
透かしである必要はないですけどね.
iPhone8をはじめ、NFCタグを利用できない端末ではQRで代用できる場合があります.
そうでなくともQRコードはある程度の長さのテキストに対応しますしWebページを開いたりショートカットの実行も可能です.
プリントすればすぐ使えるのでコストもかかりません. スマホやタブレットを複数所持しているならば一方に画像を表示させるだけで使えます.
※価格は記事執筆時のものです. 現在の価格はApp Storeから確認ください.
レビュー時のiOSバージョン : iOS16.1.1
スポンサーリンク
位置指定

QRコードを画像に付けるには「イメージを重ねて表示」のアクションを使います.
ここで問題になってくるのが位置の指定です.
オプションでは「位置」の項目から四隅の好きな場所をはじめ指定できるのですが…

対象の画像次第では望んだ位置になってくれない場合があります.
なのでそういった例外を想定してこちらで位置を指定してあげるのが望ましいです.
レシピ
今回は対象の画像の右下にQRコードを入れることを考えます.

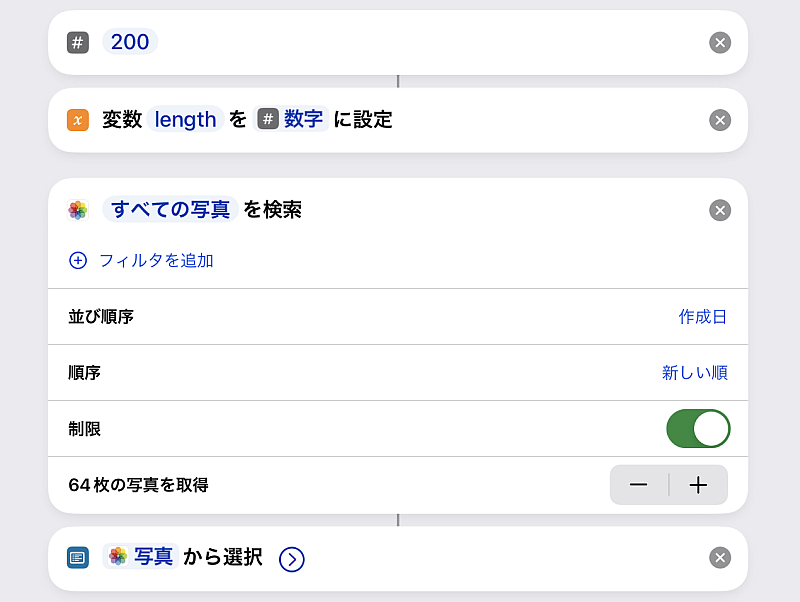
まずQRコードの幅として今回は200pxとし、変数lengthに置くことにし、カメラローつから画像を一つ選ばせます.
選択する画像次第ではQRコードの幅が固定だとコードが大きすぎたり小さすぎたりするでしょう.
その場合は先に画像を選ばせ、その幅・高さに対して何割かの値を計算し、それをQRコードの幅に指定すると良いです.

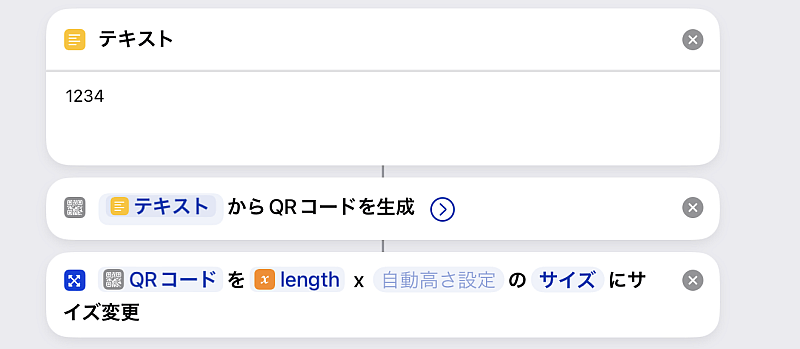
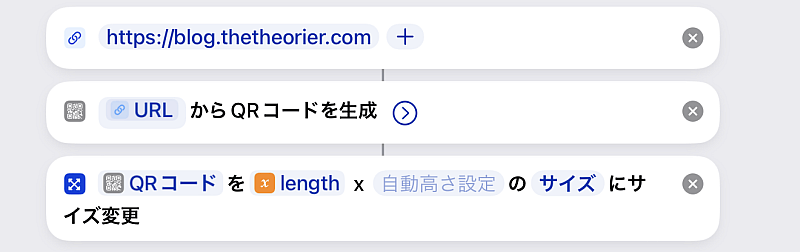
次にQRコードを作成します.
今回はWebページのURLを指定し、これに対して「QRコードを作成」アクションでQRコードを作ります.
次に「イメージのサイズを変更」で作成したQRコードのサイズを先程決めた幅lengthに指定します.
テキストをQRコードにする際もやることは同じです.

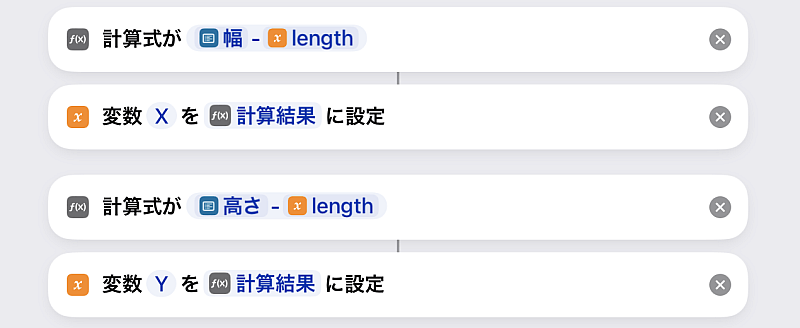
続いて作成したQRコードを重ねる位置を計算します.
座標系は左上が原点で右方向がX座標の正方向、同じく下方向がY座標の正方向です.
貼り付けるQRコードのイメージの座標系もまた同じ理屈なので、例えば今回の場合QRコードを右下に重ねたい場合は
X座標 → 貼り付け元の幅-length
Y座標 → 貼り付け元の高さ-length
で決まります.
左下、左上、右上の場合はいずれかまたは両方を0にするわけですね.

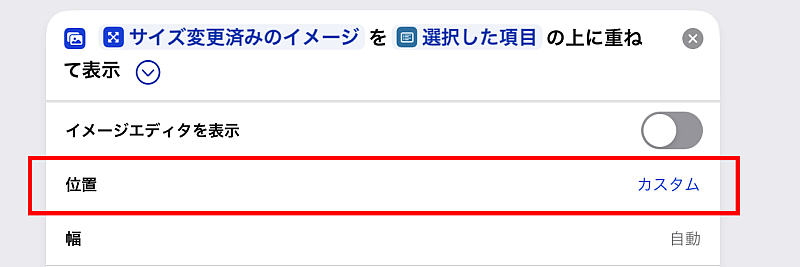
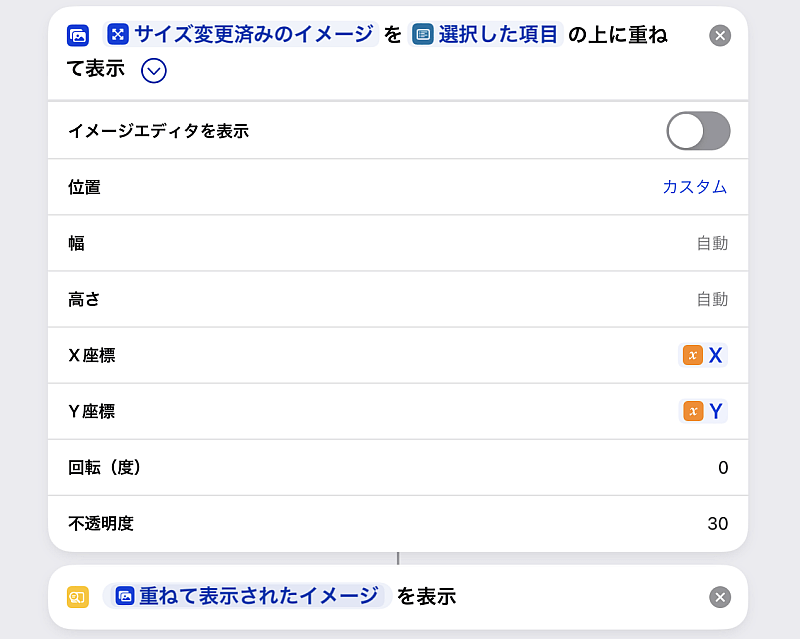
上の値を使って、「イメージを重ねて表示」で元画像にQRコードを貼り付けます.
「イメージエディタを表示」のスイッチをオフにし、「位置」を「カスタム」に変えた上でX座標とY座標を先程作った値にします.
「不透明度」は好みで変更しましょう、画像次第では30でも十分認識します.

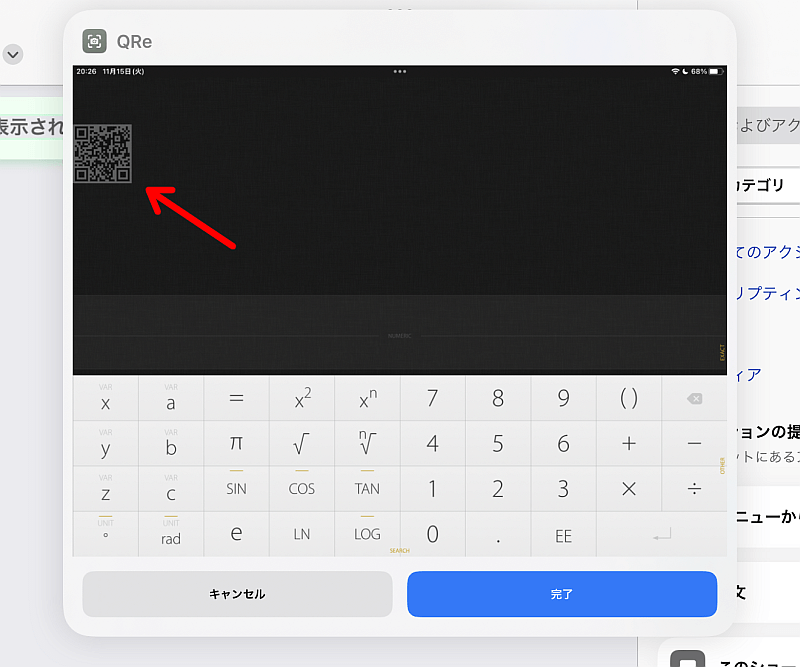
これでちゃんと望む位置に貼り付けられました.
〆
ある程度元画像との文字などの重ね合わせによる認識のエラー訂正に誤差が生じます.
その場合はエラー訂正の度合いを変更したり、重ねる位置を塗りつぶしたり、重ねる位置を調整する必要があります.