
思わぬ事態に余計な時間を消費する羽目になってしまった, どうしてくれるんだ…
レスポンシブデザインを有効にしている場合の広告表示が変更
昨日公式から発表があり, レスポンシブデザインを有効にしている場合, スマートフォン表示でデフォルトのスマートフォン表示の広告まで表示されるように変更されました.
はてなによるGoogleアドセンスが貼られる
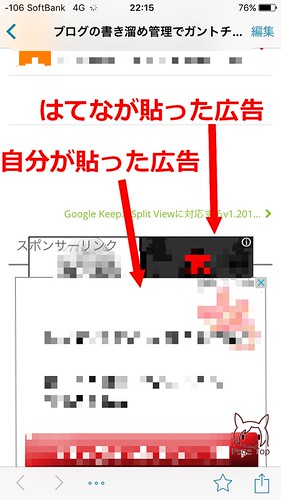
結果, こちらが貼ったわけではない, はてな運営側によるGoogleアドセンスが所定の場所に貼られることとなりました.
どうやら少なくとも
- 記事上(タイトル→ソーシャルボタン(表示してる場合)→はてなによるGoogle広告→本文)
- 記事下(記事→ソーシャルボタン(表示してる場合)→はてなによるGoogle広告→その他)
の2箇所が増えてしまいました.
被る被害
こちらの意図に関係なくGoogleの規約違反になる
Googleアドセンスは一つのページに3つまでですから, 自身が2つ以上貼っていた場合そのまま放置していると4枚以上となり引っ掛かってしまいます.
念の為ですが
- レスポンシブ対応のテーマを使っておりレスポンシブを有効にしている
- 無料ユーザーである
- 広告を2つ以上貼っている
が条件の方になります.
広告が被る

この画像はサイドバー最上部に貼った広告の位置なんですが, 今回の変更でページ下部に登場したはてなによる広告と, こちらが貼ったGoogle広告が被ってしまいました.
なんとかならないものかと例えばサイドバーのタイトルを空に, そしてhtmlソース側に背景を塗りつぶしたタイトルを含めた広告にすれば何とかなるんじゃ…と考えて
…という感じにhtmlソースの方に, アドセンスコードの手前にスポンサーリンクのテキストを入れてみました, 結果…

背景色の変更がタイトル上から反映される羽目に.
違う, そうじゃない…
目下の対策
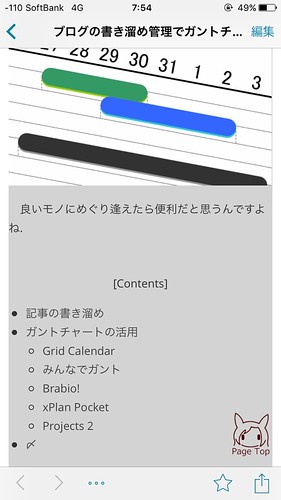
早々に気付かれた方がやはりおられたようで, スマホ表示の場合のみこちらが貼った広告を非表示にすることで取り敢えずGoogleの違反は免れます.
しかしスマホで広告表示されないのは折角貼ったのになんともですね…

因みにこの方法も完璧でないようで, この通りサイドバートップにあったこちらのGoogleアドセンス分が無くなったことでサイドバー全体が上に引き上げられ, 結局はてなの広告とサイドバートップがめり込む結果は同じでした…
スマホ表示の時のみサイドバーを下げれば良いんじゃ…?と考えて上記をデザインcssに入れてみたんですがこれも先程同様, 記事タイトル上から反映されてしまい意味を成しませんでした.
〆
兎に角なんとかしてほしいです, これはひどい…
こんなことのためにテーマを変えなきゃいけないのか…そもそもレスポンシブの有効化をキャンセルせざるを得ないのか…
こんなことして何のメリットがあるんでしょうね…
まだはてなからの回答がないのでなんともし難いです.
追記(2016.03.10 11:25)
公式サイトに挙げられているテーマ(Reach)にしてみたんですがそれでもダメ, めり込む.
どうしようもないじゃん…
