
通常ショートカットで数や項目を指定する場合は例えば「入力を要求」アクションを使いますが、今回はイメージに対する「リストから項目を選択」で行います.
※価格は記事執筆時のものです. 現在の価格はApp Storeから確認ください.
レビュー時のiOSバージョン : iOS16.3
スポンサーリンク
以前のネタ
以前紹介したアイデアは予めイメージを用意しておくパターンでした.
イラストや色など多彩な項目を用意できる反面、カメラロールなりファイルアプリなり、いずれにしろショートカットアプリ単体では使用できないデメリットがあります.
今回のネタはそちらに比べると視認性にやや劣りますがショートカットアプリ単体で完結するメリットがあります.
ただ新たなデメリットもあります(後述).
レシピ1:もっともシンプルな方法
まずはもっともシンプルなレシピです.
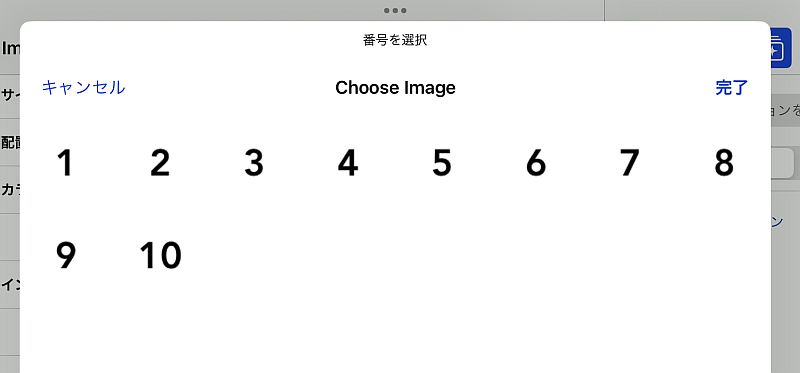
1から10までの文字が書かれたイメージを表示し、選択すると対応する数字を表示するレシピを作ってみます.

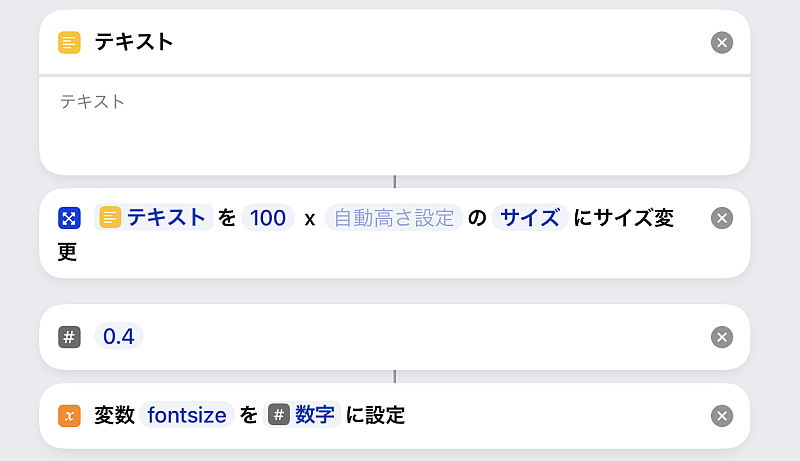
今回のキモは「空のテキストアクション」です.
何も入力していない「テキスト」はテキストとして出力されますが、その後イメージ関連のアクションに代入することで真っ白なイメージの扱いになります.
これを例えば「イメージのサイズを変更」でサイズを指定すれば好きな大きさの真っ白なイメージが作れます.
後のためにフォントサイズの変数も作っておきます(今回は0.4).

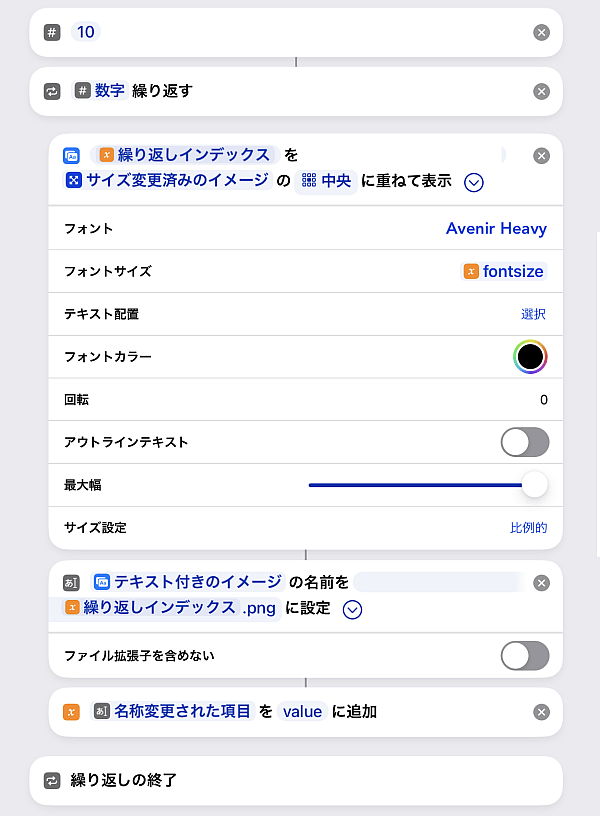
10回繰り返す「繰り返す」アクションを追加します.
「テキストを重ねて表示」アクションを追加し、はじめに作った真っ白のイメージに対して「繰り返しインデックス」をテキストとして重ねます.
フォントやフォントサイズなどの主だったオプションは好みで構いませんが、フォントサイズと最大幅の組み合わせ次第で文字が大きくなりすぎたり見切れたりするのでそこは微調整します.
次に重ねたイメージに、対応する数字、今回は「繰り返しインデックス」を名前とするファイル名に書き換えます.
例えば繰り返し1回目はイメージに重ねる文字もインデックスも1なのでファイル名を「1.png」にしたいわけです.
そこで「名前を設定」アクションを追加し、重ねたイメージに対して
"繰り返しインデックス".png
と名前を設定します(「ファイル拡張子を含めない」はオフで).
この結果を「変数に追加」で追加していきます.

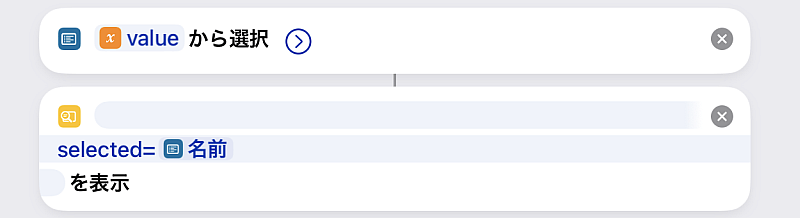
繰り返しから抜けて、「リストから選択」で追加していった先程の変数を指定し、その結果を表示します.

但し、追加していった変数の対象はあくまでも「イメージ」です.
そのまま「リストから選択」で選んだ結果を表示しようとしてもそれはファイル名でなく「イメージ」ですから、名前を表示するよう変更しなければなりません.
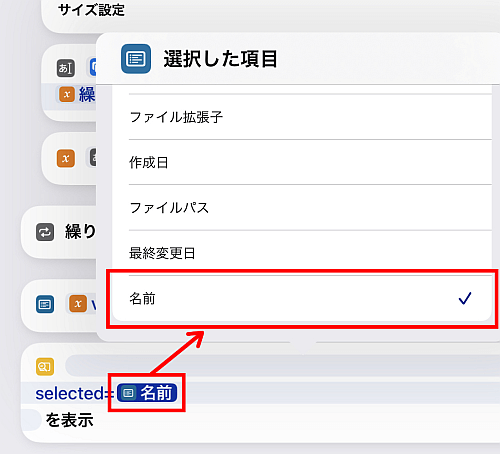
「リストから選択」の出力である「選択肢した項目」を追加し、それをタップして出てきたメニューにある「名前」をタップして完成です.

完成したレシピを実行してみます.
好きな数字(が書かれたイメージ)を選択すると…

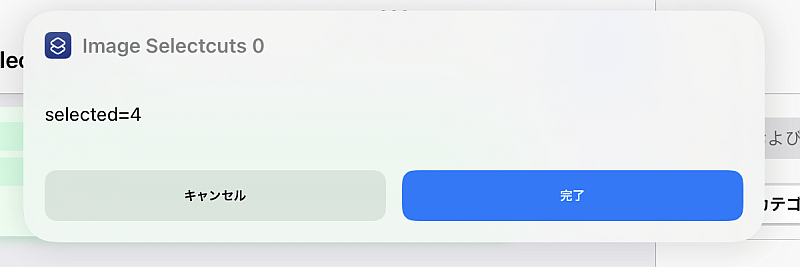
結果がイメージではなく数字(文字)として得られます.

ちなみにイメージを選択する場合、ライトモードでなくダークモードの方が仕切りも見えてタップしやすいです.
多少ももたつきに我慢できるなら「リストから選択」の前後でモードを切り替えるといいかもしれません.
レシピ2:好きな数字、文字を値にする
レシピ1では並べたイメージの順番そのものの数字を値としていました.
その後の処理でそこからいくらでも派生できるわけですが、今回は「辞書」アクションを併用してどちらも数字でないケースを扱ってみます.

まず最初に先ほどと同じように真っ白のイメージとフォントサイズの変数を用意しておきます.

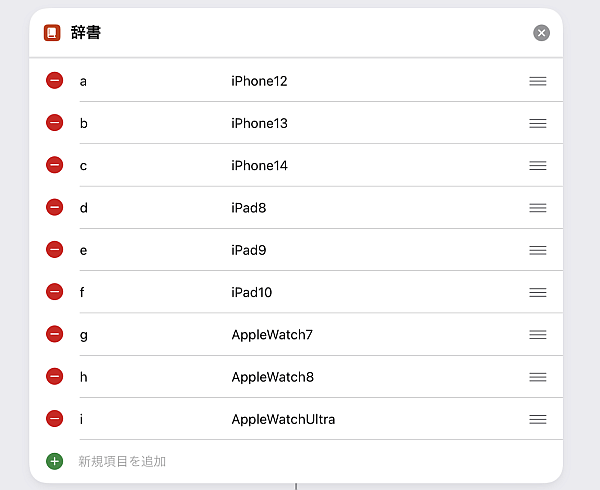
続いて「辞書」アクションを追加して好きなキーと値の組み合わせで作ります.
今回はキーと値のみのシンプルな構造とします.

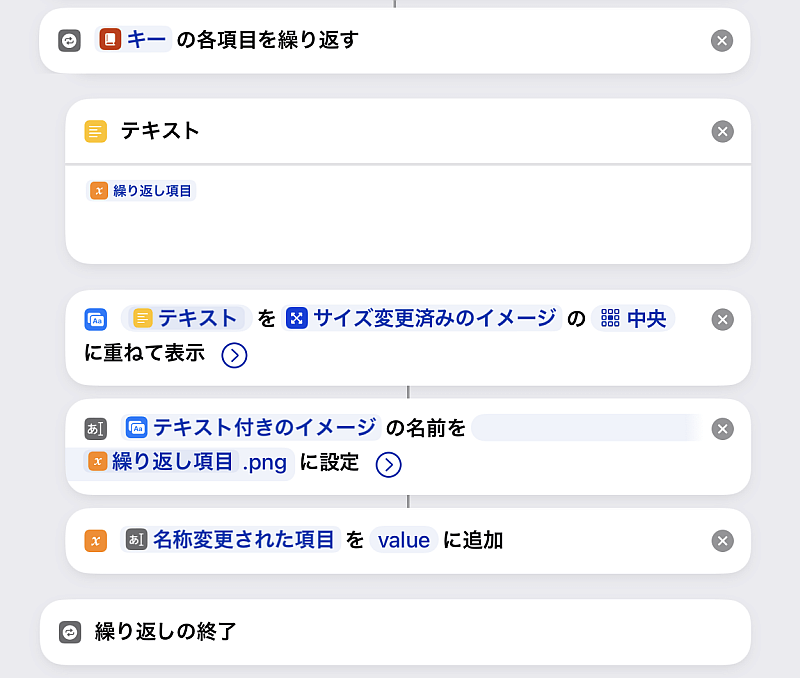
先程は「繰り返す」でしたが今回は辞書のキーに対して「各項目を繰り返す」に変わります.
画像ではイメージに重ねるテキストを一旦「テキスト」アクションに入れていますが先程同様「テキストを重ねて表示」の「テキスト」に直接入れて構いません.
「テキストを重ねて表示」での「フォントサイズ」や「最大幅」の組み合わせ次第では一枚のイメージに2行3行とテキストを入れることが可能です.
「名前を変更」は今回は"繰り返し項目".pngとします.
今回の繰り返しは辞書のキーに対して行っているため、上の結果は例えばa.pngやb.png、…となるわけですね.
それ以外は先程の場合と同じです.

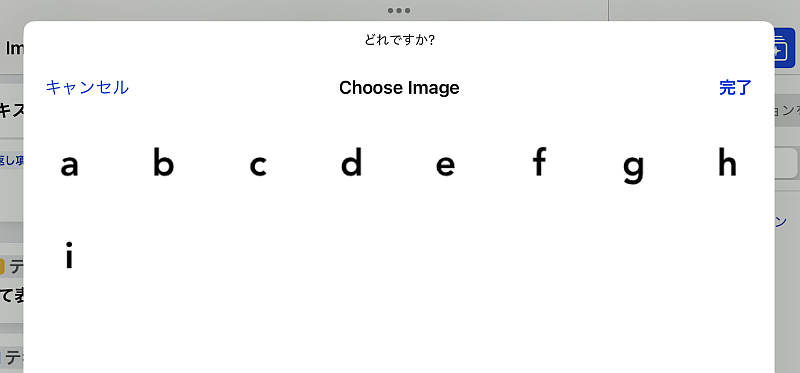
繰り返しから抜けて、追加していったイメージに対して「リストから選択」で一つ選びます.
選択した項目はやはり「イメージ」なので、このままでは選択したイメージに対して辞書の値は取得できません.
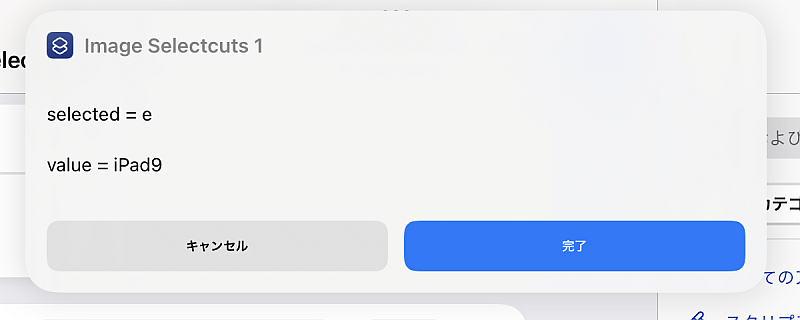
選択肢した項目をタップして「名前」に変更すれば、この「名前」は辞書のキーですから、それに対する「辞書の値」は各々のキーに対する値となります.
これを好きな方法で表示すれば完成です.

実際に実行してみると…

望む結果が得られました.
〆
「項目を選択する」「値を指定する」という操作は全体の処理の要ですから、その使い勝手を考えることはとても重要です.
日時を選択する際もドラムロール式だったショートカットも今は昔、カレンダー方式は必ずしもいいとは限らないんですよね.
ちなみにこのアイデアには致命的な弱点があり、項目数が増えると
- 処理の途中で「実行者が予期せず終了したためアクションを実行できませんでした」というエラーが出て強制終了する
- 処理が終わった最後にショートカットアプリが固まる
といった現象が起こる場合があります.
最初に紹介したレシピ1ならiPhone8のような古い端末でも200、300と増やしてもエラーや強制終了は一切なかったため、派生処理はその後で行うべきですね.
なお、当然ですが項数が多いと処理もそれなりにかかります.
表示されるまで待てる時間を考えると100がいいとこですね.
テキストの見切れ問題もあるので「テキストを重ねて表示」の「最大幅」は右いっぱいにしておいた方がいいですね.
次回は前回と今回のネタを組み合わせた応用のレシピを紹介予定です.



