
iPhoneのような狭い画面でも見やすく工夫された, 良いアプリだと思います.
※価格は記事執筆時のものです, 閲覧時の価格はApp Storeから確認してください.
レビュー時のバージョン : v1.1
使い方

はじめはプロジェクトが無いので右上の+アイコンをタップしてプロジェクトを作成します.

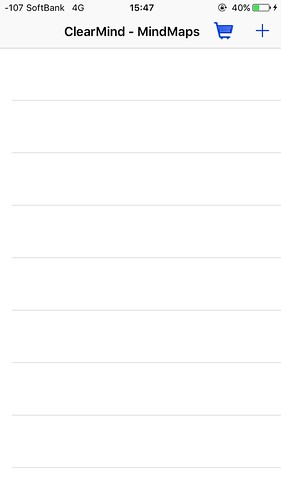
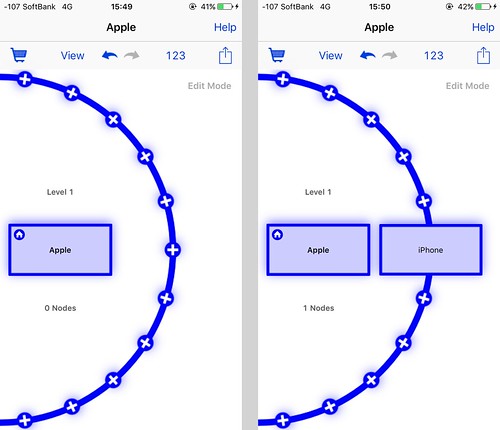
プロジェクトを開くと親が画面左に, そして親を囲むように+の付いた枠があります.
ここに子ノードを追加していくわけですね.
ノードの親子関係は孫, ひ孫と追加していくことで相対的なものになっていきます, つまり画面左のノードに対して, その子ノードが回りに配置されるわけです.
(相対的な)親ノードの上に世代(ここではLevelです)が, 下には親が持っている子ノードの数が表示されます.
枠はスワイプすることでドラムのようにぐるぐると回転します.
ノードの編集

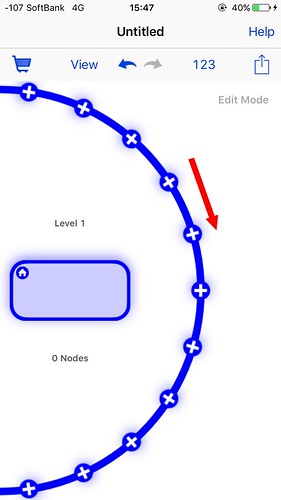
ノードをタップすると, 編集モードになります.
右上のアイコンをタップして, ノードのタイトルと詳細を記入できます.
Lavel1のノードを覗いて, 既に追加したノードの場合は左上に削除できる赤いマイナスのアイコンが表示されます.

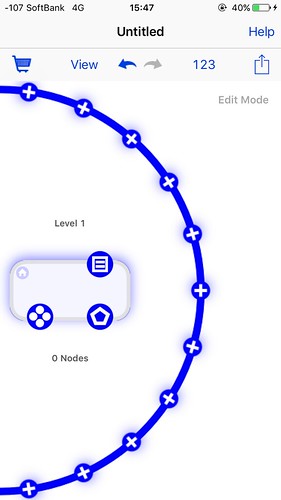
下に2つあるのは左から枠の色変更, そして枠線の形を変更します.

子ノードを追加するには枠にある各々の+アイコンをタップして行います.
レベルの高いノードを追加する

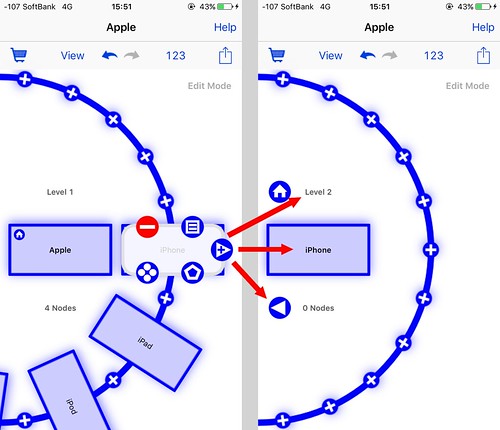
より先のレベルのノードを作成するには, 追加した子ノードをタップして三角計に+が組み合わさったアイコンをタップします.
するとその子ノードが相対的に親ノードに配置となり, 新たにそこから子ノードを追加できるようになります.
レベルなどが変化しているのも分かりますね.
またレベル表示の左にレベル1へ飛ぶアイコンが, そしてノード数表示の左に一つ前のレベルへ移動するアイコンが追加されます.
ここで, ノードを一つ隣に追加しても必ず間に+アイコンが出てきますが, これはノード間に新たにノードを追加するときのためです.
この調子でどんどんノードを追加, 編集します.
ビューモード

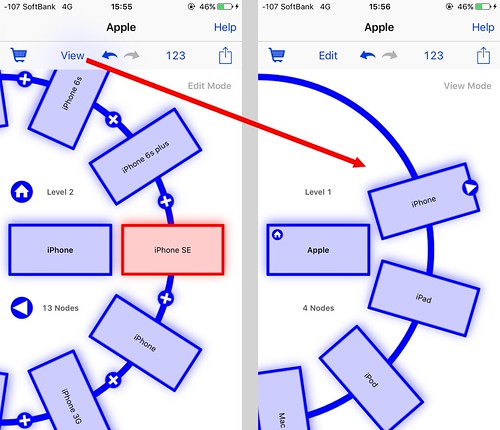
実は, これまでの画面はいづれも編集モードでの操作でした.
画面上にあるViewをタップすると外枠の+アイコンが消え, 編集ができないビューモードになります.
閲覧, 参照する際に便利になります.
ノードに番号をつける

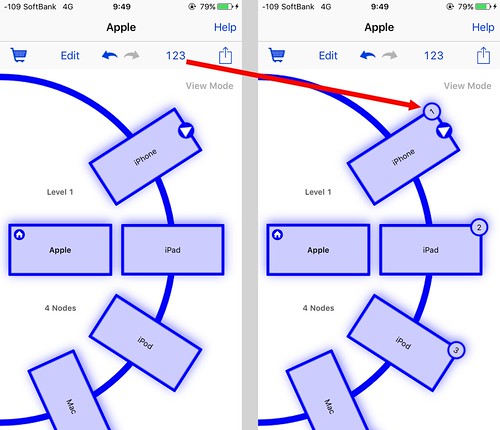
画面上の"123"をタップすると, 子ノードに番号が付くので全体が分かりやすくなります.
また右上のシェアボタンから, 現在の状態をpngにしてメールに添付することができます.
「現在の状態」なので例えば編集モードであっても編集モードそのままの様子が画像化されます.
〆

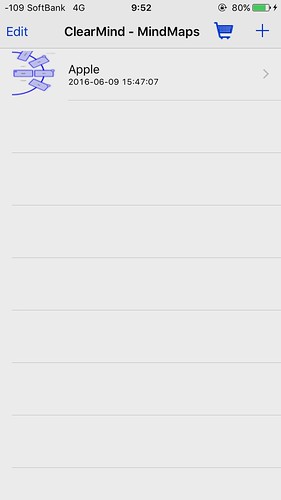
プロジェクト一覧はこのようになるんですが, そもそもプロジェクト画面から一覧に戻るボタンが見当たらないため, 今のところアプリを一度終了して再起動するしか方法が分かりませんでした.
またノードのコピーや並び替えには対応していないようです.
URLスキームは今のところ無いようです.
関連する記事はこちら↓
[Search]iPhone URLスキーム -The theoryの戯言
iPhoneのURLスキームを検索して一覧表示できます. リクエストは内容に応じてお答えします.


