
まぁここはてなブログ以外でも良いんですが.
結構前に同じような記事を書いたんですが今回はもうちょっと書き加えてます.
はてなブログは貼れる画像の容量に制限がある
ここはてなブログでは画像が貼れますが, 無料アカウントだと月30MB, Pro版でも同3GBと制限があります.
あまり使わない人は気にしなくていい問題ですが, 欲しい人には少なすぎです.
意識して書いてる人にとっては, 記事に画像があるのと無いのでは違うのもありますからね.
サイドバーから貼り付けもできる
随分前からですが, サイトバーからFlickrの画像をアップロードすることもできています.
ただこの場合はハッキリ区別できるファイル名にしないとちっとも見つからない…なんてことがあります.
意識して出来る方はこちらを大いに利用すべきでしょうね.
アップロードした画像を使う
なので一度はてなブログ以外に画像をアップロードし, それを貼ればその制限は関係ありません.
一昔ならアップロードサイトなどを利用するところですが, 今の時代はたくさんのオンラインストレージがあります, これを使わない手はありません.
先日登場したGoogleフォト(旧Google ドライブ)もある意味強力なサービスですが, 今回はFlickrで紹介します.
Flickrは米Yahoo!が提供するオンラインストレージですが, 他と一線を画す点はやはり無料アカウントで1TB利用できるところです.
カメラ愛用者が利用するとも聞きますね, 実際どれだけ放り込んでも全然空きが減らない…という感じです.
Yahoo!アカウントを取得
なによりまずはアカウントを取得しなければいけません.
我々が馴染みあるYahoo!JAPANのアカウントでは利用できませんから, 本家Yahoo!のアカウントをまず取得してください.
アカウントを作成したらFlickrにサインインします.
画像をブログに貼る(PC)
Flickrは予告なく(本当はあるのかもしれませんが)仕様が変わったりするのでたまにチェックしておきましょう.
画像のアップロード(PC)

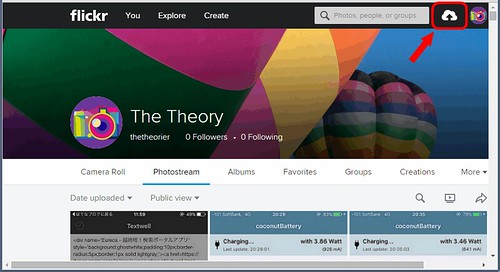
画像をアップロードするには右上の雲のマークをクリックします.

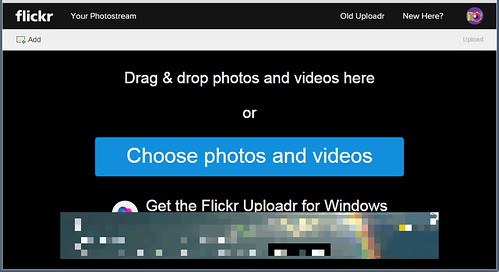
アップロード画面になるので, アップする画像をドラッグ&ドロップします.

読み込みが終わると上のような感じになります.
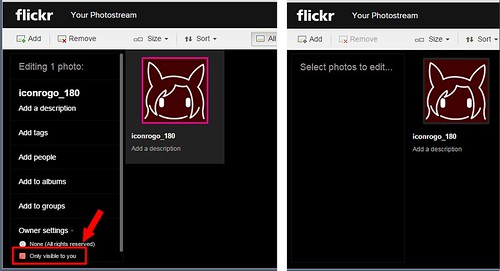
各々の画像がピンクで覆われた状態が選択状態です, クリックすると右のように選択が外れます.
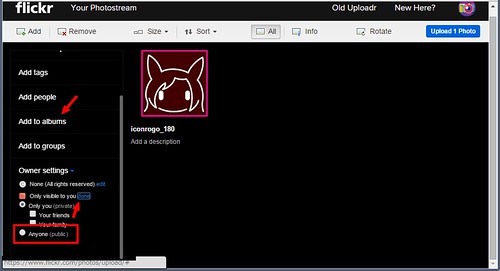
またアップロードする画像は閲覧範囲を選択できます, このままだと「Only visible to you」, つまり自分だけが閲覧可能状態になっているので, ここをクリックして…

「Anyone(public)」にチェックを入れます.
このままアップロードしても良いですがフォルダ分けした方が後々管理したいときに便利です.
上にある「Add to albums」をクリックして…

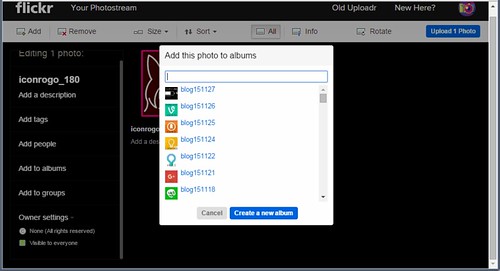
既存のフォルダを選択するか, 新規に作成するなら一番上のボックスにフォルダ名を入力して「Create a new album」をクリックして先へ進みます.

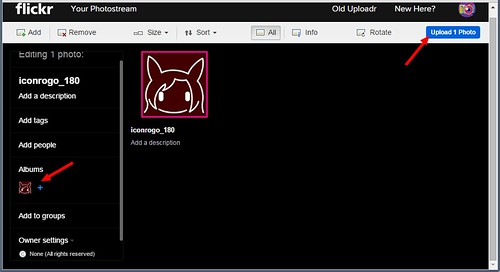
すると左のようにアイコンが現れます.
アップロードする準備が出来たら右上の「Uproad ○○ Photo」をクリックします.

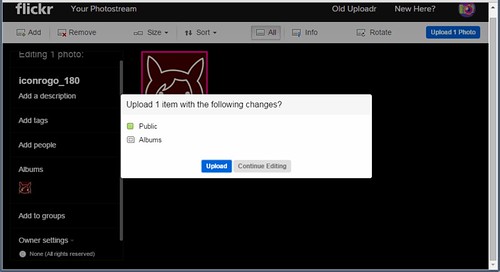
「Public」になっているのを再確認して「Upload」をクリックします.

アップロードが終了するとPhotostream画面に戻ります.
今アップロードした画像が先頭にあるのが分かりますね.
アルバム単位で表示したいなら「Albums」をクリックします.
アップロードした画像リンクを取得する(PC)
アップロードしたので画像リンクを取得しましょう.

Albumから画像を選択してみましょう, Photostreamはクリックするだけです.
まず対象のフォルダをクリックします.

フォルダの画像が一覧になって表示されます, まぁ今回は一枚ですが.
それにしても先日の仕様変更で画像中央の主張が邪魔なんですよね…
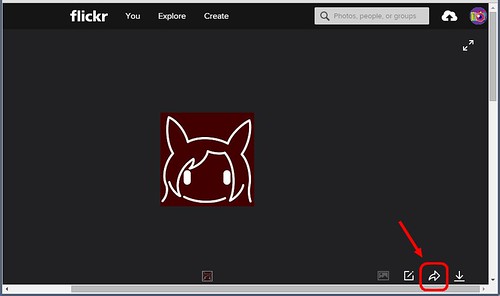
まぁ兎も角画像をクリックします.

ここからシェアしたり編集もできます(回転などの簡単な操作はアップロード直前でもできます).
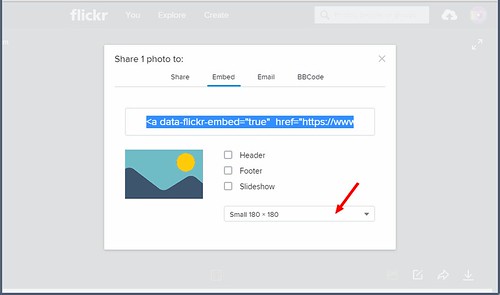
右下にある矢印をクリックします.

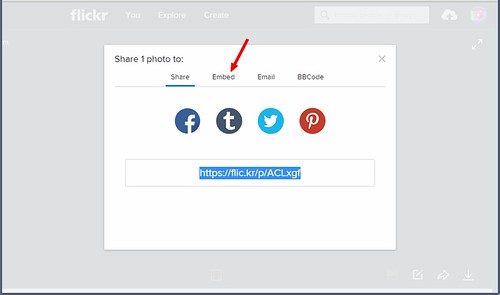
ポップアップが出てきますからここで「Embed」を選択します.

既にコードが出ていますが, サイズを変更したい場合は一番下をクリックします.

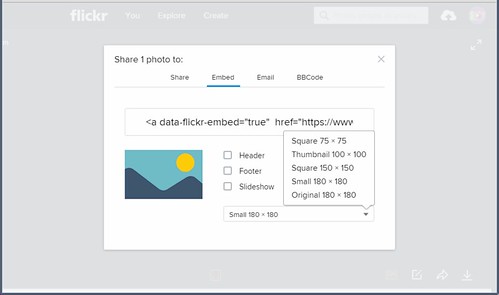
何パターンか出てくるので希望のサイズを選択します.
まぁ今回は元画像が小さいので数が少ない方です.

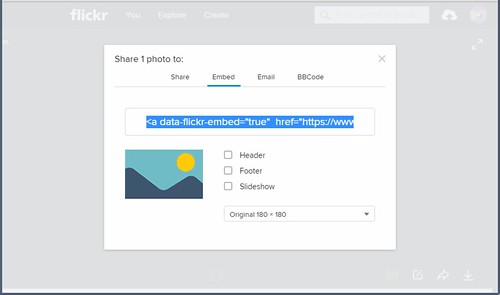
決まったら中央のコードをコピーしてブログなどに貼り付ければOKです.
但しこのままのコードでは余計なものが付いてます, 今回の画像だと
<a data-flickr-embed="true" href="https://www.flickr.com/photos/99222828@N07/22732214064/in/album-72157659422450423/" title="iconrogo_180"><img src="https://farm6.staticflickr.com/5831/22732214064_0feb2f63f0_o.png" width="180" height="180" alt="iconrogo_180"></a><script async src="//embedr.flickr.com/assets/client-code.js" charset="utf-8"></script>
となっていますが, 実際に欲しいのはこのうち
<img src="https://farm6.staticflickr.com/5831/22732214064_0feb2f63f0_o.png" width="180" height="180" alt="iconrogo_180">
でしょう.
このまま利用してもいいんですが自分はちょっと前から"それが画像であること"を意識させるために背景を灰色にしています.
実際にはこのようにタグを追加しています.
<div style="background-color: #d3d3d3" align="center"><img src="画像リンク"></div>
こうすると↓のようになります.

今回のように背景と明らかに異なる色ならこんなことする必要はないんですが, 背景と同系色の画像だとどこからどこまでが画像なのか分かりづらかったので(iPhoneのスクショなどが主にそうです), モノは試しとやってみました.
細かいサイズ合わせはアップロード後はできなくなりますが, 容量制限を気にせず画像を貼れるだけでも十分ですよね.
Googleフォトもおすすめ
Googleフォト(旧Googleドライブ)の強みはなんと言っても1600万画素までの画像は容量にカウントされないことです.
つまり大抵のスマホで撮ったスクショはいくら保存しても良いわけですね.
またオーバーする写真は, 1600万画素に収まるようにリサイズした上でアップロードする設定もあります.
1600万画素というのはPC側から見ても十分過ぎる大きさですから, 簡易な利用手段としてならこのサービスも使わない手はありません.
例えばはてなブログの場合, 画像の横幅は500pxまでらしいです.
iPhoneのスクショ750×1334を500pxに合わせれば大体500×889になります.
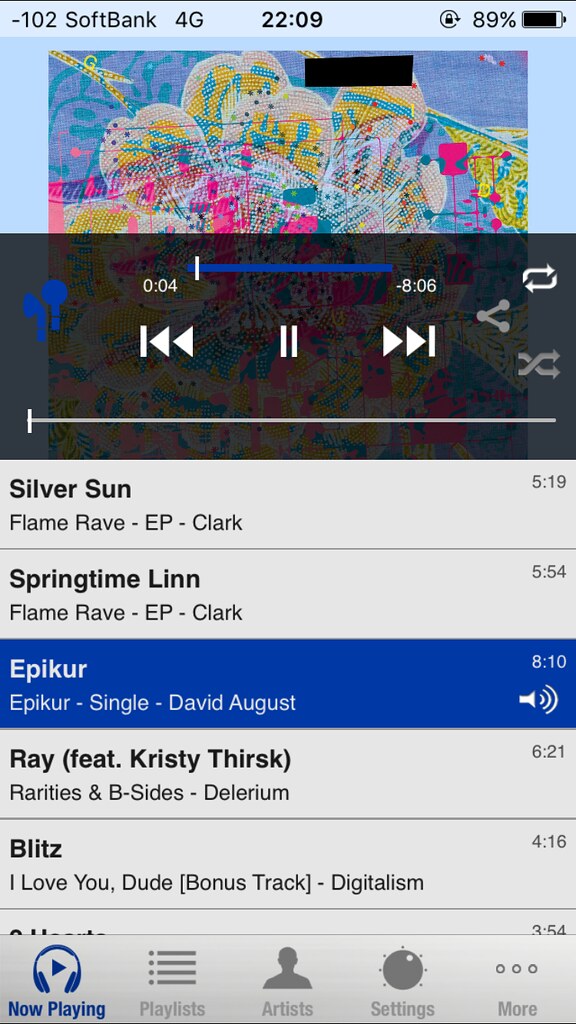
実際に貼ってみると下のようになります.

…なわけで普段は281×500にまで小さくしてるわけですね.

このサイズです(スマホで見てる方は区別がつかないでしょう).
PCの場合はもちろん, スマホだと画像で画面が埋まると前後が読みづらいので仕方ありません.
iPhoneで見るとあの大きさですがPCで拡大率100%で見るときのギャップで分かる人は分かりますよね, そういうものです.
他のオンラインストレージも, ようは画像リンクさえ取得できれば何でもいいわけです, 好みに合わせて選びましょう.
画像をブログに貼る(iPhone)
今度はiPhoneの場合です.
本来ならFlickrを使いたいところ
Flickrアプリはあります, ありますが日本ではリリースしていません…
米App Storeなどで手に入れればいいんですがここでは敢えて使わない方向で行きます.
公式アプリでなくともFlickrにアクセスしてリンクを取得する方法は一応あります
以前はこれを使ってたけど…いつの間にか色々変わってるなぁ…
こちらでもいけます.
今回使うのは次の2つ.
まぁ自分はTextwell使いじゃないので「そういうモノ」程度に使ってます.
@the_theorier http://t.co/VD2RcdnCgN これなら相当簡単ですよー
— kateinoigakukun (@kateinoigakukun) 2015, 8月 18
まだはてなブログ自体よく分からずに使ってた当時...良いことを教えてくださいました…
結果的に今はまともにはてなでモブログはしてないけど(後述), ホントにこういうの考える人は凄いよね.

2つのアプリをインスト後, iPhoneからサイトさんに書かれてるアクションを登録.
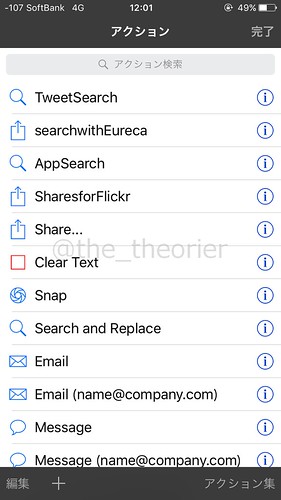
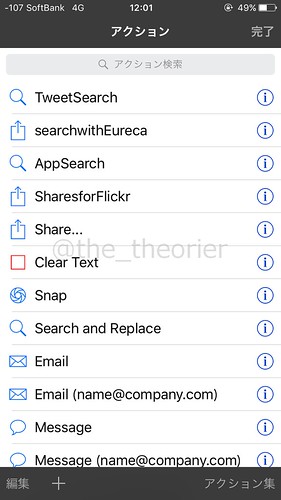
Textwellを開いて左上のアイコンをタップすると上の画像のようにアクション一覧が並び, そこに今回使う「ShareforFlickr」があるはず.

するとShares for Flickrが起動してカメラロールから画像を選択します.
ボケボケなのはそういうものみたいです…

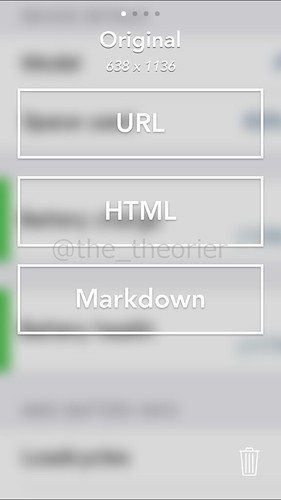
画像をタップすると, 画像サイズを左右スワイプで選択できます.
サイズを決めたら「HTML」をタップ.

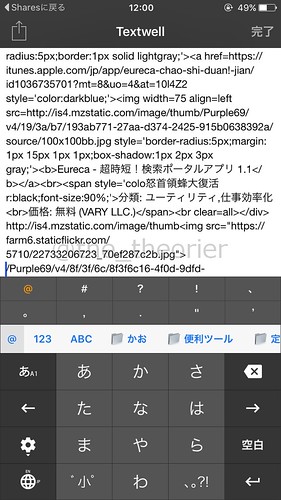
するとTextwellへ戻り, ノートにコードが, そしてクリップボードにも保存されています.
画像ではキーボードが出てしまったので隠れて見えませんけどね…

この状態でブログに書きこめばOKです.

プレビューするとちゃんと貼れていますね.
このままではセンタリングなど何もされてないので好みに弄りましょう.
Textwellのアクションをランチャーに登録

このままだとできないわけじゃないですがいちいちtextwellを開いてアクション起動してまたブログアプリへ…というのは面倒です.
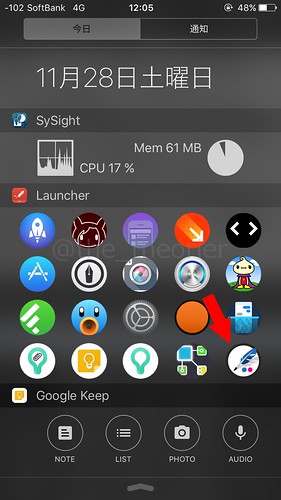
なのでアプリランチャー, 特に通知センターからアクションを起動できるようにしておくと編集がより便利になります.

アクションを登録するためのURLスキームは
textwell:///executeAction?title=アクション名
です.
アクション名は上の画像にあるアクション名そのものです.
なのでランチャーから起動したい場合は出来るだけ半角英数字, スペース無しで付けた方が楽でしょう.
今回なら textwell:///executeAction?title=SharesforFlickr となるわけですね.

起動すると, Textwellが起動して一旦確認のポップアップが出てからアクションを実行します.
その後は上と同じです.
〆
iPhoneから書けるのは分かってますし, こうやってモブログのサポート環境はたくさんあるのも分かってますが, より根本的に, iPhoneアプリだと
- 記事リンクの「~/entry/」以下の文字列をカスタムできない
- 記事のアイキャッチ画像を指定できない
, この2点がネックで結局PCで書くようにしています.
それに色々推敲してるとやっぱりPCの方が良いんですよね…
デカいキーボードでサクサク打てるのも大きいです.
スマホはいくらフリック入力がそこそこ出来てもPCのキーボード打ちには劣ります…
まぁでも上の2点が解消したらちょっと考えを改めるかも.






