
本当にシンプルなhtmlサイトを作れます.
とはいってもhtmlの知識は全く不要です.
※価格は記事執筆時のものです. 現在の価格はApp Storeから確認ください.
レビュー時のバージョン : v1.01
使い方

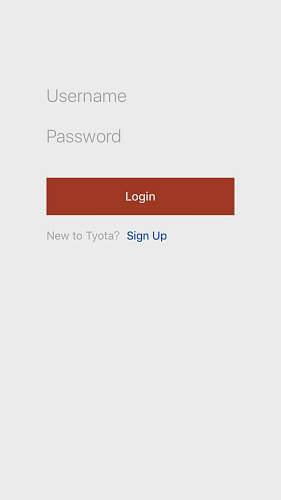
まずは"Sign Up"の方をタップしてお好きなユーザーネーム, メールアドレス, パスコードでアカウント登録しましょう.
以降は登録したユーザーネームとパスコードでログインします.

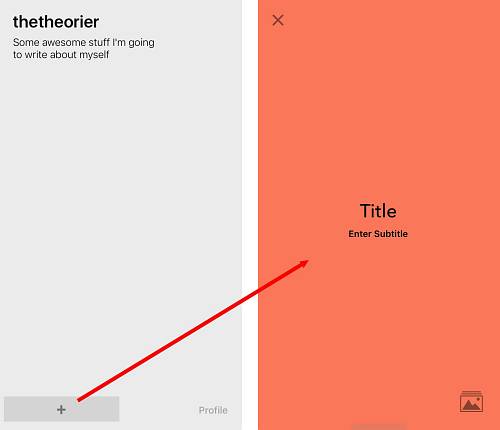
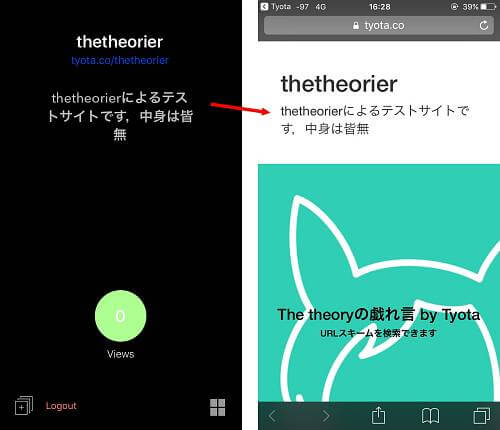
ログインすると画像左のようになります.
最初は空っぽなので左下の+アイコンをタップしてページを追加しましょう.
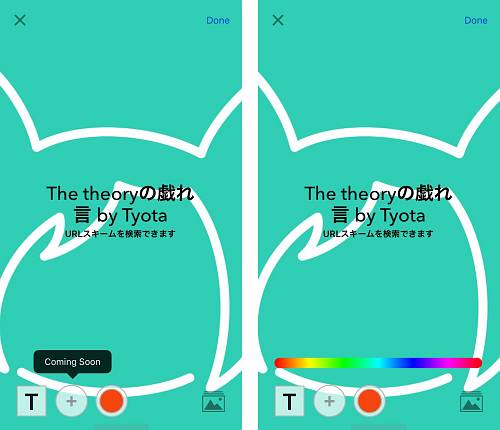
タイトル, サブタイトルをタップして好きな文字列を書き込みます.
なおどちらも30文字までしか書けません.

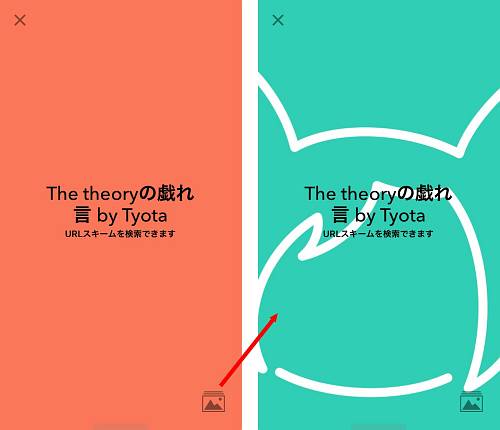
右下の写真アイコンをタップすれば, カメラロールから画像を選んで背景にすることができます.
サブメニュー

タイトル・サブタイトル・写真アイコン以外の場所をタップすると隅にアイコンが出てきます.
Tのアイコンをタップするとタイトルとサブタイトルが中央⇔左下に切り替わります.

+アイコンは現在のバージョンではまだ提供されていないようです.
三つ目のアイコンは背景色を変更します.
当然ですが画像背景にした状態では背景色は変更しても反映されません.
アップロード

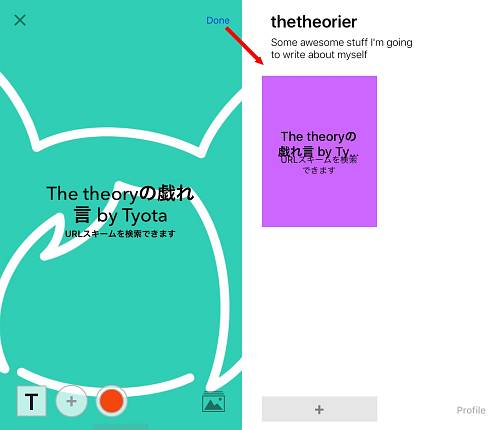
四隅のメニューを表示した状態で右上の"Done"をタップするとサーバーにアップロードされ, ホーム画面に戻ります.
背景が紫(背景画像が反映されていない)ですがこれはややタイムラグがあるためのようです.
なお, ページは長押しすることで削除ができます(並び替えは不可).
但し, 長押しし過ぎると他も巻き添えで削除されかねないので少し注意です.
特に途中のページを削除する際, その後ろのページが回り込んで来て, その状態でも長押しを維持すると回り込んできたページも消えてしまいます.
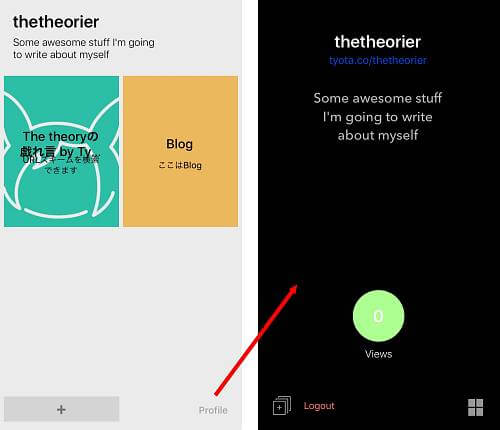
以降, この調子でどんどんページを追加しましょう.
見ての通り, このアプリで出来る事は(現在)
- タイトル(30文字まで)
- サブタイトル(30文字まで)
- 背景色 or 背景画像
というシンプルな構成になります.
URLなどを入れてもハイパーリンクにはなりません.
プロフィール画面

ホーム画面左下にある"Profile"をタップすると, このアプリで作成したhtmlページのリンクやプレビュー数の確認などができます.
画面上のリンクをタップすれば実際にそのページを閲覧できます.
thetheorier(null)
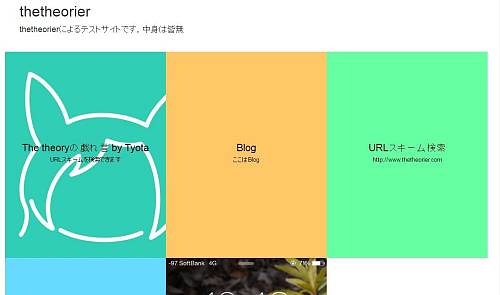
僕が試しに作ったページはこちら.
スマホ・PC表示一方しか見れない方のために一部を両方載せておきます.


見ての通り, PCでは横3つ並び, タブレット以下になると横1つになるレスポンシブスタイルです.
description

こちらも反映されるのに時間が少しかかって混乱しましたが, profile画面にあるリンク下の文字列は編集でき, ページではユーザー名(見出しタグになります)の下に反映されます.
〆
Webサイトどころかブログをやっている方からすれば物足りないかもしれませんが, サイトやブログは良く分からない, 取り敢えず気軽にやってみたい…という方は是非試してみてください.
URLスキームは今のところ確認できませんでした.
URLスキームについてはこちら
[Search]iPhone URLスキーム -The theoryの戯言iPhoneのURLスキームを検索して一覧表示できます. リクエストは内容に応じてお答えします.


