
Webページのレスポンス化は既に多くで取り入れられていますが, 様々な事情でPCとモバイル向けで分けていることもあるでしょう.
或いはこれからレスポンス化, 或いはモバイルサイトを作成する…という時のため, オリジナルと作成したモバイルサイトのサイズの違いなどを比較することができます.
※価格は記事執筆時のものです. 現在の価格はApp Storeから確認ください.
レビュー時のバージョン : v1.0
スポンサーリンク
Webページと他コンテンツを比較
あらかじめ比較したい対象を画像としてカメラロールに保存しておきましょう.
アプリの目的はPCサイトと同じページのモバイルサイト…という体ですが比較対象となる画像のアスペクト比などに決まりはありません.

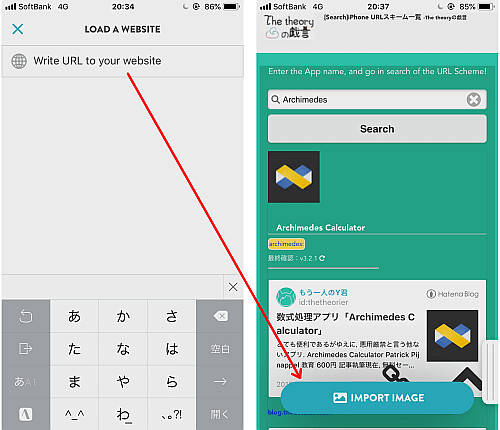
アプリを起動し, "Write URL to your website" とある部分に比較したいWebページのURLを書き込み, ページを開きます.
その後画面下に "IMPORT IMAGE" というボタンがあるのでタップします.

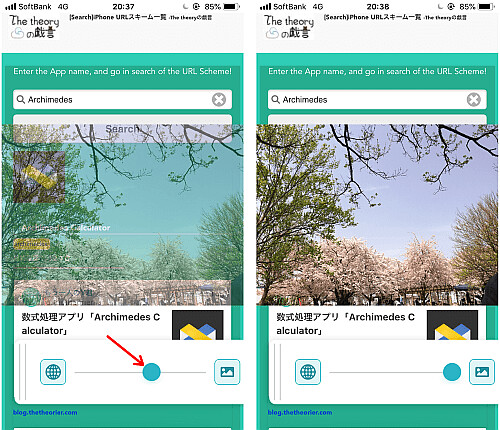
すると読み込んだ画像が半透明になって表示されます.

画面右にあるつまみをタップするか左へスワイプするとスライダーが表示されます.
これを左右に動かすと画像の透過度が変わります.
左右端にあるアイコンをタップすると各々Webページ, 画像を切替えます.

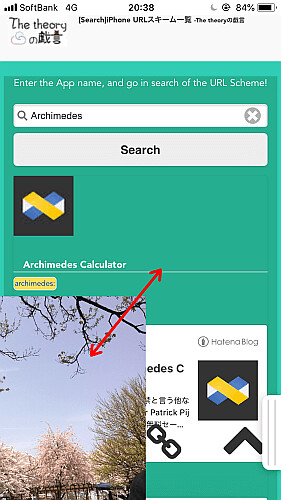
読み込んだ画像はスワイプして移動させたり, ピンチして拡大・縮小できます.
またダブルタップすれば元の大きさになり, 画面中央に移動します.
〆
PC, モバイルで位置などを合わせるのが本来の目的ではありますが, 今回読み込んだように貼り付ける画像を読み込んでみて, 前後のテキストがどれだけ隠れるかを確認するのに良さそうだな…と感じました.
数字で分かることですが目視の方がよりユーザーと同じ立場で評価できますからね.
URLスキームは今のところ確認できませんでした.
URLスキームについてはこちら
[Search]iPhone URLスキーム -The theoryの戯言iPhoneのURLスキームを検索して一覧表示できます. リクエストは内容に応じてお答えします.


