
ショートカットには画像に画像やテキストを重ねるアクションがあります.
そこでショートカットの出力としてトグルボタンとしてホーム画面に表示することを考えてみます.
※価格は記事執筆時のものです. 現在の価格はApp Storeから確認ください.
レビュー時のiOSバージョン : iOS17.1
スポンサーリンク
レシピ
まず予め壁紙に加えオンオフとなるトグルボタンの画像を用意しておきます.
今回はそれらをファイルアプリに保存した状況で組みます.

ではレシピを組みます.
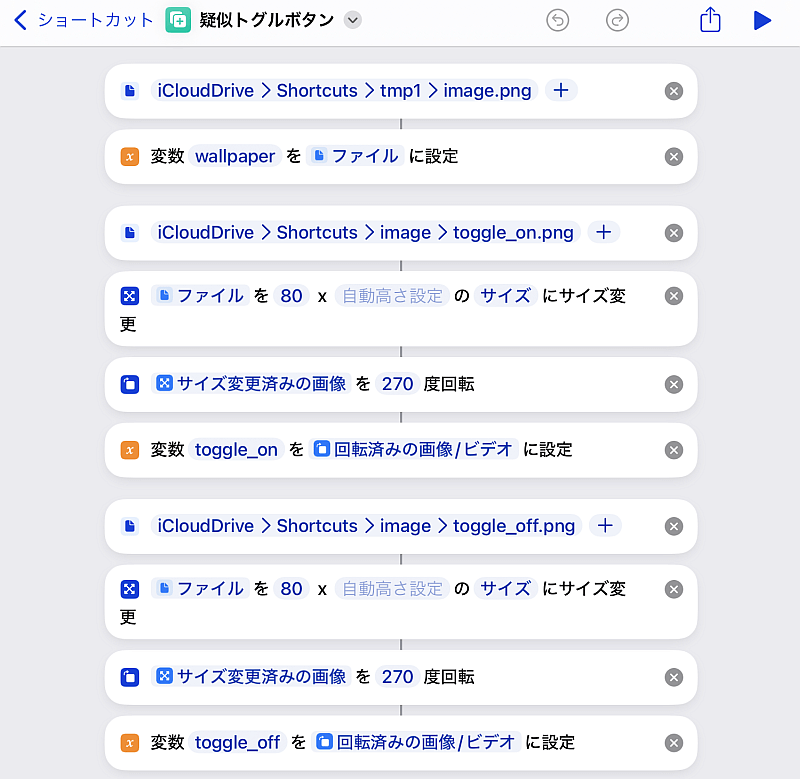
まず壁紙とオンオフのトグルボタンの画像を読み込みます.
必要に応じてサイズを変えたり回転させる必要があるかもしれません.
今回は横向きで用意したトグルボタンの画像をサイズ変更した上で270度回転させています.
各々をわかりやすい名前で変数に置きます.

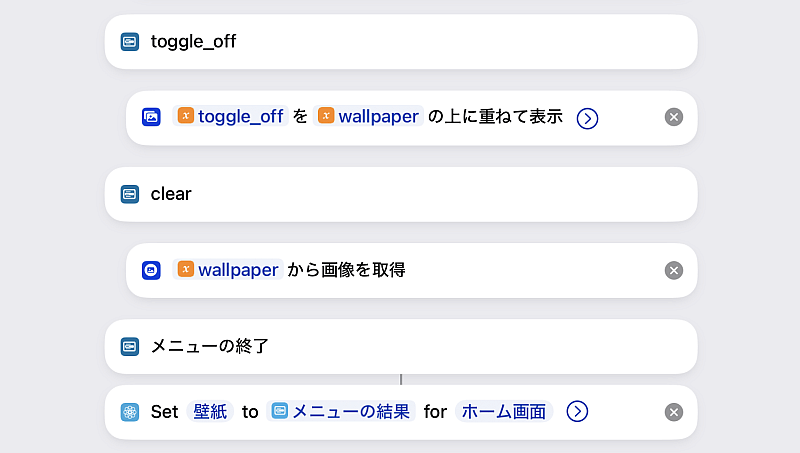
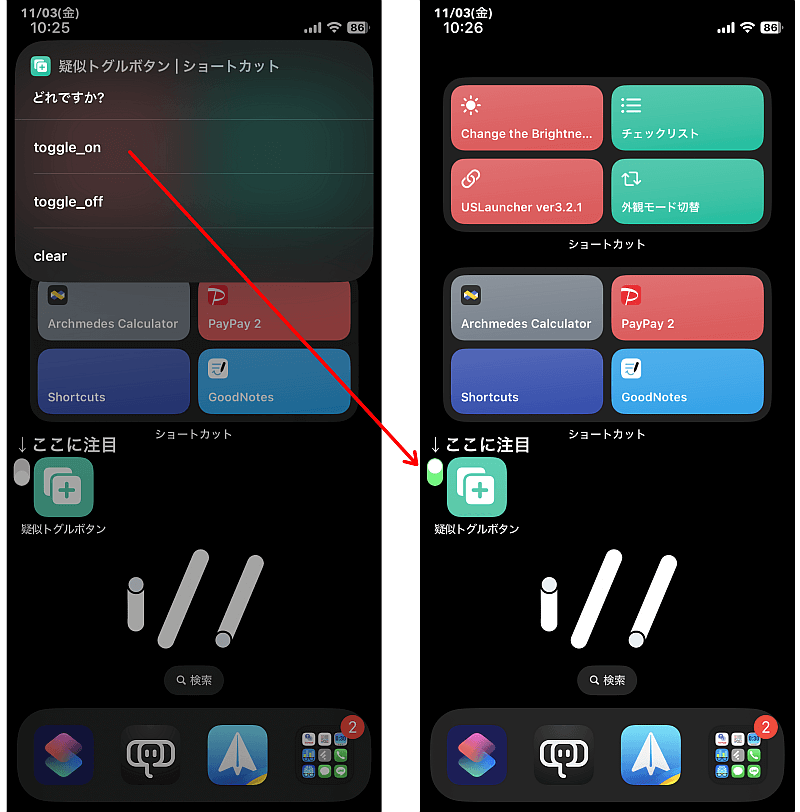
今回は「メニュー」アクションでオンオフ、そしてクリアする操作ということにします.
まずトグルボタンをオンにする場合は「画像を重ねて表示」アクションを使い、オンとなるトグルボタンのアイコンを壁紙画像の希望の位置に重ねます(画像の回転はこっちで出来ましたね).

トグルボタンをオフにする場合も重ねる画像が違うだけでオンの場合と同じようにします.
クリアの場合は壁紙を設定することで実現できます.
最後にこのメニューの結果を「壁紙に写真を設定」を適用すれば完了です.
実行

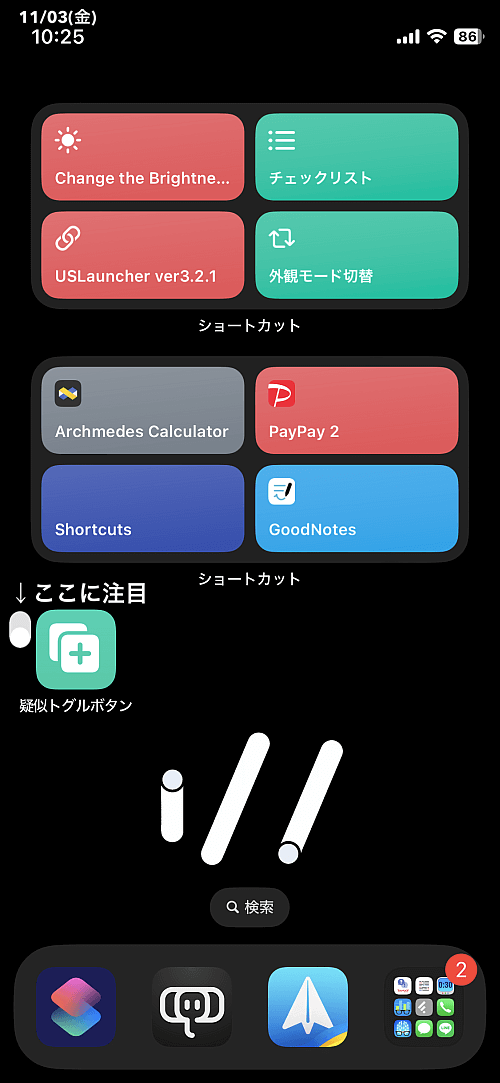
これで例えばオフの状態でレシピを実行し…

オンにするよう処理すれば見た目がオンになります.

クリアした場合は元の壁紙が設定されるので消えたように見えます.
〆
シンプルにショートカットレシピの結果を出力するならテキストを重ねた方が楽です.
本音はそういうのをシンプルにウィジェットで表示してくれるアプリを切望してるのですがメモアプリもファイルアプリもデメリットがあるか不可能だったりするのでこれが現実的な方法の一つです.
これも「壁紙に写真を設定」アクション自体が重たいというデメリットがあります.
それに他のテキストや画像を重ねる場合は同じレシピで一括する必要があります.
例えば貼ったスクリーンショットでは「↓ここに注目」と書いたテキストや左上の日付はそれぞれで「テキストを重ねて表示」を使っています.
更に今回の疑似トグルボタンが加わっているので実際のレシピでは重ねる処理を3回行っているわけですね.

蛇足ですが、左上に日付を入れるアイデアは気に入っていたのですが、ナビゲーションやインターネット共有などが働いている間は画像のように後ろに隠れてしまいます.
壁紙と同じ位置ですからステータスの変化による影響を受ける場所だとこうなりかねないわけですね.
このアイデア自体は面白いのですが、位置を考えないと残念なことになります.
日付なんかは時刻に寄せて表示したいんですけどね、次善策は時刻の下でしょうか.


