
ショートカットは何も一つで完結する必要はありません.
一度に書いて余りにも長くなると振り返ったり修正するのも大変です, その際関数として分けておくと関数だけ他に使いまわせたりと何かと便利です.
※価格は記事執筆時のものです. 現在の価格はApp Storeから確認ください.
レビュー時のバージョン : v2.1.1
スポンサーリンク
簡単な例
まずは簡単な大小比較を行うショートカットで説明します.
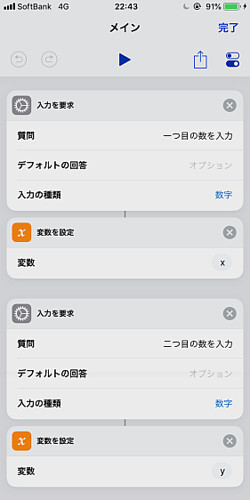
メイン側

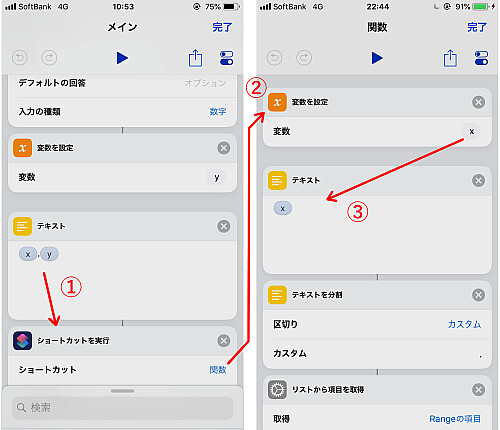
大小比較なので2つの数が必要です, x, yとして与えておきます.

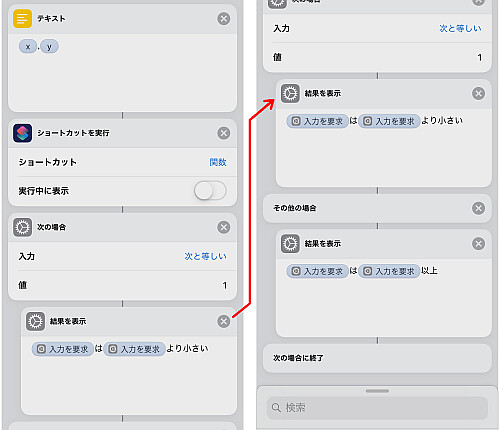
続いて「テキスト」アクションを配置し, 先程の変数 x, yを, 間に ","(カンマ) を入れて置きます.
(カンマでなくとも互いの決めごとのため他の記号でも構いません)
このテキストにある文字列を入力として関数となるショートカットを実行します(関数側は後述).
関数となるショートカットは最終的に(関数側から見た)出力を出します, メインでの「ショートカットを実行」ではその出力を入力としてメインのショートカットに返します.
その値を用いて(今回の場合)1かそうでないか…で大小を判定します.
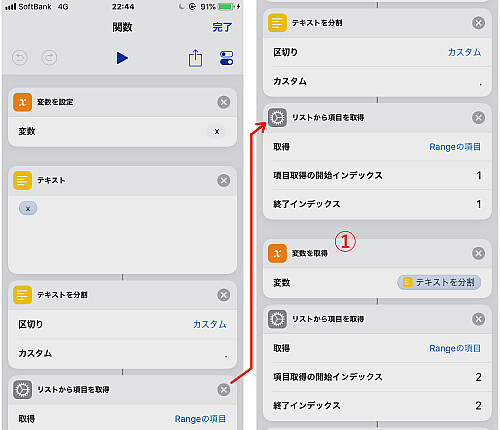
関数側
続いて関数となるショートカットです.

まずメイン側の「ショートカットを実行」で送られてきた(メイン側の)入力を得るために「変数を設定」で取り込みます.
これを「テキスト」に貼り付け, 「テキストを分割」で先程約束したカンマで分割します.
(従ってここの整合性さえ正しければ「決めごと」となる記号は何でもいいわけです. 逆にやり取りする値が1種ならばこのような決めごとは不要となります)
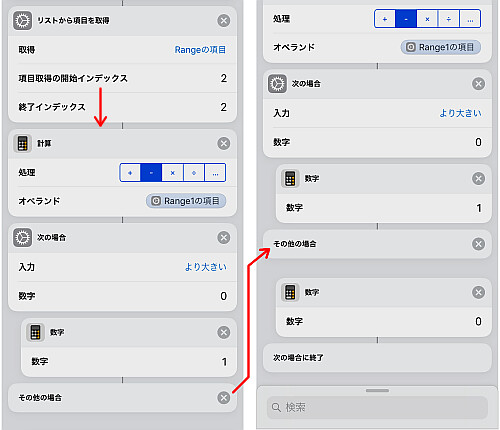
これで取り込んだ入力をリスト化することが出来たため, 「リストから項目を取得」で必要な値を変数に入れるなり, そのまま演算などに用います.
今回は大小判定の2数がやってきているので2項目を取り込みます.

最後に大小を判定し, 関数のリターンとなる値(今回は1や0)をそれぞれに応じて与えます.
この値がメインでの「ショートカットを実行」の出力となります.
実行

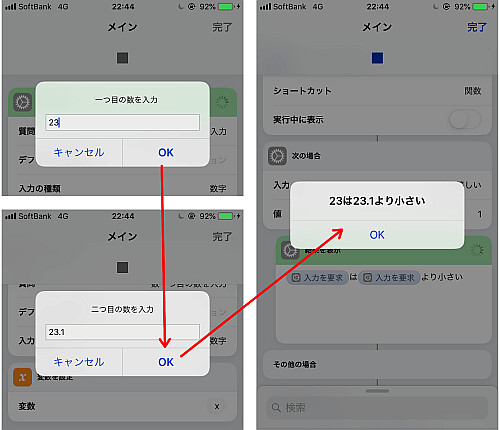
実際に使用すると問題ないことがわかります.
整理
改めて整理しましょう.
メイン→関数

メイン側の「テキスト」にある「決めごと」に従ったフォーマットの値は「ショートカットを実行」によって関数の入力となります(①).
その入力は関数のショートカット内にある最初の「変数を設定」に入力として取り込まれます(②).
②で取り込んだ時点では「決めごと」のルールに従っているため「テキスト」や「テキストを分割」, 「リストから項目を取得」などを用いて個々の値として分離し, 関数内で利用します(③).

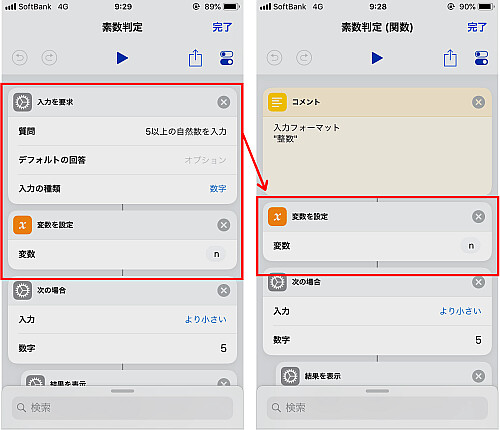
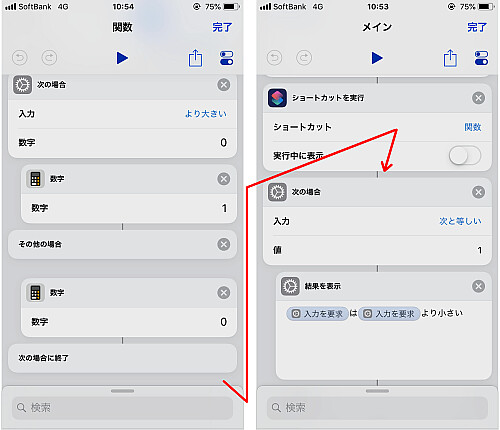
上画像のように, 本来の使い方であったショートカットを関数化する場合, 一部を変更する必要があります.
また後ですぐに確認できるよう, 「決めごと」を「コメント」アクションに書き込んでおいてもいいでしょう(画像にはありませんが出力側も).
関数→メイン

関数の中でなんらかの処理を終え, メインでの「ショートカットを実行」の出力としたい値を関数のショートカットにおける最後の出力として与えます(今回は0もしくは1).
フロー次第では関数の最後に「変数を取得」で何が出力なのかを明確にすると良いです.
これで関数のショートカットが終了後, メインのショートカットに戻り, 上記の値が「ショートカットを実行」の出力として「アクションの入力」に代入されます.
〆
仕組みはよくあるプログラミングと何ら変わりません.
よく使用するアクションの組み合わせは関数としてショートカットにまとめ, 他のショートカットで必要な時に呼び出すと良いです.
なお関数を呼び出す際いちいちそのショートカットを開くメリットは全くありませんから, 「実行中に表示」のスイッチは必ずオフにしましょう.
本来の使い方と先頭や末尾などが変わるため, 関数用として分けておいた方がいいですね.


