
好きなウェブサイトを素早く見るには, そのブラウザでお気に入り(=ブックマーク)に登録するか, ホーム画面からアクセスできるショートカットアイコンを作成するのが通例です.
ショートカットアイコンを作成する場合のアイコンはどのようになっているのでしょうか.
サイトによって異なる

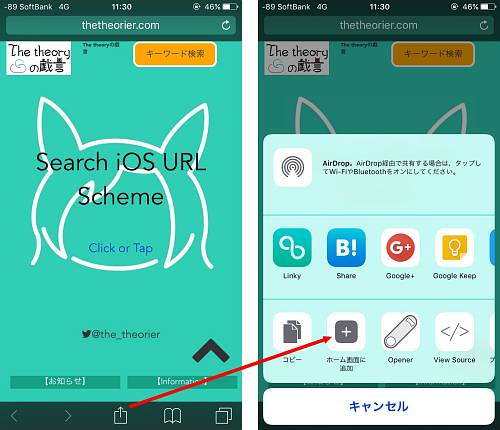
その前にショートカットアイコンについておさらいですが, まずアイコンを作成したいページをブラウザで開き, 画面下中央のシェアボタンをタップ, 「ホーム画面に追加」をタップします.

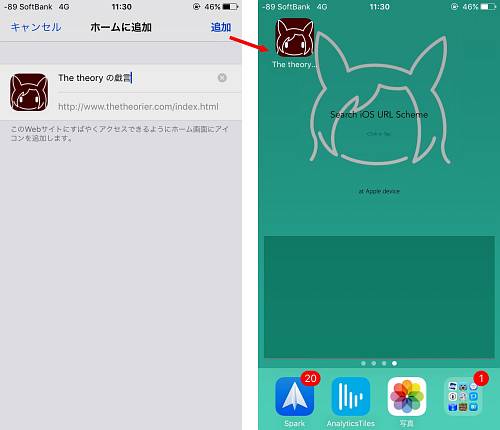
画面が切り替わるのでここでアイコンのラベル名を好みで変更し, 画面右上の「追加」をタップすれば作成されます.
画面左の通り, 追加画面の時点でアイコン画像は確定しており, ここから好きな画像にすることはできません.

※価格は記事執筆時のものです. 現在の価格はApp Storeから確認ください.
PCからでも良いんですが, Webページのソースを確認できるアプリView Sourceなどで見てみると
<link rel="apple-touch-icon-precomposed" href="~">
という箇所がありますが(赤枠で囲った部分), これがそれに相当します.
~とした箇所の画像URLが, ショートカットアイコンとなる画像です.
本当は1枚で良く, 複数のサイズを指定している場合は一番大きなものを選ぶそうです.
まぁこの辺はサイトやブログをやってる人の話ですね.
兎も角これが指定されていなければ, ページトップ部分のスクリーンショットを切り出したようなアイコンになってしまいます.
好きなアイコンにするには
少なくとも上の方法では強制的に
- サイト・ブログ運営側が指定したアイコン
- 上記の指定が無ければページトップのスクリーンショット
のどちらかになってしまうため他の方法を選ぶほかありません.
となると知る人ぞ知るアイコン作成アプリなどを使うことになります.
例えばこちらですね.
※価格は記事執筆時のものです. 現在の価格はApp Storeから確認ください.
※価格は記事執筆時のものです. 現在の価格はApp Storeから確認ください.
またいちいちアプリを持ちたくない場合はTooLiPHoNeというサイトを利用すれば良いです.
擬似透過アイコンを作るだけのサイトと思われがちですが, シンプルなアイコン作成ならこのサイトで十分です(当然サイトにアクセスできる状況であることが必要です).
〆
ページがこのショートカットアイコンをサポートしていなかったり, 或いは別のアイコンにしたい場合はこれらを利用することになります.




