
結果を表示するのに使われる定石は「結果を表示」や「クイックルック」ですが、これらは工夫をしない限り出力をそのまま表示します.
明確なリスト構造になっている場合は各々がひとかたまりに表示されると都合がいいですが、地続きだと見づらいので空行を入れたり区分けになる文字を入れたり…と何らかの工夫が必要になります.
それは場合によっては見た目が満足できないかもしれません.
リッチテキストなら見た目をいくらでも彩れますがある程度の最低限の知識が要りますしやや手間がかかります.
それを解決するひとつの方法としてVcardを使う方法があります.
もちろん結果を表示するだけでなくメニューとしてその先の入力に使うのが本来の使い方ではあります.
※価格は記事執筆時のものです. 現在の価格はApp Storeから確認ください.
レビュー時のiOSバージョン : iOS17.6.1
スポンサーリンク
Vcardとは
Vcardは電子名刺に使われるファイル形式で、WindowsはもちろんMac、iCloudなど様々な場所で使われています.
本来は名刺や連絡先で使うものですが、これをショートカットでメニューとして使うアイデア自体はかなり前からありました.
大抵の場合は予め用意されたUIに書き込んだりしますが、ベースはこちらの記事にあるように
BEGIN:VCARD
VERSION:3.0
N:名前
TEL;TYPE=0123567890:text
END:VCARD
といった構文で成り立っています.
実際には他にも項目がありますが、ショートカットで主に役立つのはNとTEL、そして省略しましたがPHOTOの3つです.
辞書を使った方法

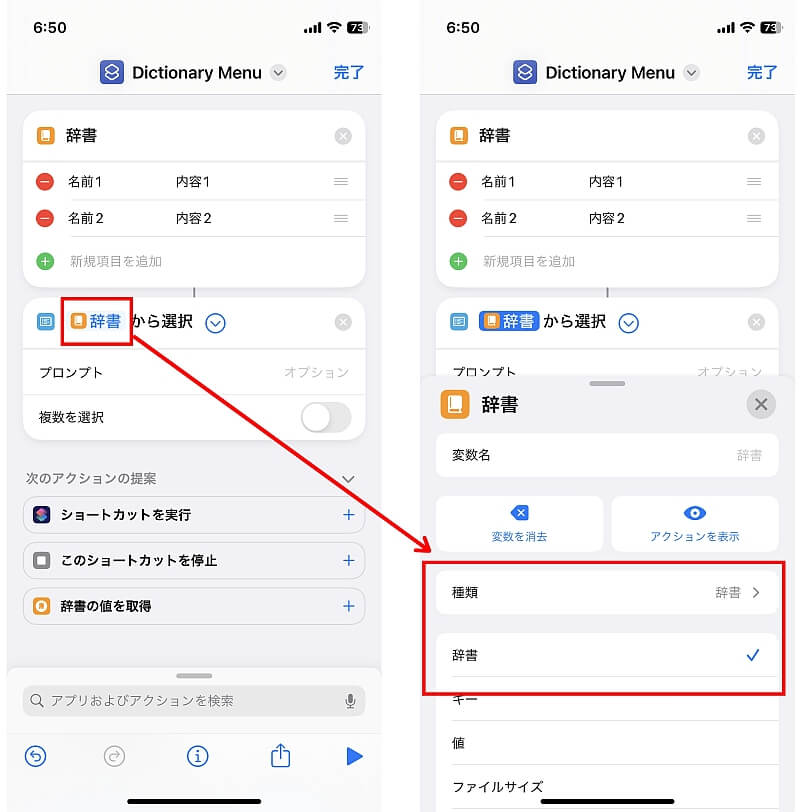
まずは「辞書」アクション(json)を使った場合です.
キーと値だけのシンプルな辞書を用意し、それに対して「リストから選択」を追加します.
「リストから選択」の入力とした辞書はデフォルトのままにします.

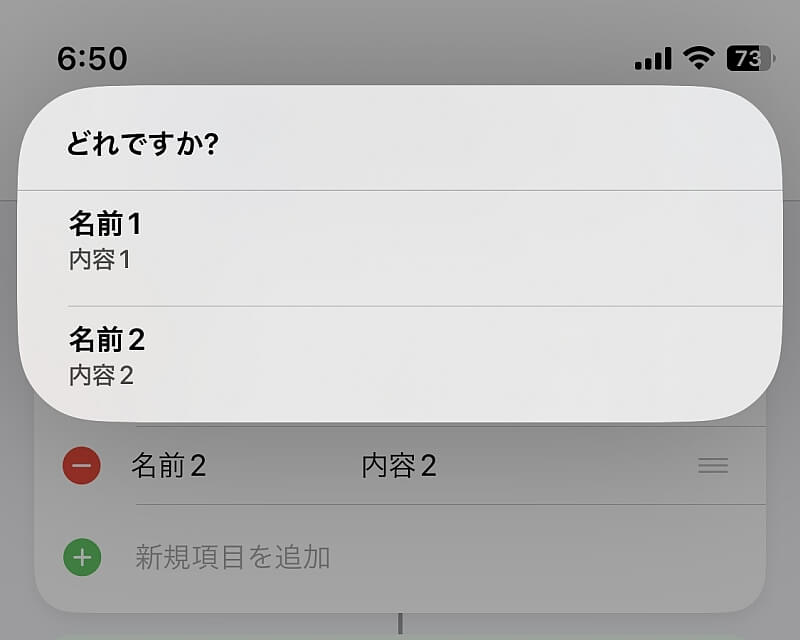
これでキーに該当する文字列が項目の左上にボールド表示で、そして各々の値に該当する文字列がその下にやや小さいサイズで表示されます.
「結果を表示」やリッチテキストなどで配慮しなければならない区切りの手間を「リストから選択」の仕様で代用しているわけです.
これでもひとつの項目に対して2つの情報を表示できるわけですが、見てわかる通り各項目の右端が何もなくて寂しいですね.
Vcardを使った方法
というわけで次はVcardを使ってみます.

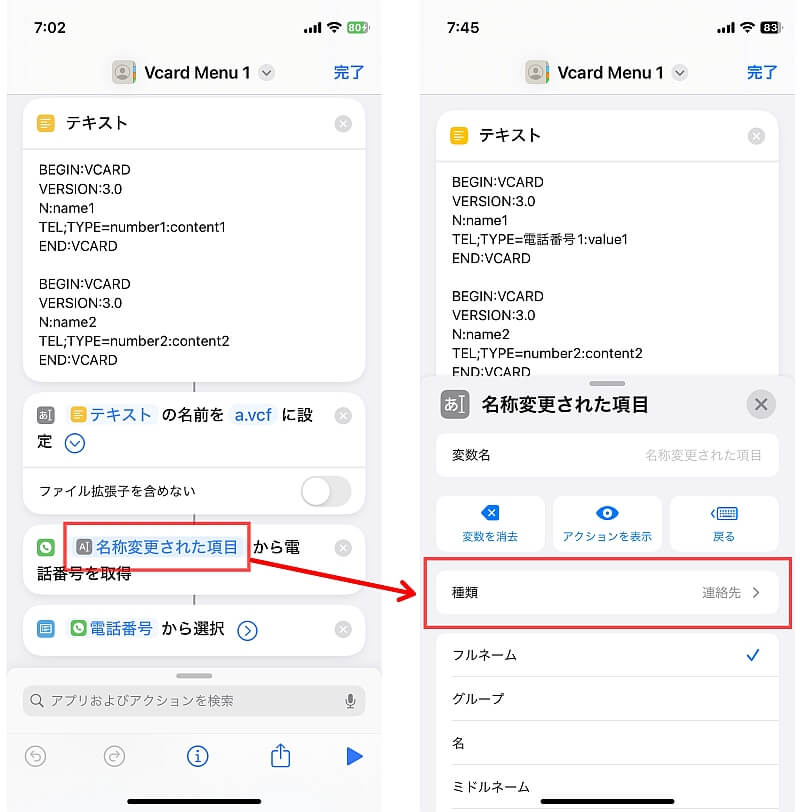
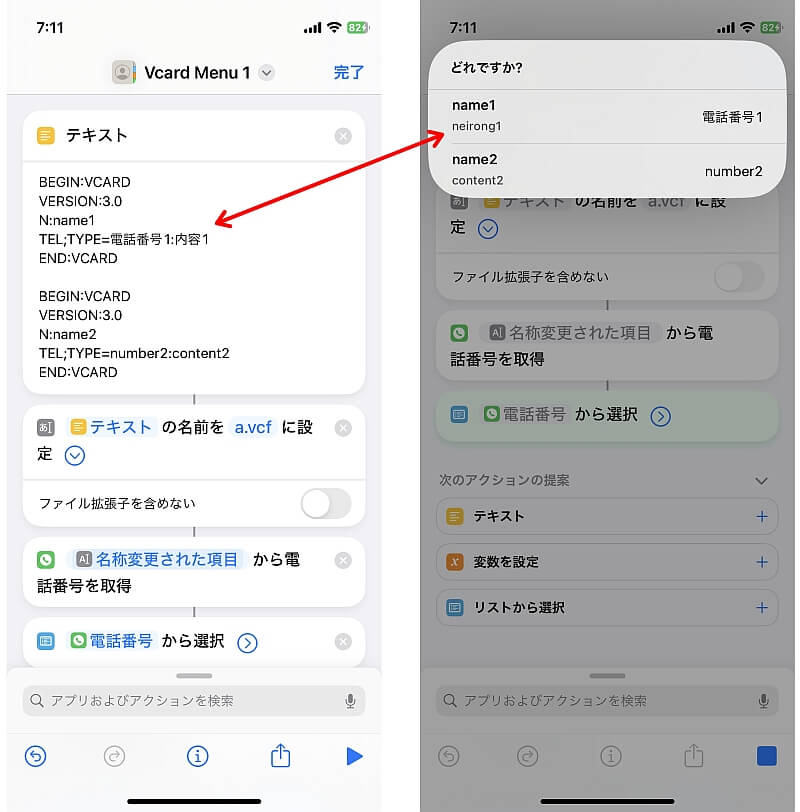
Vcardは(今回の使い方の場合)「テキスト」アクションに先ほど載せたコードを書いて変換します.
BEGINから始まる行とVERSION、そしてENDから始まる行は固定です.
VERSIONは複数ありますが特に理由がない限り3.0で問題ありません.
Nの項目は連絡先の名前に相当します.
TELはそのまま電話番号です、半角のコロンで電話番号とラベルを区切ります.
これをひとかたまりとして必要な分だけ書き込み、その結果を「名前を設定」で拡張子を.vcfとします(名前はなんでもいいです).
その結果を「入力から電話番号を取得」で電話番号として出力します.
ここで入力をタップして「種類」を「連絡先」にする必要があります(画像の赤矢印).
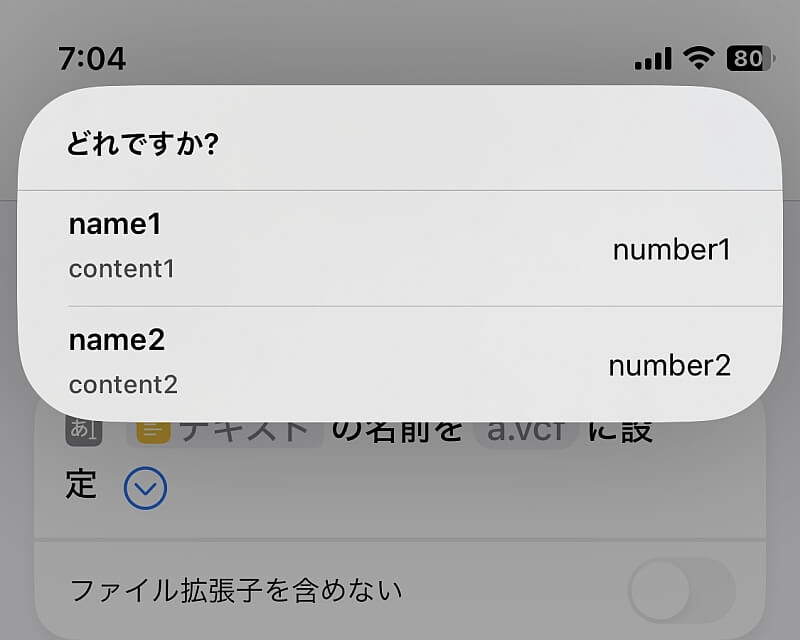
最後に「リストから選択」を追加します.

実行するとひとつの項目に3つの情報が入ったメニューとして表示することができました.
注意とTips
色々弄ることで気づくことがあると思います.

例えばTELパラメタのうちコロンで区切った後ろ側は日本語には対応しておらず、強制的にピンインになってしまうようです.
表示したい内容をどこに表示するか、英語で代用するか…など一定の工夫が必要になってきます.

また余計な改行によって正しく表示されない場合があります.
原則改行は控える必要があります(本来のVcardでは例えば改行ならエスケープすれば使えます.).

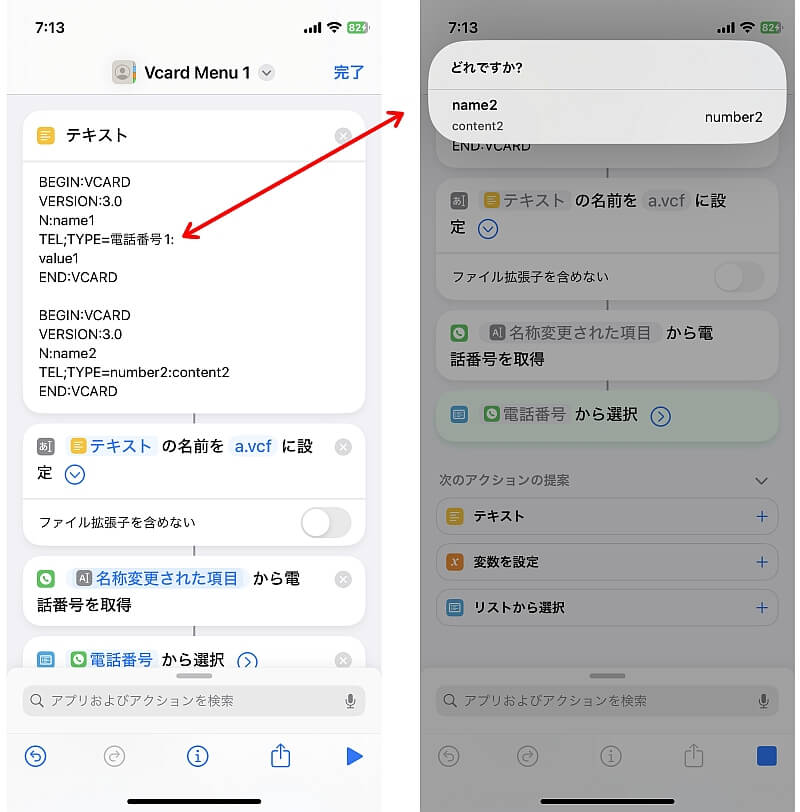
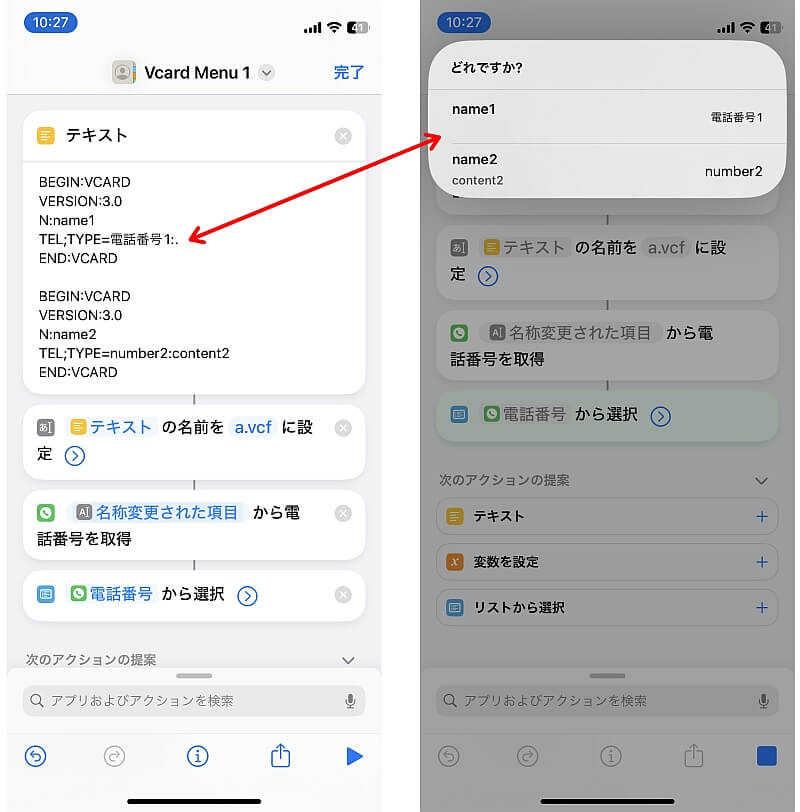
ラベルを空にしたい場合はコロンに続けてドットを打つことで可能です.
:で終わったりスペースを入れることでは正しく表示されません.
参考:天気予報
1時間ごとの天気予報をVcardでメニュー表示するレシピを考えてみます.
せっかくなのでタップしたら該当時刻の結果を表示するようにもします.

「天気予報を取得」アクションで必要なデータを拾っておきます(風向・風速は今回は使いませんでした).

「天気予報を取得」アクションの面倒なところは、各データごとに配列を作っているところです.
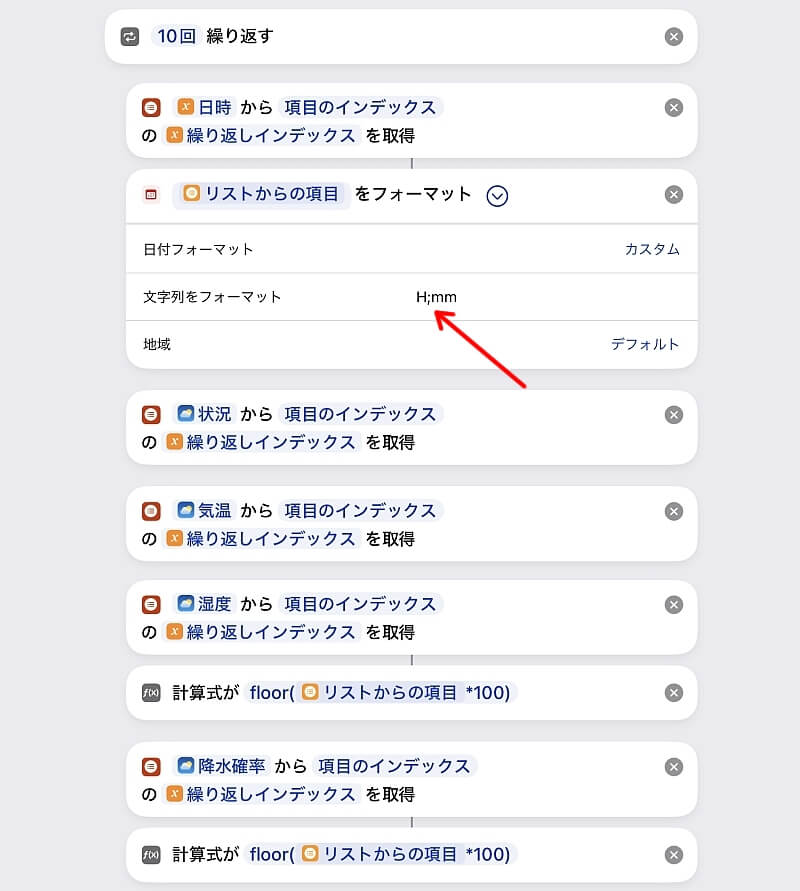
なので「繰り返す」で各々のインデックスから1つずつ取得し、更にデータによって単位のあるなし、確率の単位の違いによる計算を必要に応じて行います.
また日付のフォーマットはVcard上で行うと正しく反映されなかったため、Vcardの処理前に行っています.
それに加えVcardの仕様上時刻で使うコロンが使えないので、代用としてセミコロンにしています(画像赤矢印)

こうしてかき集めたデータをVcardの構文と好みの配置と相談して振り分けます.
全角のコロンは半角コロンと別物なので区切りに使えます(赤矢印が構文で使う半角コロン).
複数あるのでこの結果を「変数に追加」で追加していきます.

上記の繰り返し処理において「変数に追加」で得た結果はただのテキストでなく配列になっています.
Vcardは配列を正しく認識してないので「テキストを結合」で改行で結合する一手間が必要になってきます.
これを使って先に倣って電話番号を取得→リストから選択…で望む結果が得られます.
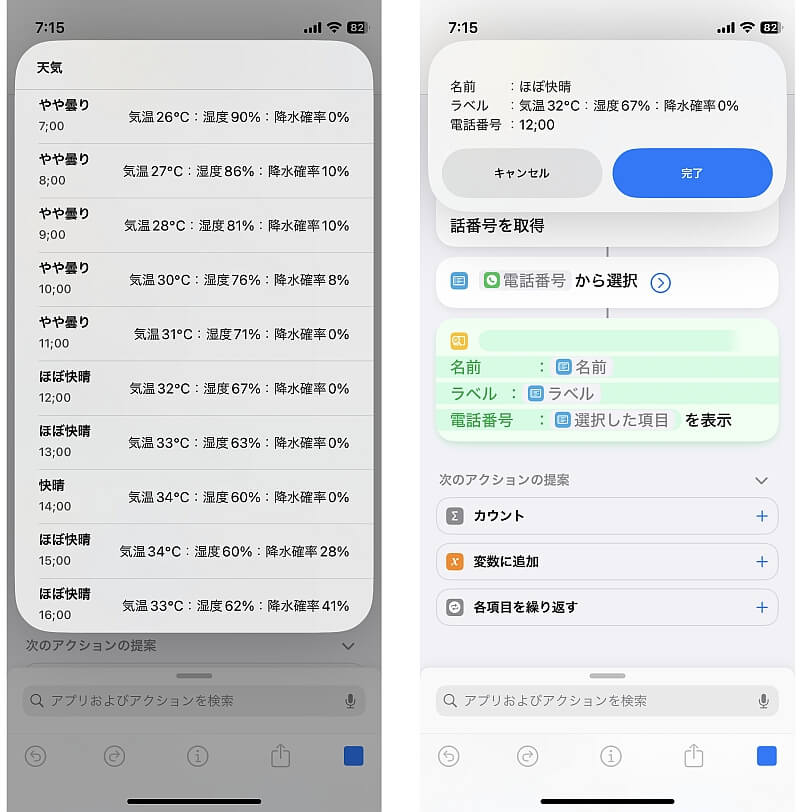
今回は結果も確かめたいので「リストから選択」の結果のデフォルトに加えラベルと名前も確認します(出力した「選択した項目」をタップした「種類」の下に項目があります).

実行してみると画像のようになります.
選択した結果3種はそれぞれで取り出せるのでそれに応じて更に他の処理に繋げることができます.
〆
どの方法も手間を要するか表示できる項目数に難あり…と一長一短ではあります.
目的に応じて使い分けるといいです.


