先日日曜の時点で設置していたのでお気づきの方もおられるでしょう.

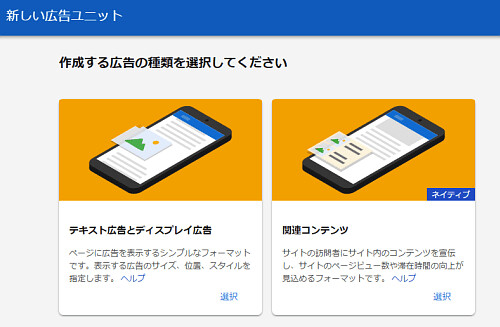
メニューの「広告の設定」>「コンテンツ」>「コンテンツユニット」から「新しいコンテンツユニット」をクリックすると, 知らぬ間にこんな画面になっていました.
1年ほど前(?)にベータ版が出ていたようですが, 当時は一定のトラフィック量とページ数が無いと利用できなかったみたいですね(理屈からすれば特に後者についてはこれからもそうだと思いますが).
しかもこの関連コンテンツユニットは広告設置数の上限に無関係…と言いたいですが, 先日その上限がなくなったので特にアピールポイントではなくなりました.
いわば「関連記事」
いづれにしろ設置して悪いことは(多分)ないので置くに越したことはありません.
因みにこの関連コンテンツユニットは, 自身のサイトコンテンツを「関連記事」のようにサムネイル+タイトルで紹介できます.
その中に別サイトなどの広告が混じってるわけですが.
これまで僕は記事下にMilliardを貼っていましたが, 折角ということなのでこちらに差し替えてみました.

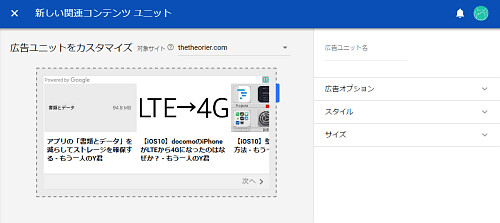
先程の「新しい広告ユニット」ページから「関連コンテンツ」を選択するとカスタマイズ画面に移動します.
現在のWebサイトの状況によって画面右のコンテンツが違うようですが, 僕が見つけた時点では以下の3つの項目が設定可能でした.
- 広告オプション:「広告で収益化」のオンオフが可能です(デフォルトはオン)
- スタイル:フォントとテキスト・背景の色を変更できます
- サイズ:レスポンシブとカスタマイズが選択できます(デフォルトはレスポンシブ). 余程の事情がない限りレスポンシブで良いでしょう
変更したら画面右下の「保存してコードを取得」をクリックし, コードをコピーして貼りたい場所に貼ればOK.

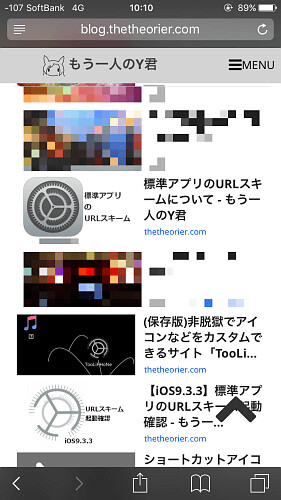
貼ってからしばらく様子見してましたが, アクティブになるまでは普通の広告同様余白のみが続き, 数十分後表示されたと思いきや関連記事でなく通常の広告がランダム表示, 最終的に貼り付けてから1時間半くらいで画像のように表示されるようになりました.

レスポンシブにしたのでスマホでもきれいに表示されています.
無料ブログでは使えない
この関連コンテンツユニットはドメイン全体で設定するため, 例えばはてなブログの無料ユーザーの方は設置できないことになります.
〆
これでどう変わるのか, 少し様子見ですね.
