こんにちは. @the_theorierです.
このはてなブログをやってまだ日が浅いんですけど, ここは写真のアップロード容量に制限があるんですね, 月30MBですか.
これだとたっぷり写真を使いたいって時に全然足りなくて不便ですね.
Pro版で3GBらしいですが, 欲張りな方はそれでも全然足りないのかもしれませんね.
自分はジオシティーズでサイトをやって少ししてから, サーバーにアップする画像分のコストを削減するために, 必要最低限を除く画像は一旦flickrにアップロードし, そこから画像URLをサイトに貼っつけてます.
幸いにしてここもhtmlで書けるので, それに気づいてからは同じようにやってます, お陰でアップロード制限を気にせず写真をアップしまくれます.

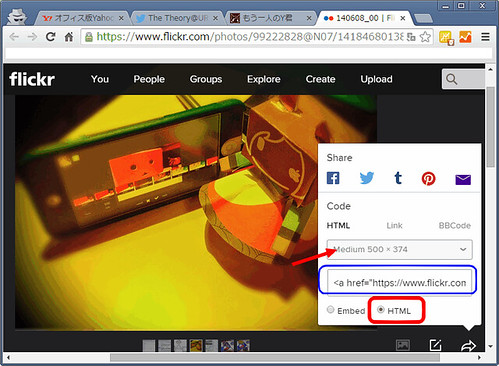
例えば今挙げたflickrなら, アップロード後写真を開いて矢印マークをクリックすると上のようにポップアップが出てくるので, HTMLにチェックを入れ, 必要な大きさ(いくつかのテンプレから選びますが, 後から変更すればいいだけです)を選び, 下にある<a href~となっているコードをはてなブログなら編集の上にある「HTML編集」に切り替えて貼り付けるだけです.
但しflickrについてはこのコードそのままだと, アップロードしたときのアルバム全体のスライドショーみたいな感じになってしまいます.
コード全体は上の写真なら例えば
<a href="https://www.flickr.com/photos/99222828@N07/16268476344" title="150322_01 by The Theory, on Flickr"><img src="https://farm8.staticflickr.com/7638/16268476344_df337539a2.jpg" width="500" height="366" alt="150322_01"></a>
となっているんですが, 必要な場所はそのうちの後ろ側,
<img src="https://farm8.staticflickr.com/7638/16268476344_df337539a2.jpg" width="500" height="366" alt="150322_01">
です.
これをコピーし…

貼りたい場所に…

コピーします.
再び「編集 見たまま」モード?に戻って確認します.
こうして貼った画像ははてなフォトライフに依存しませんから, 利用量を気にせずどんどん貼れます.
htmlの知識を得ることでもっと豊かに編集もできるわけですね.
当然ですがflickrじゃなくてもDropboxだったりGoogle+だったり, いやそもそもオンラインストレージじゃなくてこれまでのよくある画像アップローダにアップしてそのURLを取得しても良いわけです.
このブログの便利なところは, リンクを貼る際に色んなパターンを自動的に取得してくれるところですね, 単にアドレスをリンク表示することから, 埋め込み表示まで臨機応変にやってくれるのは楽です.
html編集が分からない方は, このサブメニューにある「リンク」から画像URLを貼って, 「埋め込み」を選ぶ手段もありますね.
つまりさっきの例なら, 画像URLであるhttps://farm8.staticflickr.com/7638/16268476344_df337539a2.jpgだけコピーして, リンクから「埋め込み」を選ぶだけです, とっても簡単.
因みにGoogle+なら2048×2048ピクセル以内の画像は(無料アカウントなら)5GBの制限に加算されませんから, 実質無限にアップロードできます.
flickrは無料アカウントでも1TBと膨大なので使ってます, まだ0.0%を超えてませんねーw
デメリット
当然これらを使うデメリットもあります.
向こう様のサービスが終了すれば当然その写真も見れなくなるでしょう.
有名どころでも油断はできません, 結構前ですがNaverのNドライブもサービス終了しましたし, そういう可能性を常に考える必要はあります.
少ないとは思いますけどね.
プライバシーだの個人情報だのはどちらを使おうが同じリスクがありますし
〆
自分はひょんなことからhtmlを多少なりとも一定以上知るのを強いられましたが, 分かると何かと良いものですね…
今回のように写真のアップロード制限に戦々恐々する必要が皆無になったりするわけです, 是非ご一考を.
