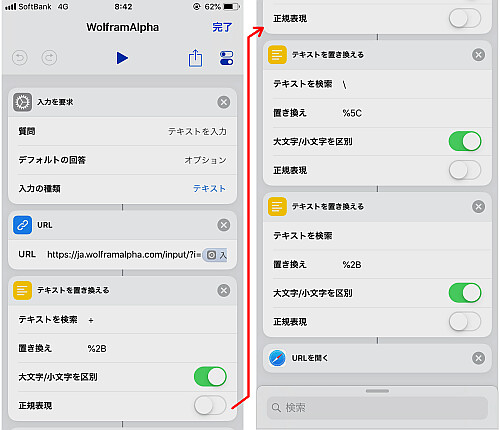
但し今回は調べる対象はその場で打ち込むため, 「入力を要求」のアクションを用います.
URLの構造は
https://ja.wolframalpha.com/input/?i={入力を要求}
です(英語版が良いという人は "ja" を "www" にしてください).
また少なくとも+, \, そして半角スペースについてはエンコードが必要のため「テキストを置き換える」でそれぞれ
- + → %2B
- \ → %5C
- 半角スペース → %2B
へと置換します.
もしかするとまだ必要なものがあるかもしれません, その場合は順次同じことを追加すればOKです.

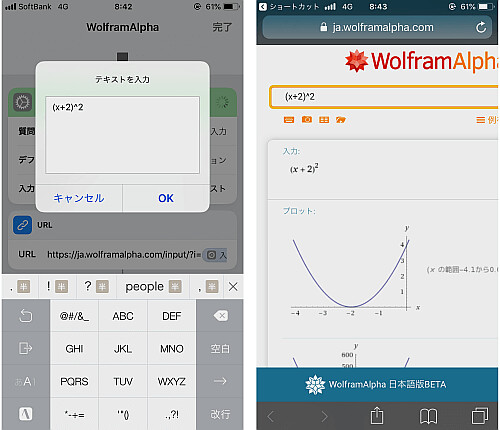
実行し, テキストを入力してOKをタップすればSafariで入力に応じた結果を返してくれます.
モバイルフレンドリーでないのを除けば, アプリでなくともこれで十分ですね.
〆
普段利用しているサイトも, これらの手法を使うことでより楽になるかもしれません.
ブックマークからアクセスしたり, ましてキーワード検索するよりはるかに便利ですね.


