
カレンダーとしての使い方以外でも使えますがそれはまた後のお話.
レビュー時のバージョン : v2.0
ガントチャートとは
プロジェクトや仕事の工程などを, 横向きカレンダーに沿った棒グラフのようなものを使って表現する表の一種です.
大抵は予め工程ごとに日数を指定しておき, 場合によっては進捗の具合を表示したりします.
使い方

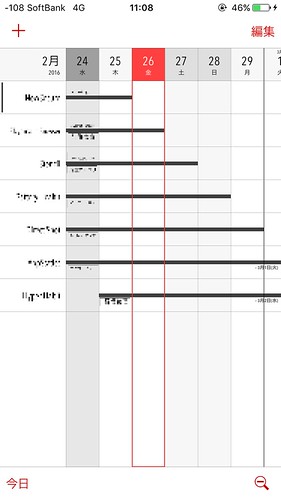
起動画面はこのようになっています.
既に多少使ってるんでそれはご容赦を.
カレンダーの色変更

カレンダーの日付部分をタップすると, その日の色を変更できます.
カレンダーの追加

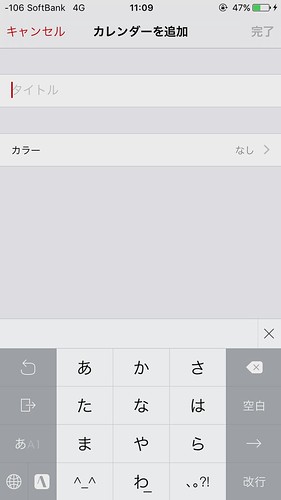
起動画面左上の+アイコンをタップしてカレンダーを追加できます.
ここでは追加するカレンダーの名前と色を指定します.

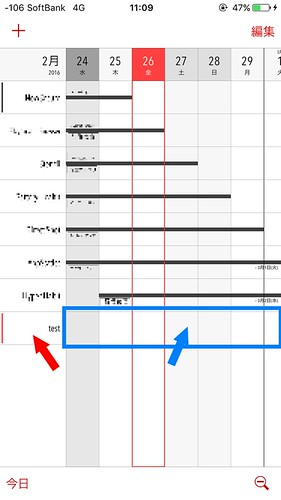
完了するとこのように追加されます.
この時点で追加したのは言うなれば「イベント枠」であり, 今追加した各カレンダーの横から, 対象の日付をタップすることで具体的なイベントを追加します.

日付部分をタップするとこのような新規イベント作成画面になります.
タイトル以下を入力して完了を押します.

それぞれの項目がどのように反映されるかは上の画像を参考にしてください.
「線の色」を「なし」以外にするとその下に「期間」の項目が現れ, タップした日付からの期間を入力することができます.
見ての通り, 期間の単位は1日です.

完了するとこのように表示されます.
同じカレンダー内に複数イベントを入れることもできます.
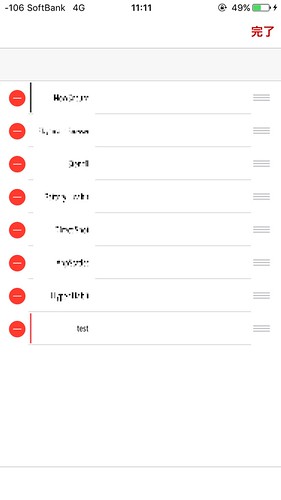
カレンダーの削除・並び替え

起動画面右上にある「編集」をタップすると, カレンダーの削除や並び替えを行うことができます.
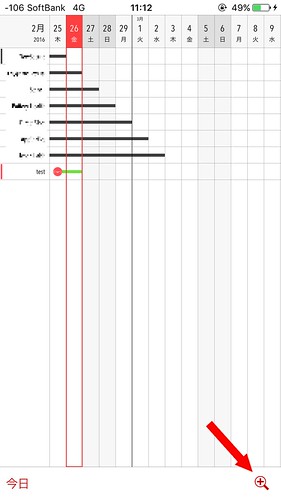
カレンダーの拡大・縮小, 「今日」へ移動

起動画面右下の虫メガネアイコンをタップすると全体が見渡せるようになります.
この状態だと各種編集機能は行えず, ビューモードのような状態になります.
もう一度タップして元に戻ります.
ランドスケープ(横向き画面)に対応しているので, 場合によってはその方が見やすいでしょう.
また右下の「今日」をタップすると今日の日付が画面内に入るよう移動します.
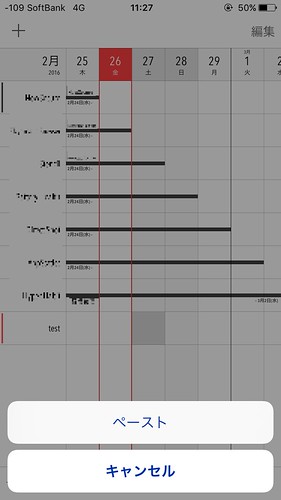
イベントのカット, コピー, ペースト

イベントの開始日の部分を長押しすると, そのイベントをカット(切り取り), コピーできます.

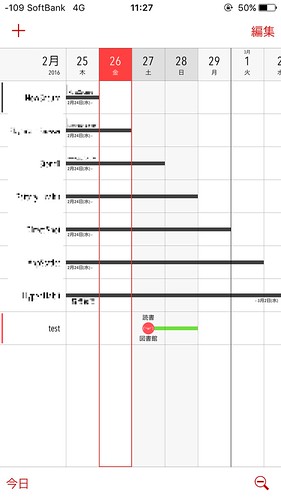
その状態で別の場所を長押しして「ペースト」すれば…

その場所を開始日として貼りつけられます.
〆
何かひとつをやるときに複数のスケジュールがある場合, 普通のカレンダーで書くよりこのようにガントチャート式で書けばスケジュールの全体が見やすくなります.
期間を1日にすれば普通のカレンダーをそれほど変わりませんから, 1日以内で済むイベントも何日もかかるスケジュールも同時に扱うことができます.
Staccalなども同じような性質を持ってますが, こういう類は期間日数が短いほどイベントタイトルが見づらいですし, 同じスケジュールの複数のイベントの関連を一目で見るならやはりガントチャート式に分があります.
時間設定に難ありですが無料で使い勝手の良いアプリです.



