
使い方は人それぞれ.
ちょっとした応用も考えました.
起動画面 / 基本操作

起動すると即編集画面になっています.
画面上部がテキストエリアになっており, 同時に準プレビューになっています.
画面下に2つタブがあり, 下側の「色」, 「影」がそれぞれテキストなどの色変更, そしてテキストのドロップシャドウの設定になります.
上のタブは下のタブに応じて使い分けます.
「色」タブではテキストの文字, 背景色, 模様の3つの色を編集します.

タップしてテキストを入力します.
①はキーボードを閉じて先程の画面に戻ります, 確定も兼ねています.
②はカーソルの移動が行えます.
③はリドゥ, アンドゥですね.
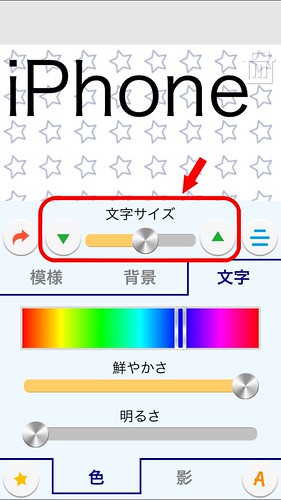
文字の大きさ

中央のスライダを動かすとテキストの大きさを変更できます.
その両側にある三角ボタンで1段階ずつ調整もできます.
またその右にあるのはテキストの右寄せ, 左寄せ, 中央を切り替えます.
一番左は画像として保存したりSNSなどにシェアするボタンです.
色 / 文字

下のタブを「色」, 上のタブを「文字」にした場合, テキストの色や明るさなどを変更します.
色 / 背景

上のタブを「背景」にすると, ふせんの背景色を変更できます.
色 / 模様

上のタブを「模様」にすると, 模様(デフォルトでは星)の色を変更できます.
影 / 設定

下のタブを「影」にし, 上のタブを「設定」にすると, 影(ドロップシャドウ)の透明度, ぼかし, 位置を編集できます.
影 / 色

上のタブを「色」にすると, 影(ドロップシャドウ)の色を編集できます.
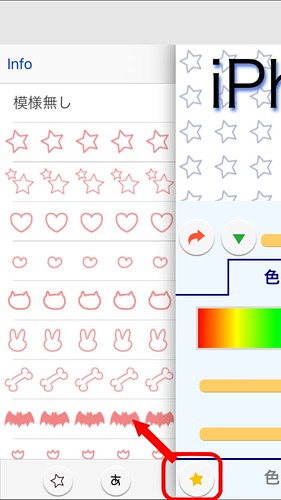
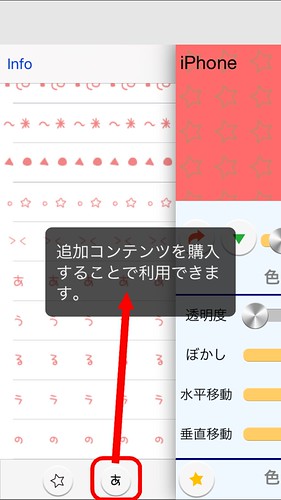
模様の変更

画面左下の星アイコンをタップすると, 模様を切り替えることができます.

「あ」の付いた方は有料のようです.

"Info"から広告削除などの設定が行えます.
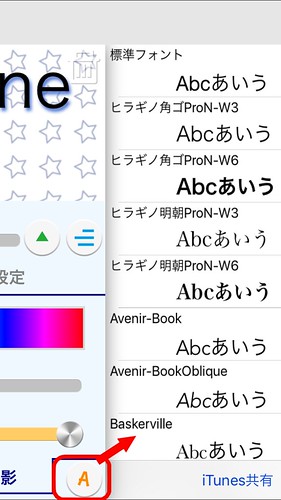
フォントの変更

画面右下にある「A」のアイコンをタップすると, テキストフォントを変更できます.
下に「iTunes共有」とありますが, どうやらiTunes経由で好みのフォントを使うことができるようですね.
保存 / シェア

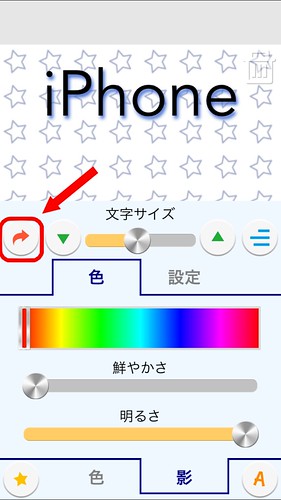
編集を終えたら画面中央, 左にある矢印アイコンをタップ.

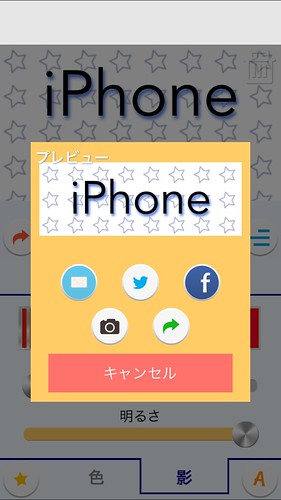
プレビューと共に, 左上から順に次の5種類のアクションが行えます.
- メールに貼り付け
- Twitterでシェア
- Facebookでシェア
- カメラロールに保存
- エクステンション
になります.

実際に画像にしたのがこちら.
編集してしまってますが画像化した時点でjpg形式, サイズは640×232です.
どうやら横640ピクセルで固定のようです.
ちょっと応用
先日TooLiPHoNeさんで, 好きな画像を使ってアイコンラベル無し(付けても良いんですが)で好みのアイコンを気軽に作れることが分かったので今回のアプリで作った画像を使ってみましょう.

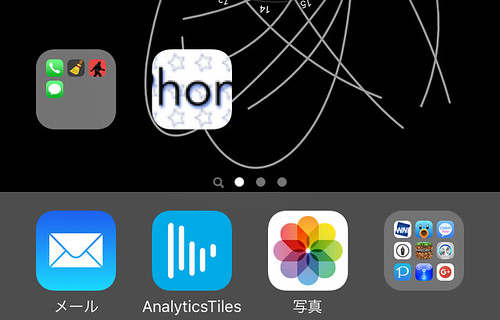
ダメだこりゃ…
でも原因は簡単です, 上の通りで下画像が横長なため, アイコン化するために正方形にリサイズしてしまったためにこのようにテキストが隠れてしまったのです.
じゃあどうすれば良いのか.
これは意外と簡単で, 上下に改行を入れて正方形の画像にすれば良いのです.

実際やってみるとこんな感じ.
厳密には正方形じゃないんですが(640×632です), この程度なら十分です.
場合によっては特に後ろの改行が省略される仕様になってたりするので心配でしたが問題なしでした.

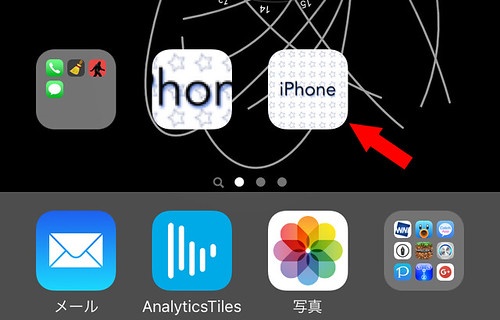
この画像でアイコンを作ってみるとこの通り, ちゃんと全体が見えます.
横幅が640ピクセルなのでアイコン画像として使うのに十分なサイズです.
アイデア次第では何か便利なことに使えそうです, どう使うかはあなた次第.


