
ver2.xまでと比べて内部処理と結果表示を変更したver3.0をリリースしました.
※価格は記事執筆時のものです. 現在の価格はApp Storeから確認ください.
レビュー時のiOSバージョン : iOS16.3.1
スポンサーリンク
ダウンロードと使い方
レシピのダウンロードはこちらにあるRoutinehubのリンクから可能です.
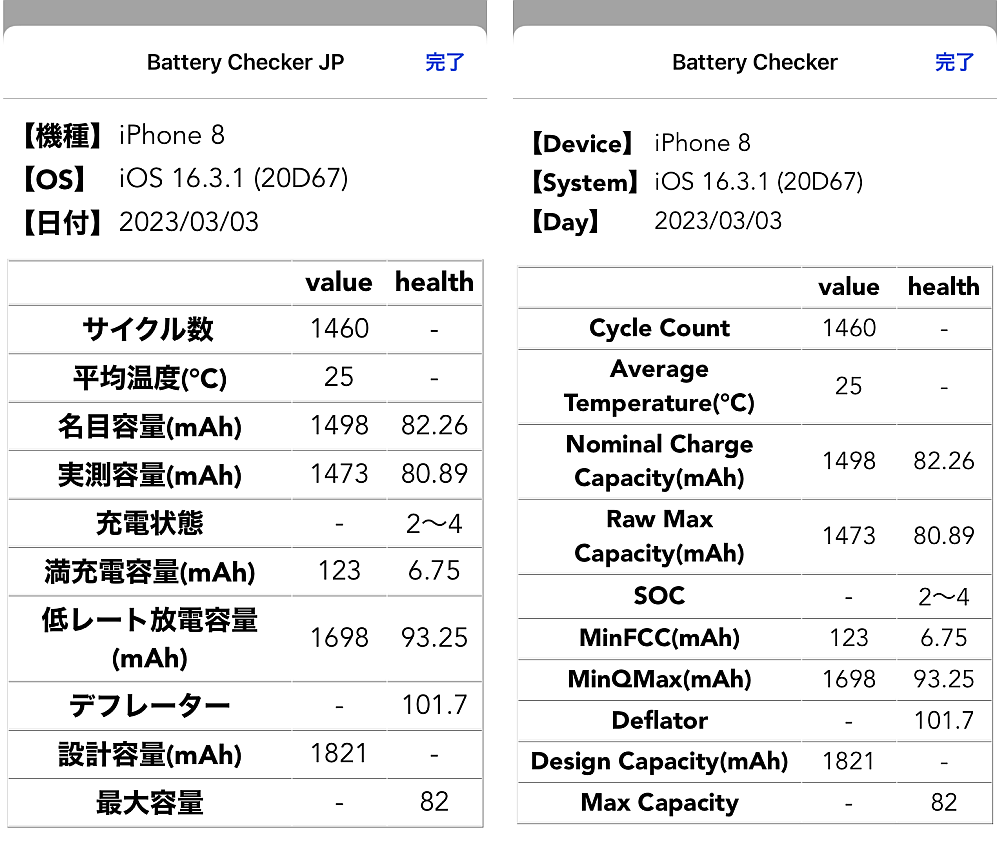
実行結果

左が日本語版、右が英語版です.
htmlによるリッチテキストを採用したため、画像の通りこれまでより大きいサイズで見ることができます.
%表記の情報は右項目に、それ以外は左項目に整理してあります.
titleタグが画面上に反映されるのも地味に有り難いです.

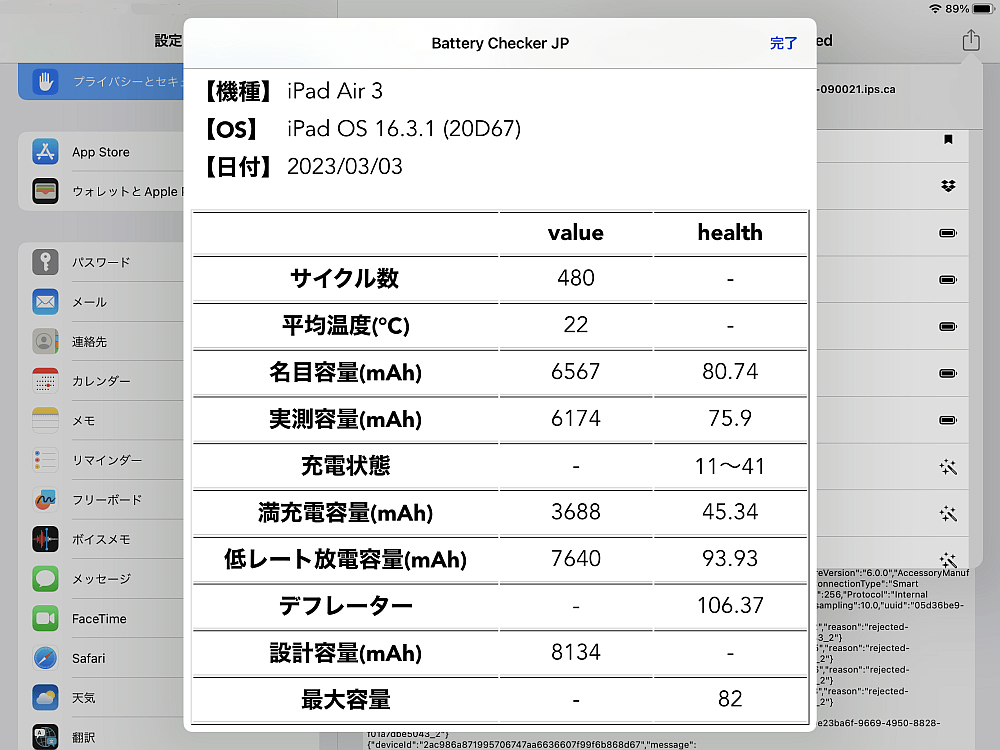
こちらは同じ日本語版のレシピをiPadで実行したものです.
後述しますがhtmlであるがゆえにフォントサイズなどの調整が必要となったのがネックではあります.

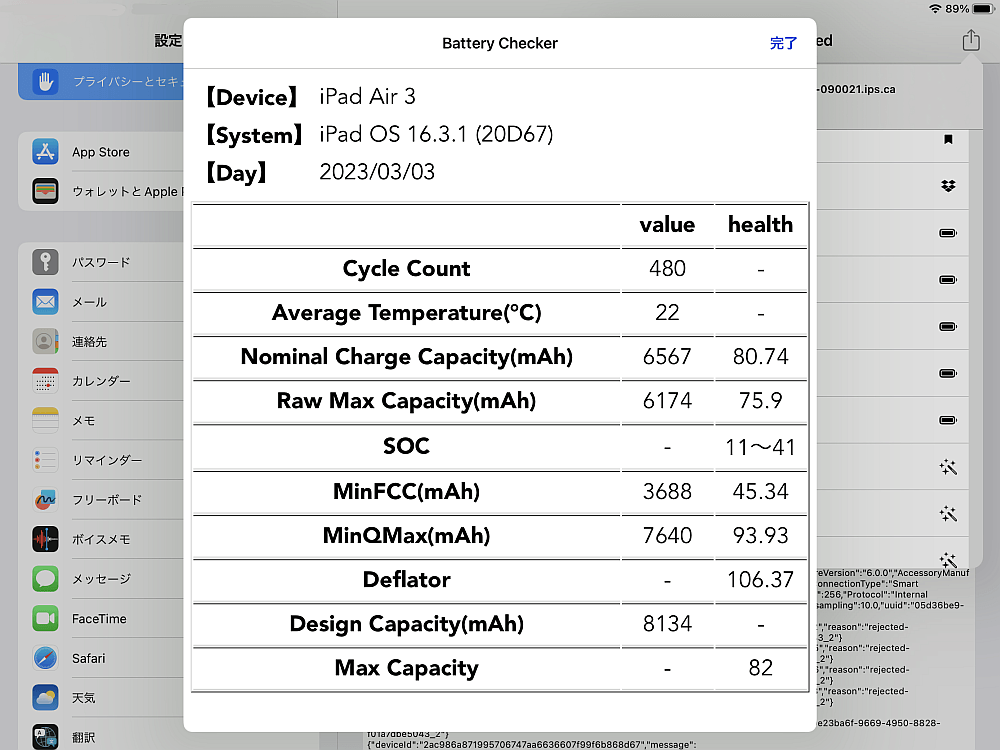
同じく英語版をiPadで実行したもの.
ver3.0での変更
simpleモードの廃止
思ったほど需要が無かったので取り除きました.
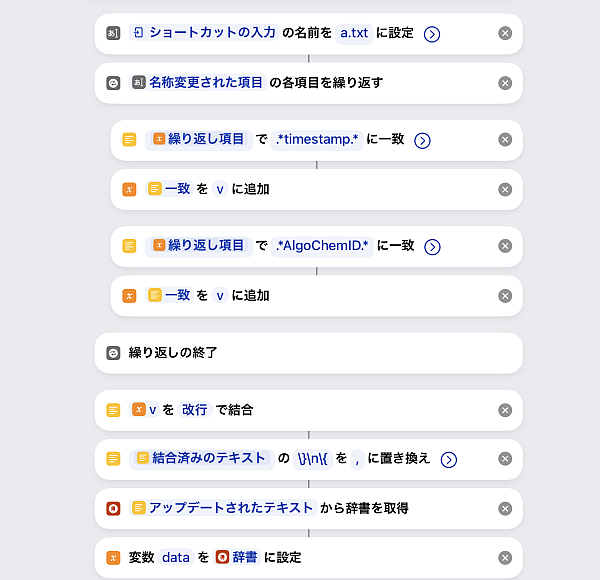
内部処理の変更

これまでは解析データ全体を辞書として処理していましたが、ver3.0では必要な箇所だけかき集めて辞書にするよう変更しました.
そこまで処理速度が上がったわけではないですが大きなデータを扱うよりリスクが抑えられます.
結果をリッチテキストで表示
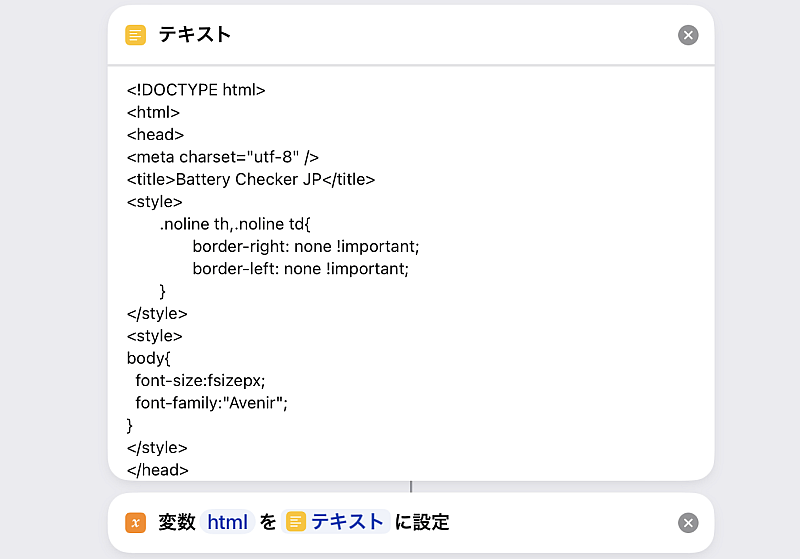
これまでは処理結果を「結果を表示」で行っていましたがver3.0ではhtmlを使ったリッチテキストに変更しました.

ヘタに豪勢な装飾をしても見づらいだけなので今回はおおむね最小限です.

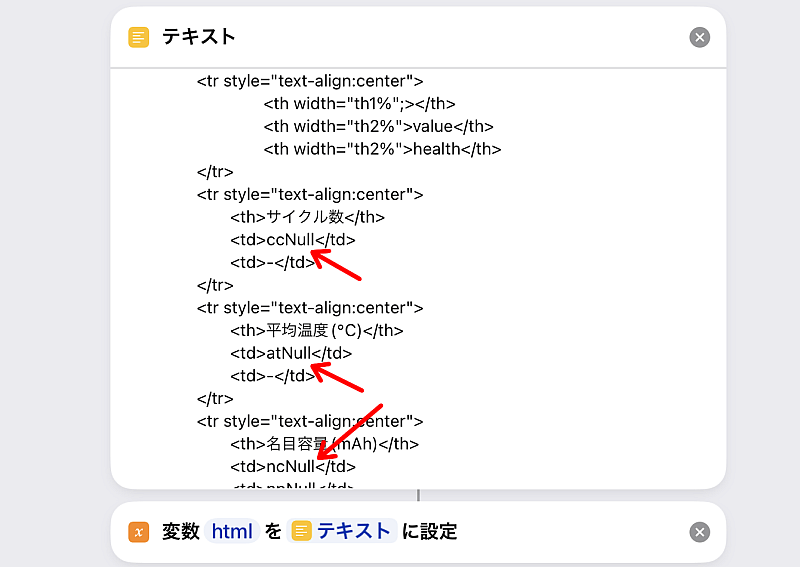
機種の名前や取り出した値など、必要な情報を入れる箇所は予め
xxNull
という文字入れておき、"xx"にはそれぞれ対応する項目・数字に対応する文字列で決めておき、後で「テキストを置き換え」で望むものに置き換えます.

今回はリッチテキストであるためhtmlによる技術をふんだんに扱える反面、iPhoneやiPadといった機種による画面サイズの影響、日本語と英語との違いをモロに受けます.
そのため使用端末がiPhoneかそれ以外かで各種フォントサイズを指定する必要があります.
手持ちの端末であるiPhone8とiPad Air3で調整したため、別機種でズレが生じる可能性があり、その場合はこの値を調節する必要があります.

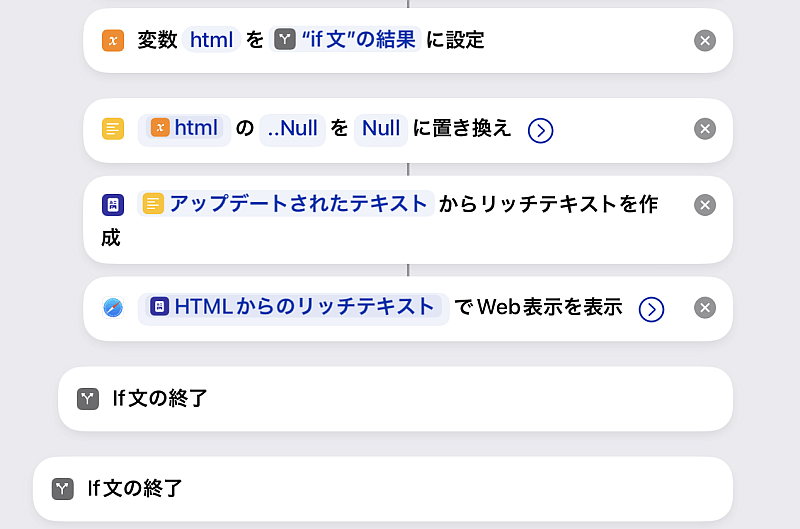
計算と置き換えがすべて終わったら、対象の解析データに存在しなかったことを想定し、xxNullとした部分をNullに置き換えます.
実際には"xx"の部分は一通りでないため、正規表現で..Nullとなっているわけです.
この結果を「HTMLからリッチテキストを作成」でリッチテキストに、更にこの結果を「Web表示を表示」で開きます.
以前リッチテキストをPDF→画像化で表示することをしていましたが、「Web表示を表示」の方が比べ物にならないほど早く表示されますね.
〆
リッチテキストでの結果表示はとある方からの提案です.
意外ともたつきがないので他でも採用する価値はありますね.
他にも処理の高速化や日本語版と英語版の統一などを試行錯誤中です.




