
ショートカットでチェックを行うには「メニューから選択」や「リストから選択」を使ってタップするのが基本です.
これを紙に書くように手描きしてチェックします.
※価格は記事執筆時のものです. 現在の価格はApp Storeから確認ください.
レビュー時のiOSバージョン : iOS15.4
スポンサーリンク
Redditから
Redditに上の投稿がありました.
簡単な仕組みを解説すると、予め用意したイメージをマークアップで手描きし、特定範囲がオリジナルと変化したかどうかを判定します.
ただしショートカットのif文はイメージそのものを比較できません、そこで一旦BASE64でエンコードし、その文字列を比較します.
その後の投稿では何%塗りつぶされたかがわかるレシピを公開しています.
おそらく(少なくとも)10分割したスペースごとに判定していると考えられます.
返信では更にカラーピッカーレシピのGIFもありますね.
最初の投稿ではくだんのレシピが配布されています、それを参考にここでは9つの枠のどれがチェックされたかを表示するレシピを作ってみます.
マークアップについて

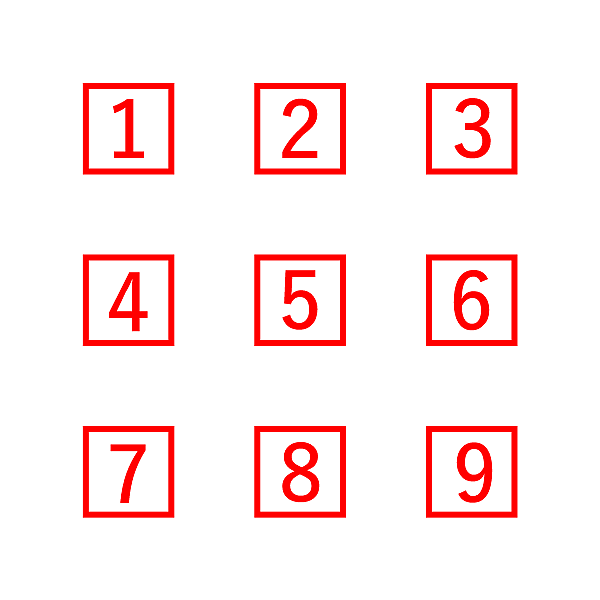
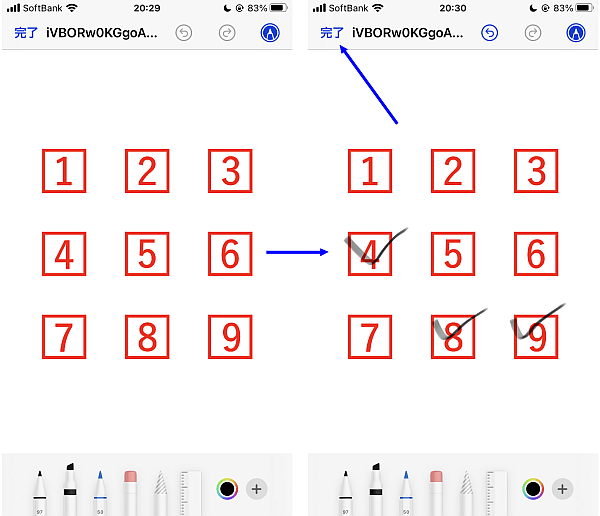
今回のレシピのために、画像のような枠とスペースの長さが同じである、1から9の番号のついた3行3列のチェックリストを作りました.
等分である方が都合が良かったので、大きめに3003×3003px(3003÷7=429)のサイズで用意したのですが、iPhone8で行ったところマークアップ後のサイズが1818px四方に、またiPad Air 3で行ったところ同じく1926px四方にサイズダウンしてしまうようです.
そのため画像の大きさ、アスペクト比によってマークアップ後のサイズに合わせる必要があります.
レシピ

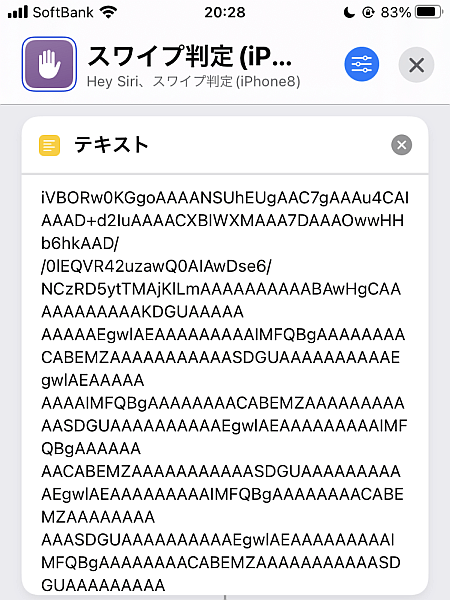
今回は対象のイメージを予めBASE64エンコードしたものを「テキスト」アクションに貼り付けて使います.

予めマークアップ後のサイズと同じサイズで用意すれば事欠きませんが、念の為上のBASE64コードを改めてデコードしたものを条件に合うサイズにリサイズしたものをオリジナルとして「img」とでも名付けておきます.

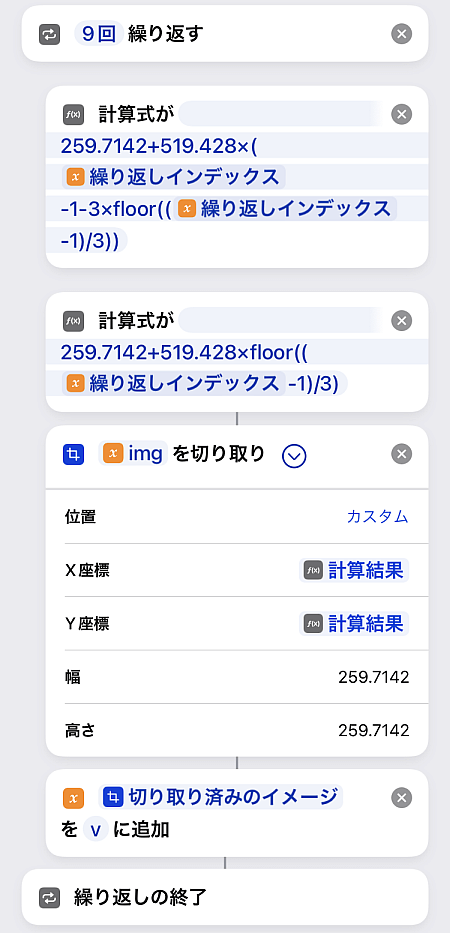
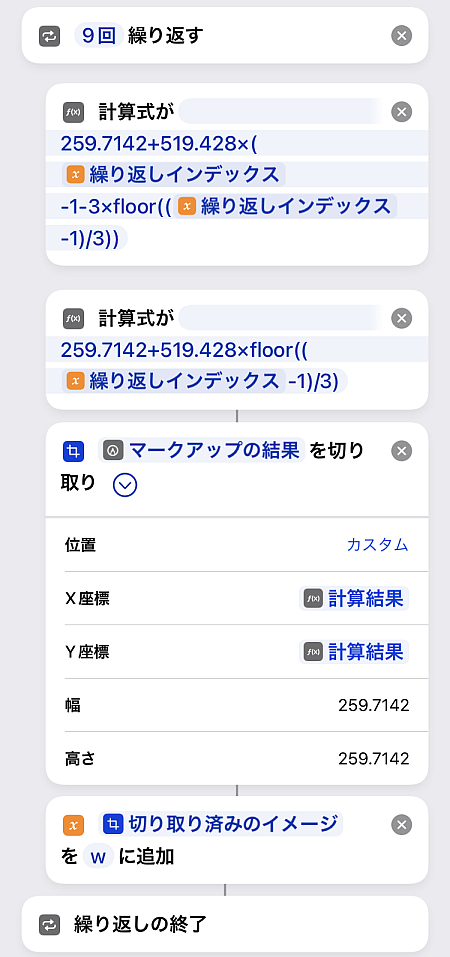
次にオリジナルのイメージから比較対象となる部分を切り取ります.
今回は3×3で等分した正方形なので、等分した長さをmとすると、番号nのx座標とy座標はそれぞれ
となります.
ただしこのやり方だと誤差が出やすい上に等分でない場合に扱いづらいです.
なので「リスト」アクションや「辞書」アクションにx,y座標を並べてここから取り出すのが無難です.
その後、「イメージを切り取り」で上で指定したx,y座標および希望の幅と高さで切り取り、その結果を変数に追加していきます.

そしてオリジナルのイメージをマークアップします.
実際にはもっと上で行っても良いです.

そして今度はマークアップ後のイメージに対して、上と同じ箇所を切り取って別の変数に追加していきます.
これで2つの変数に、オリジナルと変更後の切り取りイメージが9枚ずつ順番に入ったことになります.

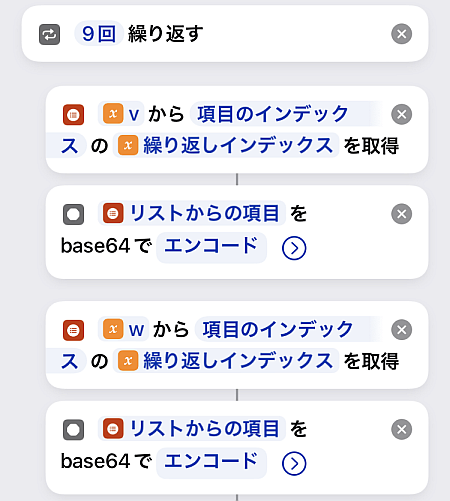
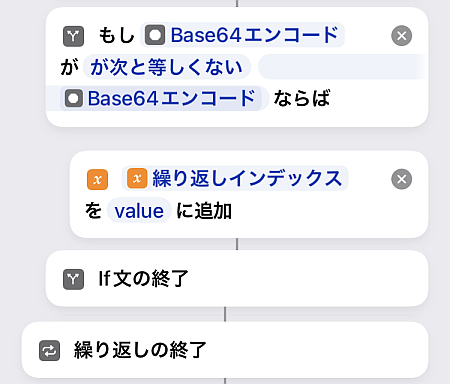
そこで上で取得したオリジナルとマークアップ後の切り取りイメージを比較します.
各々のイメージのBASE64コードを取得し…

一致しない、つまり変更があった場合のインデックスを新しい変数に追加してこの繰り返しは終了します.

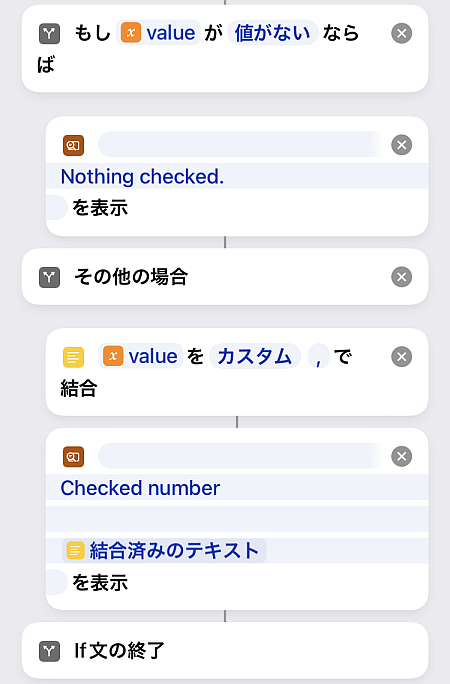
最後に表示処理をします.
上で得た変数が空の場合、そうでない場合で表示を分けます.
実行

レシピを実行すると、くだんのイメージに対してマークアップを行えます.
わざわざチェックマークにしなくともよいのですが枠内に1×1ピクセルでもよいので被るよう塗った枠はチェックの対象になります.

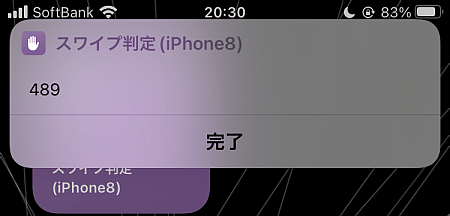
これで塗られた枠が数字として取り出せました.

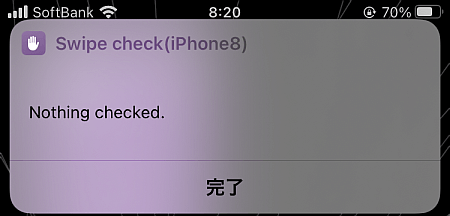
枠内に塗りが無かったりそもそも何もせず実行すると前後で変わらないと見なされ、チェックされていないと判定されます.
〆
今回は順番に並べてインデックスで結果を取得しましたが、「リスト」アクションなどで希望の順番にすれば並び順をある程度操作できることがわかります.
目的に応じて仕様を素早く切り替えできないのが難点ですね.
しかしタップするタイプのチェックリストより使い勝手は良いですしこっちの方が個人的には「スマホらしい」と思います.
またこのままでは「チェックした順番」は無視されてしまいます.
順番まで意識する場合、効率が良いかはともかく一つ一つ処理するハメになります.
それも仕様上「複数チェックできてしまう」ので「どれが一番先にチェックされたか」をこのやり方では判定できません.
面白いアイデアですが完璧ではない…ということですね.


