
ショートカットアプリ内のデータをもとに, チャートやグラフを作成してくれます.
※価格は記事執筆時のものです. 現在の価格はApp Storeから確認ください.
レビュー時のバージョン : v1.0.2
スポンサーリンク
ショートカットアプリからチャート作成

アプリの方を起動すると, 既にギャラリーがあるのでそちらから使っても良いですよ的なことが書いてあります.
実際にはショートカットアプリ内にアクションがあり, それを使うわけですがギャラリーにあるテンプレートを利用した方が手っ取り早いので今回はここから紹介します.
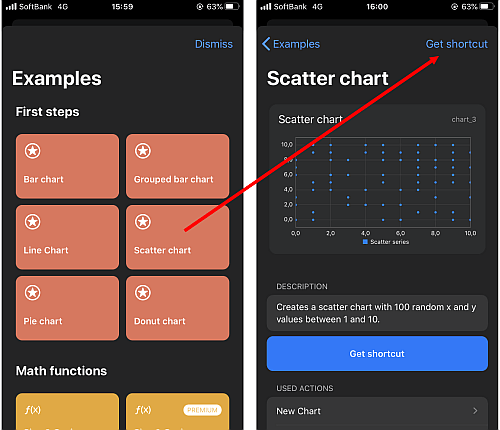
"Try the app"をタップすると実際に作成されたチャートが並んでいます.

画面左上の"Ecamples"をタップすると各チャートに対応したテンプレートを選択することが可能です(一部は有料).
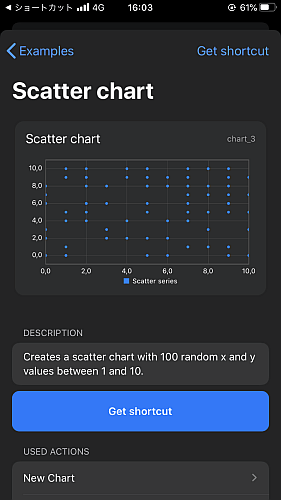
タップするとテンプレートが表示されるので, 画面右上の「Get Shortcut」をタップします.
今回は"Scatter chart"、つまり散布図にしてみます.

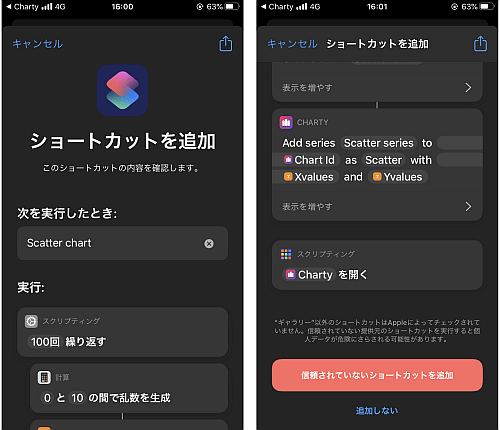
するといつもの追加画面になるので「信頼されていないショートカットを追加」をタップして自身のショートカットアプリにダウンロードします.
(見ての通りですがChartyのアクションはまだ日本語に対応していません)

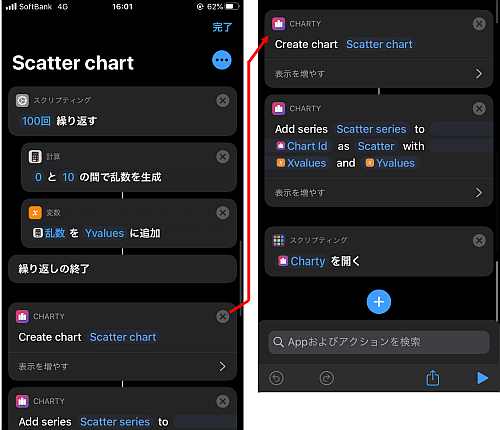
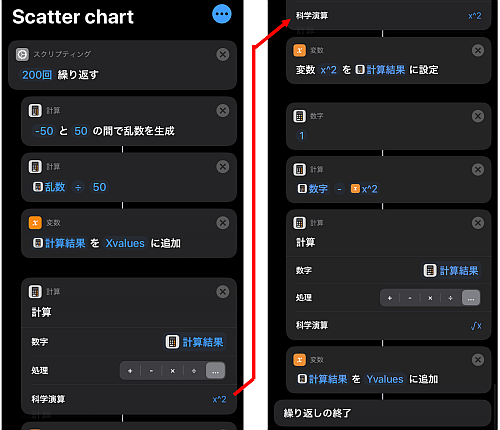
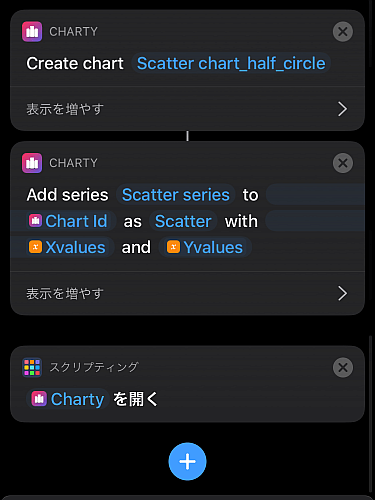
追加したショートカットの中身は画像のようになっています.
おおまかな仕組みとしては
- 「変数に追加」アクションで必要な分の系列を作成し, チャートによっては更にラベルの系列も作る
- 「New Chart」アクションで新しいチャートを作成
- 「Add Series To Chart」アクションでチャートの中身を作成
- 「Appを開く」アクションで3で出力したチャートをChartyで開く
となっています.
Chartyに関わる2つのアクションを詳しく見てみます.
New Chart

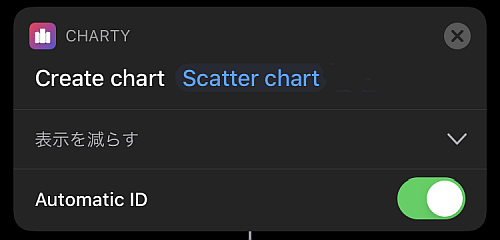
[New Chart]
タイトル名は空にしたままでも問題ありませんが, 代わりにタイトルが自動的に"Untitled Chart"になります.
[Automatic ID]
作成したチャートに割り振るIDです.
オフにして好みの文字列にすることも可能ですがよくわからない場合はオンで十分です.
[Replace if needed]
"Automatic ID"をオフにした場合に表示されます.
IDを自己管理することとなるため, 場合によっては他のIDと被ってしまいます.
そのようなIDのチャートが存在した場合, それを同じIDで置き換えます.
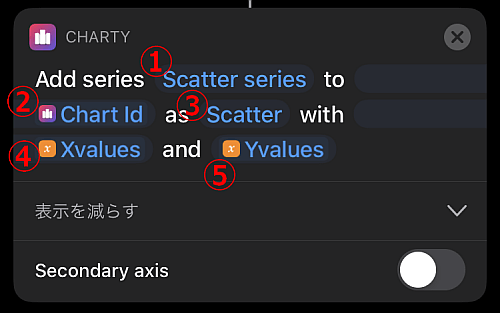
Add Series To Chart

先程も書きましたがこのアクションでチャートの具体的な中身を指定します.
[Series label]①
チャートそのもののラベルです.
先程の"New Chart"アクションのタイトルは言ってみればチャートを含めた「プロジェクト」のタイトルのようなもので, こちらはチャートそのもののタイトルラベルです.
[Chart ID]②
先程のIDと同じものを指定することで紐付けられます.
[Series type]③
チャートの種類を選択します.
Chartyアプリでは無料の状態では一部しか利用できませんが, 使用チャートはカテゴリごとに分けられており, 今回は散布図からショートカットを追加したため"First steps"というカテゴリから選択します(他にも三角関数やヘルスケア、テキストやCSVからの抽出etc...).
"First steps"カテゴリでは
- Bar (棒グラフ)
- Line (折れ線グラフ)
- Scatter (散布図)
- Pie (円グラフ)
- Donut (穴あき円グラフ)
の5種類から選びます.
またここで選んだ種類によって以下の項目が異なります.
[X Values]④
"Series type"で棒グラフ, 折れ線グラフ, 散布図を選択した場合に表示されます.
X軸に相当する系列としたい変数を指定します.
[Y Values]⑤
同じく"Series type"で棒グラフ, 折れ線グラフ, 散布図を選択した場合に表示されます.
Y軸に相当する系列とした変数を指定します.
[Values]
円グラフおよび穴あき円グラフを選択した場合に表示されます.
系列としたい変数を指定します.
[Labels]
円グラフおよび穴あき円グラフを選択した場合に表示されます.
グラフの各系列のラベルとして予め作成した変数を指定します.
[Secondary Axis]
棒グラフ, 折れ線グラフおよび散布図を選択時のみ表示されます.
通常Y軸のラベルは左側に表示されますが, これをオンにすると右側, オフにすると左側に表示されます(デフォルトはオフなので左側).
[出力]
"Add Series To Chart"アクションでは作成した"Series label"を出力します.

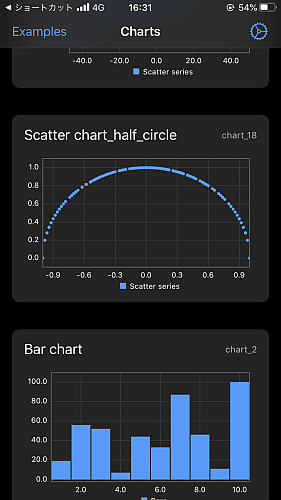
実際にそのままショートカットを起動すると, Chartyが開いて画像のように表示されます.
ギャラリーにあったこのショートカットは, 0から10までの乱数の組を100個取り, 散布図でプロットするというものですね.
参考(半円の散布図)
ギャラリーのショートカットを弄って散布図を利用して半円を描いてみます.

グラフっぽく見えるように、時間はかかりますが乱数の個数を200個に増やします.
また単位円にするために(しなくてもいいですが)発生させた乱数を最大値で割り, それを変数xに追加します.
変数yはを代入します(半円なのはこのため).

Charty関連のアクションはそのままでも良いですがわかりやすくするため"Add New Chart"のタイトルだけ替えておきました.

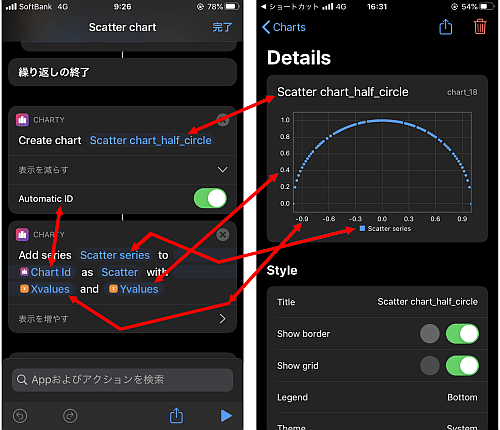
実行してみると画像の通り, 半円っぽい結果となりました.
散布図でもっと綺麗に描くには標本数がもっと必要ですね.

ちなみに各アクションの項目と実際にプロットされたチャートのラベルなどとの関係は画像のようになっています.

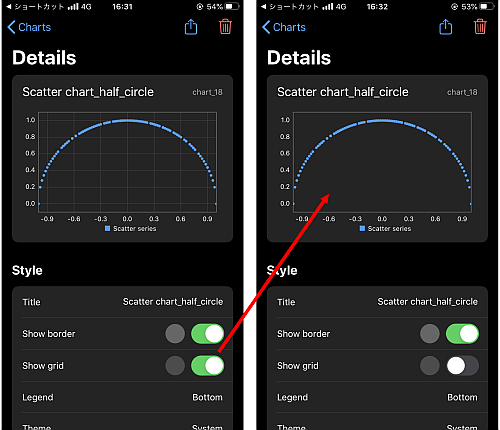
プロットしたチャートは, チャート下の操作部からグリッドなどの非表示やラベルの表示位置の変更, テーマカラーの変更などが可能です.
最大値や最小値, アスペクト比、粘度などを変更することも可能ですがこれらは課金が必要です.
〆

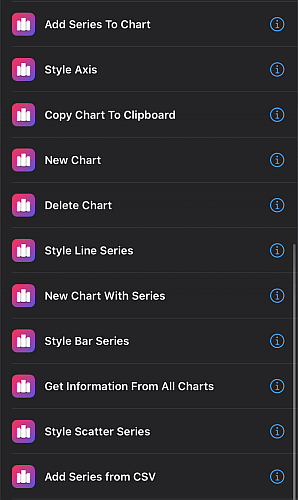
チャートを作成するだけなら基本的にはギャラリーにある2つのアクションで済みますが、ショートカット内では他にも色んなアクションが存在します.
ギャラリーにあるフローでは「繰り返し」アクションと「乱数」アクションを組み合わせたものですが、メモアプリやヘルスケア、CSVからチャートを作ることも可能です.
ショートカットアプリ自体に数計算や統計処理が可能なのにチャートやグラフ作成ができないというのは勿体ないですよね.
アプリを買収して標準で使えるようにして欲しいです.


