
マークアップの練習や, ちょっとした確認に使えそうです.
※価格は記事執筆時のものです. 現在の価格はApp Storeから確認ください.
レビュー時のバージョン : v1.3
気軽にWebサイトを試作

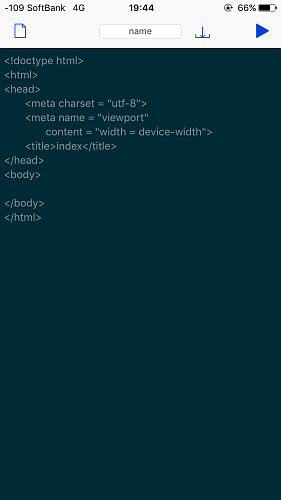
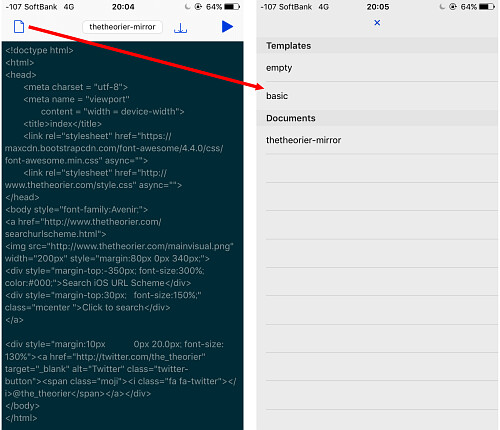
起動するとhtml5ベースの基本構文が表示されています.
画面上中央はいわば「ファイル名」になります.
その右にあるアイコンで編集した内容を保存します.

テンプレートとなっているのでhtmlを知らなくても取り敢えずbody内に適当に書けばOK.
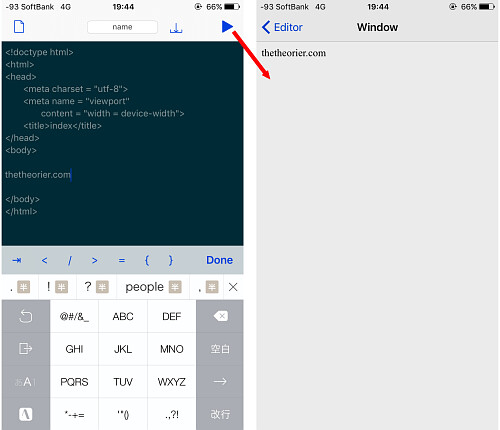
プレビューするには画面右上の再生アイコンをタップします.

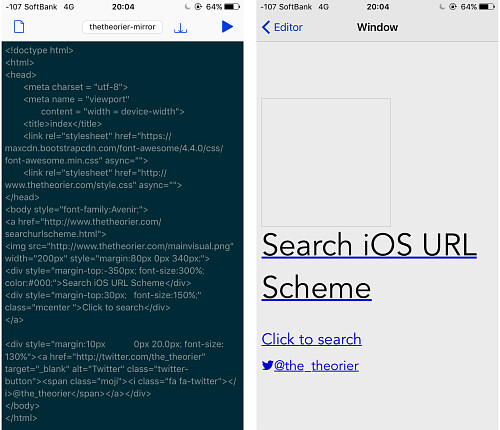
自身のサイト, トップビュー部分をざっくりコピペして調節したんですが, 何故か画像が表示されないですね…
FontAwesomeはバッチリなのに…

リンクなどは飛べないようです.
表示に特化してるんですかね.
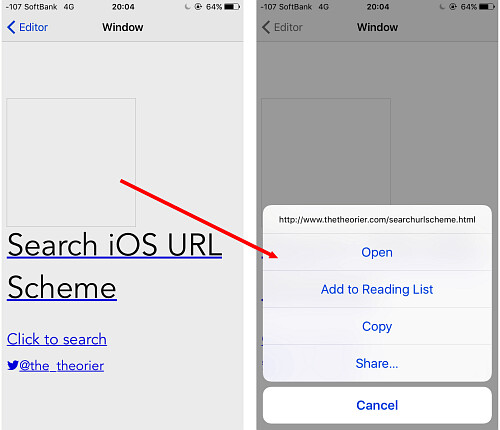
ここの "Open" をタップしても開くことはありません.
面倒ですが "Share..." から Openerを起動してSafariなどで開くことはできます, 面倒ですが.

保存したhtmlファイルはエディタ画面左上の空ファイルアイコンをタップすることで表示されます.
上にある "empty" と "basic" はそれぞれ固定で空の状態と先程の基本構文が入った状態で新規作成されます.
〆
メインで使うには特にメリットはありませんが, 気になる書き方をメモっておくのに便利そうですね.
URLスキームは今のところ確認できませんでした.
URLスキームについてはこちら
[Search]iPhone URLスキーム -The theoryの戯言iPhoneのURLスキームを検索して一覧表示できます. リクエストは内容に応じてお答えします.


