Last modified:2017.05.27

豊富な機能を備えたものはいくらでもあります.
ちょっと確認程度のことであればこれで十分足ります.
※価格は記事執筆時のものです. 現在の価格はApp Storeから確認ください.
レビュー時のバージョン : v1
最低限の機能を備えたhtmlエディタ

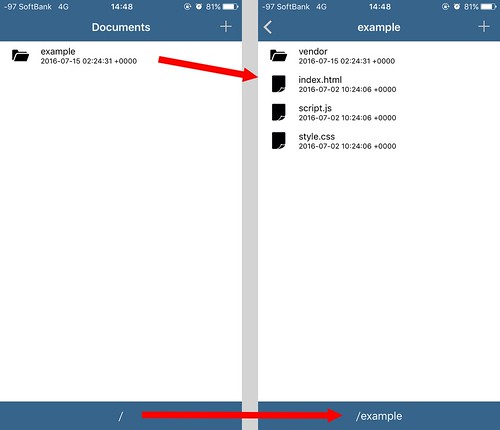
起動するとドキュメント一覧になります.
画面下部にディレクトリ表示があります.

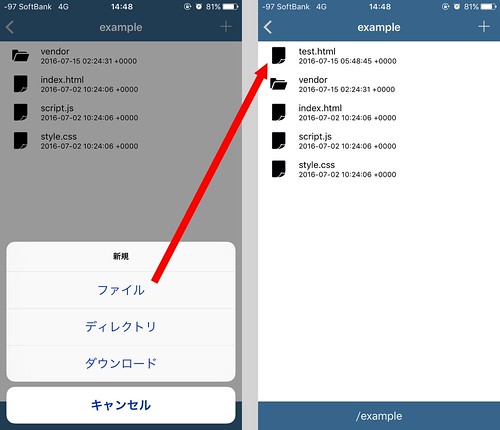
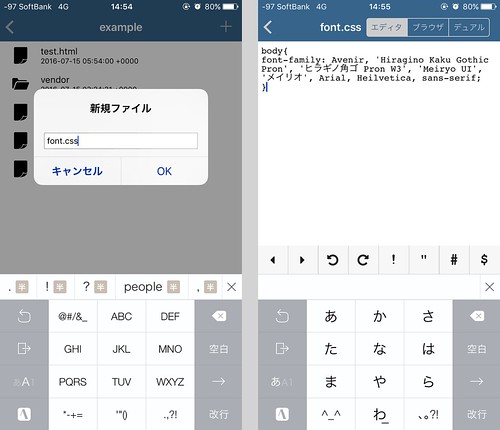
ファイルやディレクトリ(フォルダ)を新規追加するには右上の+アイコンをタップします.
ファイルを新規作成する場合, ファイル名だけでなく拡張子も忘れず入力しましょう.
編集

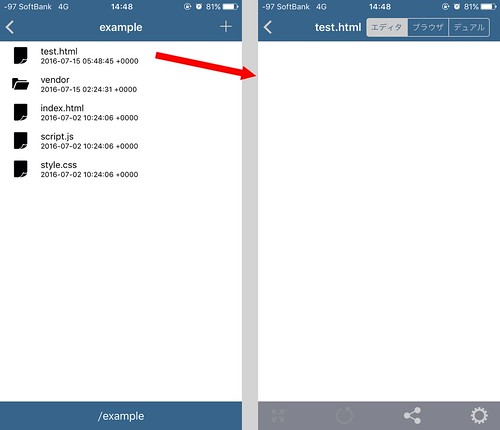
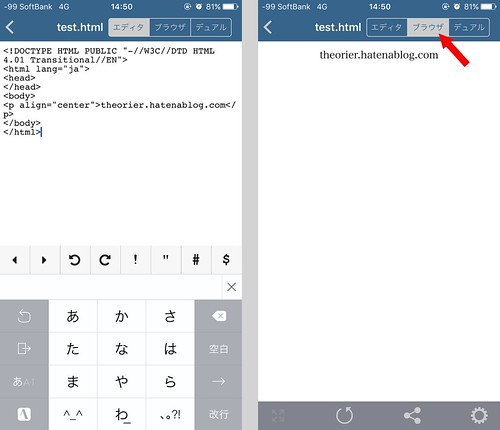
ファイルをタップすると編集画面になります.
各々に応じて好きに入力しましょう.

入力補助となるアクセサリがありますが正直邪魔かもしれません.
キーシフトとリドゥ, アンドゥを考えればあった方が良いかもしれませんが…
また画面上にある「ブラウザ」タブをタップすると素早くプレビュー画面になります.

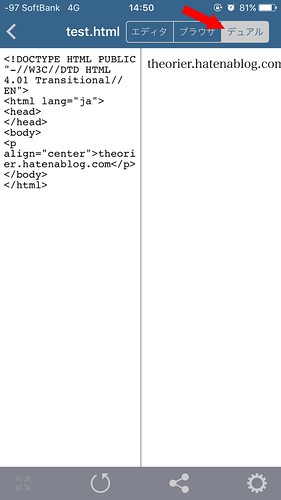
また「デュアル」タブに切り替えると, 画像のようにソースとプレビューが同時に見られます.
見づらい気もしますが…
ランドスケープに対応していますので, 横向きの時だけ使った方が良いかもしれません.

折角なのでcssも追加してみます.

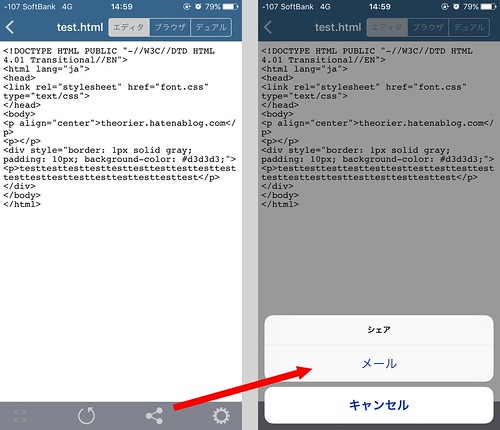
ヘッダに先程のcssを追加します(前後でbody内も書きくわえてます).
因みに画面下の右から二つ目をタップしてメールへ転送できるようです.

ちゃんとフォントがAvenirに変わりましたね(雑なコードですいません…).
因みにモバイルデータ通信をオフにしても使用できますが, 外部から読込む類は当然適用されませんので注意です.
ファイルなどの移動・削除

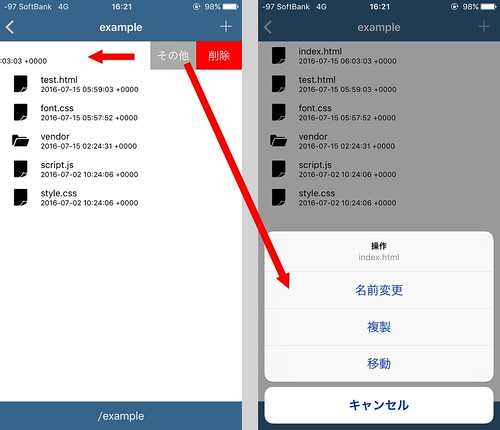
エディタ画面から抜けて一覧の各アイテムを左にスワイプすると「その他」と「削除」が出てきます.
「その他」をタップすると
- 名前変更
- 複製
- 移動
が行えます.
設定

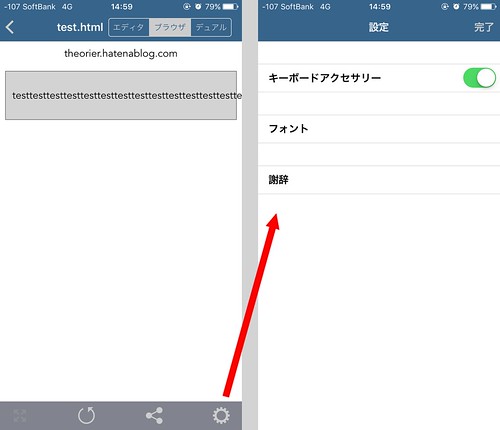
画面右下の歯車アイコンをタップすると設定画面になります.
「キーボードアクセサリ」とは, キーボード上に表示される入力補助のことです.

「フォント」ではエディタ画面でのフォントを変更できます(画像はデフォルト).
〆
というわけで必要最低限の機能ですがWebページを作成することができます.
せめてコードに色を塗る機能は欲しいですね…あれがあるのと無いのでは視認性が違いますね…
「高いエディタは気が引ける」「取り敢えずhtmlやcssなどを弄ってみたい」という方は是非.
URLスキームは今のところ確認できませんでした.
追記:2017.05.27
App Storeを確認したところストアから削除されていたようです, 残念…


