
とはいってもググった上でのことです, 取り敢えず健忘録な感じで.
ゆきひーさんの記事を参考に
このブログがそうですがこちらのブログさんのものを丸々参考にさせてもらっています.
で, これをそのままウェブサイトの方でも使ってみたいなーと思っていたんですが, 丸コピではさっぱり反応してくれません.
結論から言うと, どうやらタイトルやURLは具体的に記述しないといけないみたいです.
その他弄ったりした部分もあるのでその辺も触れたいと思います.
あくまでも僕のサイトで調整した結果なので, 完全に丸コピすると配置がズレたりするかもしれません.
ベースとなるコードはいずれも上記エントリが元になっています, 僕のオリジナルではないことをここで断っておきます.
各々の順番が乱れますがご容赦ください.
修正
調整するにあたって少し時間を食ったのはとか{}とかが必要なのかどうか…です.
はてなブログで使う場合は気にすることはないですが, 具体的に書くにあたって例えば [http:hoge.com] とすべきなのかそもそもは要らないのか良く分からなくて最初のうちは失敗を繰り返しました.
というわけで具体的なタイトルとURLで紹介します, 実際に使用するときは使うウェブサイトのタイトルとURLを使ってください.
今回は
タイトル : [Search]iPhone URLスキーム -The theoryの戯言
URL : http://www.thetheorier.com/searchurlscheme.html
で話を進めることにします.
以下では太字にしておくのでその箇所は適宜変更してください.
また今回ははてなブックマーク数とFacebookシェア数のカウントがうまく行かなかった(クルクルしたまま)だったので妥協したり変更してあります.
なお今回はレスポンシブの設定コードを採用しています.
Font Awesome Iconsの読み込み
これは変更ありません, 同じようにヘッダに記述します.
jQuery
結果的に表示できた場合
記事と同じものでOKです, </body>直前にでも配置します.
結果的に表示できなかった場合
この場合記事のものは諦めます.
いっそのことはてブ数やFacebookシェア数を表示すること自体諦める…ということならjQueryについてはもう考える必要はありません.
どうしても表示したい…ということであれば, 取り敢えずFacebookについてはこちらが参考になりました.
ここにあるjQueryのコードを<script> </script>で囲って</body>直前に配置します.
はてブがちょっと分からなかったので妥協(後述)してます.
CSS
僕のサイトで試した場合, はてなブログとFacebookについては, 記事のコードを適用した時点では表示されませんでした.
はてなブログアイコン
Font Awesome Iconにはてなブログのアイコンなど存在しませんので, 普通にB!の文字を表示しました.
記事時点でのはてなブログ部分のコードは
<!--はてブ-->
<a href="http://b.hatena.ne.jp/entry/{URLEncodedPermalink}"
class="hatena-bookmark-button"
target="_blank"
data-hatena-bookmark-title="{Title}"
data-hatena-bookmark-layout="simple"
title="このエントリーをはてなブックマークに追加"
>
<i class="blogicon-bookmark lg"></i>
<br>
<span class="hatebu-count small-text"><i class="fa fa-spinner fa-spin"></i></span>
</a>
となっており, アイコンに相当する部分は太字の箇所です.
が, まったく表示されませんので手を加えて
<i class="blogicon-bookmark lg"></i><b>B!</b>
として誤魔化しました^^;
Facebookアイコン
FacebookアイコンはFont Awesome Iconにあるのに, 何故か丸コピでは表示されませんでした, TwitterやGoogle+などは表示されるのに…
仕方ないのでFoto Awesome Iconの文字コードを指定して表示する方法があったのでこちらを参考にしました.
アイコンはモノによって四角だったり角丸だったりバリエーションがあり, 今回はfa-facebook-squareというFacebookアイコンの角丸を使いました.
調べてみるとfa-facebook-squareの文字コードはf082ということで, これをCSSに追加します.
元記事のCSSの然るべき箇所である.share-3d .facebook-buttonは
.share-3d .facebook-button{
background: #405BA7;
box-shadow: 0 3px #2c4373;
}
となっているので, ここに追加して
.share-3d .facebook-button{
background: #405BA7;
box-shadow: 0 3px #2c4373;
font-family: FontAwesome;
content: "\f082";
}
とします.
また記事にもありますが状況によってボタンの上下の位置がずれることがあるので, その際は例えば top: 1px などを加えて調整します.
HTML
最後にhtml部分です.
はじめに触れたように, ウェブサイトで使用すると{Title}や{URLEncodedPermalink}といったままだとキチンと動作しません.
なので具体的なタイトルとURLを書き込む事になります, 上記の変更を含めて具体的に書いてみると下のようになります.
<div class="share-3d">
<span style="font-size: 8px">シェアする</span>
<div class="share-3d-inner">
<!--はてブ-->
<a href="http://b.hatena.ne.jp/entry/http://www.thetheorier.com/searchurlscheme.html" class="hatena-bookmark-button" target="_blank" data-hatena-bookmark-title="[Search]iPhone URLスキーム -The theoryの戯言" data-hatena-bookmark-layout="simple" title="このエントリーをはてなブックマークに追加"><i class="blogicon-bookmark lg"></i><b>B!</b><br> <span class=" small-text" ><img src="http://b.hatena.ne.jp/entry/image/http://www.thetheorier.com/searchurlscheme.html"></span></a>
<!--Facebook-->
<a href="http://www.facebook.com/sharer.php?u=http://www.thetheorier.com/searchurlscheme.html" onclick="window.open(this.href, 'FBwindow', 'width=650, height=450, menubar=no, toolbar=no, scrollbars=yes'); return false;" class="facebook-button"><span class="fa-facebook-square lg"></span><br><span class="small-text facebook_count"></span></a>
<!--Twitter-->
<a href="http://twitter.com/share?url=http://www.thetheorier.com/searchurlscheme.html&text=[Search]iPhone URLスキーム -The theoryの戯言&via=the_theorier" dara-url="http://www.thetheorier.com/searchurlscheme.html" target="_blank" class="twitter-button"><span class="fa-twitter lg"></span><br><span class="small-text">Twitter</span></a>
<!--ググタス-->
<a href="https://plus.google.com/share?url=http://www.thetheorier.com/searchurlscheme.html" onclick="window.open(this.href, 'Gwindow', 'width=650, height=450, menubar=no, toolbar=no, scrollbars=yes'); return false;" class="googleplus-button"><i class="fa fa-google-plus"></i><br><span class="small-text">Google</span></a>
<!--Pocket-->
<a href="http://getpocket.com/edit?url=http://www.thetheorier.com/searchurlscheme.html" class="pocket-button" target="_blank"><i class="fa fa-get-pocket"></i><br><span class="small-text">Pocket</span></a>
<!--ライン-->
<span class="line-hide">
<a href="http://line.me/R/msg/text/?[Search]iPhone URLスキーム -The theoryの戯言 http://www.thetheorier.com/searchurlscheme.html" class="line-button">
<img src="http://cdn-ak.f.st-hatena.com/images/fotolife/f/ftmaccho/20150905/20150905143148.png" width="18px" height="18px" alt="LINEで送る" /><br><span class="small-text">Line</span>
</a></span>
</div>
</div>
太字の部分は対象のサイトに応じて書き変えてください.
上記は先程のjQueryの項で「結果的に表示できなかった場合」になります.
ちゃんと表示できる場合ははてなブログ部の
<span class=" small-text" ><img src="http://b.hatena.ne.jp/entry/image/http://www.thetheorier.com/searchurlscheme.html"></span>
の部分, そして
<span class="small-text facebook_count"></span>
の部分はそれぞれ元コードと同じもので大丈夫です.
ようはシェア数などが表示される場合, 変更するのはサイトのタイトル, URLの部分のみです.
また状況次第ではアイコンや数字, テキスト部が斜体になってしまいます.
その場合は仕方ないのでi要素の代わりに例えば<span>に書きかえることで対応します.
僕の場合ははてなブログとFacebook, Twitterで斜体になってしまったため, <i>から<span>に書き変えています.

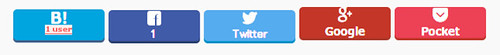
他のCSSなどとの兼ね合いもありますがこのように表示されます.
以下もうちょっと細かい話を.
はてブ数
先程の通り, ウェブページのはてブ数を取得して数だけ表示する方法が分からなかったので画像表示に甘んじました.
<img src="http://b.hatena.ne.jp/entry/image/http://www.thetheorier.com/searchurlscheme.html">
の部分ですね.
これにすると上に貼った画像のように表示されます.
見栄えが気になるので嫌なら書かないのもアリです.
LINEについて
他のソーシャルボタンと違い, 「LINEで送る」は単純に指定したメッセージを送信する性質のようです.
具体的には<a href="http://line.me/R/msg/text/?と" class="line-button">の間に書かれた文字列を送信します.

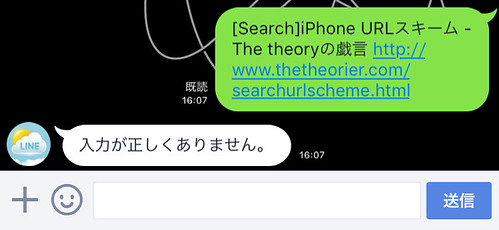
試しに上に書いたコードで送信すると画像のように表示されます.
文字によってはエンコードが必要なのか心配でしたが今回は特に問題ありませんでした.
課題は残る

これでもいくつか問題があり, まずはてブですが例の画像表示は0userがないみたいなのではてブ数が0のうちはimgタグの跡だけが残ります.

またこれは僕のURLスキームの検索ページのスクショですが, アイコンを含めボールドになってしまってます.
取り敢えずCSSに
.flight{
font-weight: lighter;
}
を追加して, 然るべきspan要素に適用することで多少解決しました, スマホから確認するに, text-shadowのように同じ文字が上下にかかってるみたいです, そんな処理した覚えないんですけどね…
他の画像の通り, 普通にやればちゃんと表示されます.
〆
妥協してもっとシンプルに書くのも一つの選択ですけどね…
それでも公式のアイコンよりはこっちの方が断然良いんですよね.
