
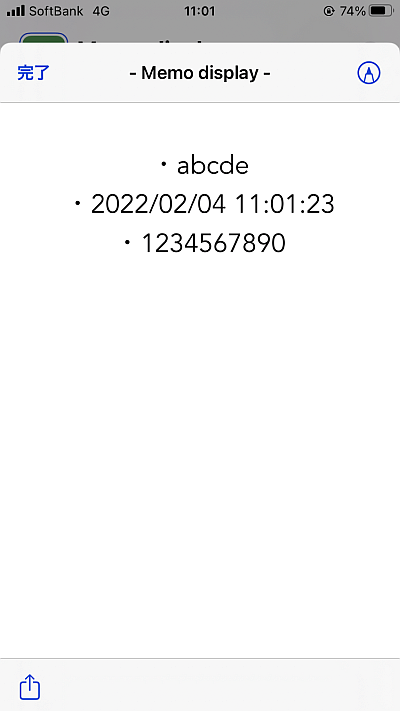
テキストを「結果を表示」や「クイックルック」で画面に表示させます.
単体で使うのではなく、他のレシピでの結果表示のクオリティを上げたり、オートメーションを使って指定条件を満たしたときに表示させることで真価を発揮するタイプのレシピです.
※価格は記事執筆時のものです. 現在の価格はApp Storeから確認ください.
レビュー時のiOSバージョン : iOS15.3
スポンサーリンク
ダウンロードと使い方

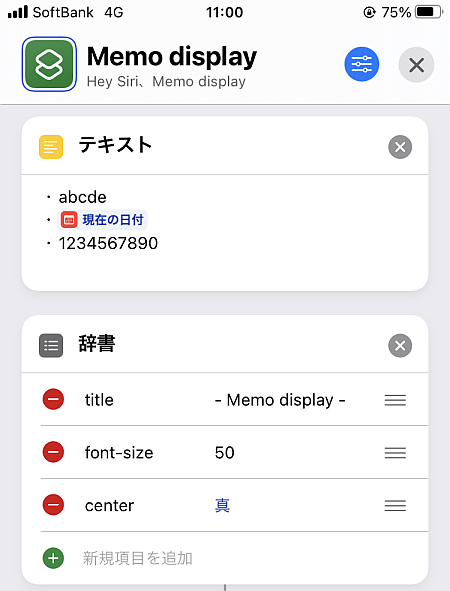
先頭にある「テキスト」アクションに、実際に表示させる文章を書き込みます.
改行にも対応しています.
2つ目の「辞書」アクションの仕様は以下になります
- title:クイックルックで表示する際の、画面上部に表示されるタイトル文字になります
- font-size:文字サイズを指定します
- center:真だとテキストが中寄せに、偽だと左寄せになります

オートメーションで使えば、重要なものごとをより大きく伝えることが可能となります.
レシピ
先頭のアクション2つは上の通りです.

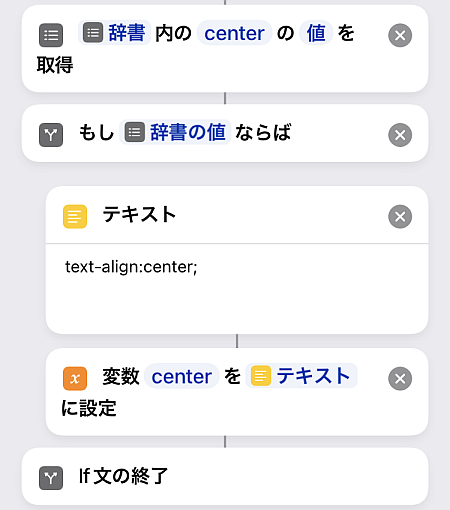
まず中寄せに関わるタグを取得するために、先頭にある「辞書」アクションから"center"の値を取得します.
この値はブール値であり、if文を使ってこの値が真である場合のみ、中寄せのコードである
text-align:center;
を変数に置きます.
偽の場合は何もしないことで同一変数が空の状態となります.

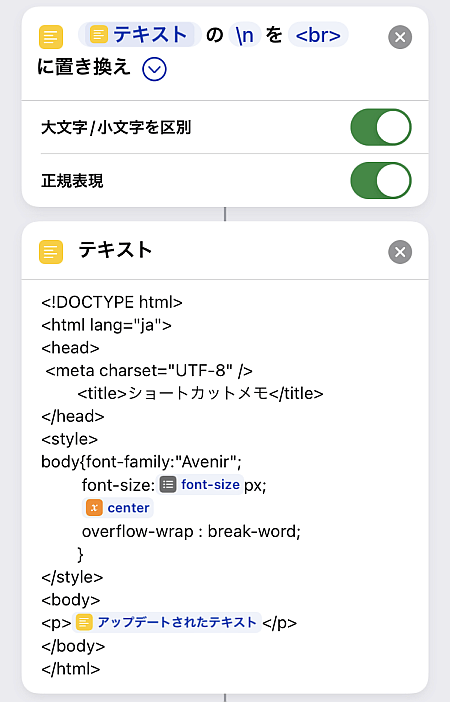
続けてテキスト本文の改行をhtmlでのbrタグに置き換え、画像のようにhtmlを書いていきます.
ここでヘッダのtitleタグは結果に影響しないため好きにして大丈夫です.
フォントがAvenirになっているのは個人的に好きなだけです、好みで変更してくだだい.
「辞書」アクションにあるフォントの値と中寄せのコードも入れておきます.
中寄せが偽の場合、htmlソースの該当部分は空行になります.
body内は特にこだわりが無い限り、最初に追加したテキスト本文のみです.

上で作成したhtmlソースを使い、「HTMLからリッチテキストを作成」でリッチテキストにし、これを「PDFを作成」でPDF化、その結果を更に「入力からイメージを取得」で画像化します.
なお、本文とフォントサイズはPDF1ページに収まるよう調整しましょう.
複数ページ(複数画像)になってもそれ自体は問題ないですが、切り替えが手間になります.
それでも問題ない…という場合は「PDFを作成」のページ範囲は「すべてのページ」などにしておきましょう.

最後に結果を表示するんですが、クイックルックを使用する場合は「名前を設定」アクションを使って初めの辞書にある"title"キーの値にしておくことで好きな文字列をタイトルとして表示できます.
これは「結果を表示」では表示されないため、こちらを使う場合は不要の処理です.
〆
壁紙にメモをするアイデアは古くからありましたが、内容が変わるたびに置き換えるのを嫌う人はこういう選択肢もアリだと思います.
理想は「ショートカットレシピの結果を表示するウィジェット」が欲しいんですよね.
折角ウィジェットを採用したのに、巷にあるのは写真だ時計だ・・・といったものばかり.
標準のメモにウィジェットはありますが表示できる文字数は微々たるものです.
Bearというメモアプリなら全角で41×5文字程度表示できるのですが、Bearにはメモをクリアするショートカットアクションがないため使えば使うほど中身がどんどん増えていきます.
「好きなテキストを表示するウィジェット」、メモアプリすら乱立する中どうしてこういうウィジェットがないんでしょうね.


