
「非表示」も含みます.
まだまだcss初心者ですが面白いですねこういうの.
アドセンスを2つ配置する件
自分も参考にしてもらいました, まぁ後でthetheorier.comと同じ広告を使ってることに気付いたので効果があったのかイマイチ分からなくなってしまいましたが…
ちなみに二つ並べる際,
- tableタグを使う
- divタグを使う
- spanタグを使う
の3通りがあるかなぁ…と思います, tableでは336×280がダメでも, div, spanならOK…なんてことがありますね.
後者2つ, 特にdivタグの場合はPC表示で縦に並んでしまうことがありますが…
スマホ表示の時は1つにしてみる
PC表示のとき2つ並べてたものを, スマホ表示の時は1つにしてみたいとちょっと思っていました.
収入が減るのは当然なんですがスマホ表示で広告が2つ並ぶのはどうなのか…と気になっていたので.
やり方は簡単で, はてなブログのダッシュボードから[デザイン]>[カスタマイズ]>[デザインCSS]の中に例えば下のコードを書いておきます.
@media screen and (max-width: 680px) {
.mobile{
display: none !important;
}
}
そしてスマホ表示の際に消したい方のGoogle AdSenseコードの<ins>タグにあるclassを下のように書き加えます.
class="adsbygoogle mobile"
mobileの手前には半角スペースを入れます.
これで, ディスプレイの横幅が680px以下になったとき, その広告は非表示になります.
表示・非表示以外でやってみる
もちろんこういうことは表示に関すること以外でもできます.
例えば
@media screen and (max-width: 680px) {
.img{
width: 100%;
}
}
@media screen and (min-width: 680px) {
.img{
width: 50%;
}
}
なんてので試してみましょう.
このように一つのクラスをある横幅を境に異なるデザインに変更…なんてこともできます.
適当に
<div class="img" style="background-color: #0f0;" align="center">test</div>
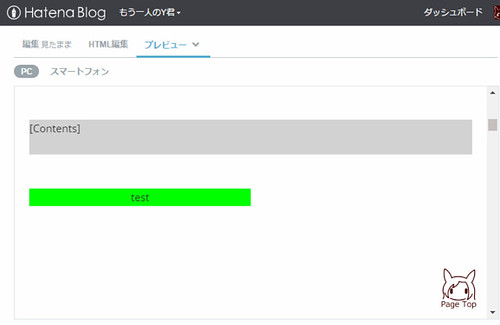
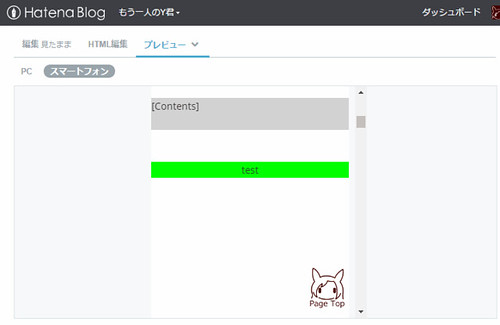
と書いて, PCとスマホでどう変わるか見てみます.

PC表示では(僕のテーマでは)横幅は680pxを超えているので背景の緑は半分になっています.

スマホ表示に切り替えると右端一杯に伸びています.
ちゃんとcssが効いていますね.
このように@media screen and (max-width: ***px) {…}を使うとPCやタブレット, スマートフォン等々でデザインを自由に変更できます.
実験
これを使って, 記事下に配置する広告を,
- PCのとき → 300×250レクタングル2つ横並び
- スマホのとき → 336×280レクタングル2つ縦並び
とできないかやってみました.
PCだと336×280を2つ横並びできないけど, 300×250ならできる.
だけどスマホの時は336×280にしたい…って思いますよね?
というわけで今回の目的はPC用のデザインCSS, スマホ用のデザインCSSで書き分けることなく, PC側だけでPC・スマホで異なる広告を表示することです.
コードは以下
(記事下)
<span align="center">
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- 左側(PCの場合) -->
<ins class="adsbygoogle nopc"
style="display:inline-block;width:300px;height:250px"
data-ad-client="ca-pub-****************"
data-ad-slot="**********"></ins>
<!-- 左側(スマホの場合) -->
<ins class="adsbygoogle nosp"
style="display:inline-block;width:336px;height:280px"
data-ad-client="ca-pub-****************"
data-ad-slot="**********"></ins>
<script>
(adsbygoogle = window.adsbygoogle || ).push({});
</script>
</span><span align="center">
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- 右側(PCの場合) -->
<ins class="adsbygoogle nopc"
style="display:inline-block;width:300px;height:250px"
data-ad-client="ca-pub-****************"
data-ad-slot="**********"></ins><!-- 右側(スマホの場合) -->
<ins class="adsbygoogle nopc"
style="display:inline-block;width:336px;height:280px"
data-ad-client="ca-pub-****************"
data-ad-slot="**********"></ins><script>
(adsbygoogle = window.adsbygoogle || ).push({});
</script>
</span></div>
<script>
var myFooter=document.getElementById("my-footer");var temp=myFooter.cloneNode(true);myFooter.parentNode.removeChild(myFooter)
;document.getElementsByClassName("entry-content")[0].appendChild(temp);
</script>
CSS
@media screen and (max-width: 680px) {
.nopc{
display: none !important;
}
}@media screen and (min-width: 680px) {
.nosp{
display: none !important;
}
}
PC・スマホで切り替える二つ目のアドセンスは, 前後のスクリプトを取り去って<ins>タグのみを一つ目の<ins>直下に追加し, 各々にnopc, 或いはnospクラスを付けます.
付け忘れると制限に引っ掛かるのでちょっと怖いですね^^;
結果
実際どうなったか…ですね.

PCについてはちゃんと300×250が横に2つ並んでいます.
ただChromeで確認したんですが, 横幅を680px未満にすると2つとも消えてしまいました…

スマホの場合はちゃんと336×280が縦に2つ並んでいます.
PCでの一部の状況を除きこれで大丈夫そうですね.
〆
レスポンシブデザインはもちろん, 色んなブログカスタマイズを紹介しているブログさんなどが紹介しているコードにもちょくちょく登場していると思います.
ふと思い立って試してみて意外と問題なくできたので良かったです.
PC・スマホで別の広告にすれば, 各々の効果を別々に検証できます.
