
リッチテキストははじめの構築こそ面倒ですが一度作っておくと通常より見栄えの良い結果表示として活用できます.

先程リリースしたBattery Checker ver3.6に採用したように、端末の外観モードに合わせてダークモードやライトモードのように見せることができます.
※価格は記事執筆時のものです. 現在の価格はApp Storeから確認ください.
レビュー時のiOSバージョン : iOS17.3
スポンサーリンク
基本構造

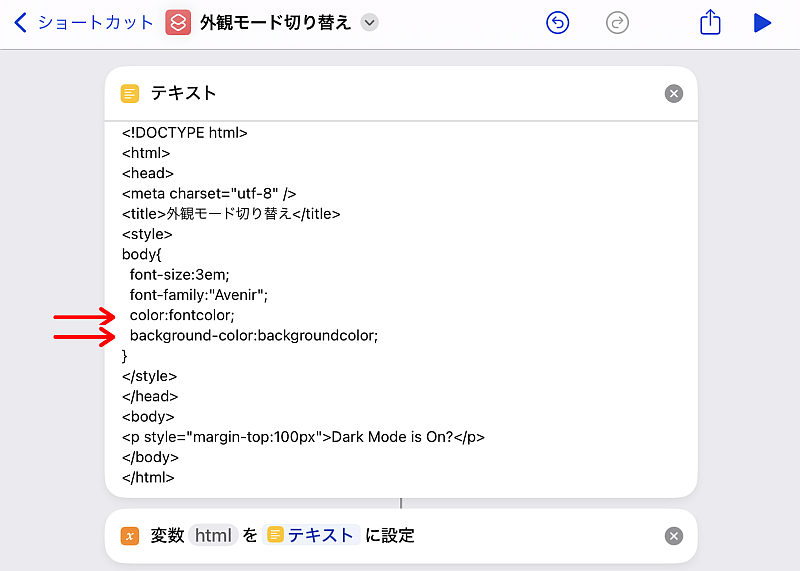
まずリッチテキストとなるhtmlを「テキスト」アクションに書いておきます.
今回は文字色と背景色についてなのでヘッダでfont-colorとbackground-colorを指定する適当な文字列を値とします.
値の文字列なんでもいいのですが後で置換する際にほかを巻き添えにしないものにすることだけ注意してください.
置換処理がしやすいよう適当な変数に置きます.

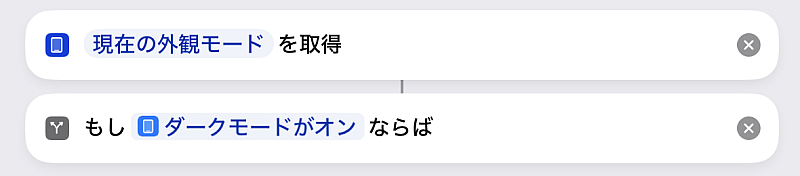
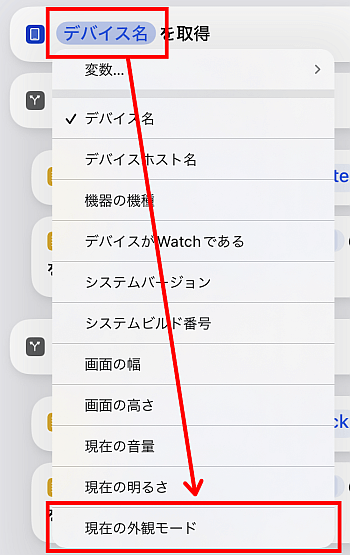
次に「デバイスの詳細を取得」から「現在の外観モード」を取得し、その出力を使ってif文で場合分けします.

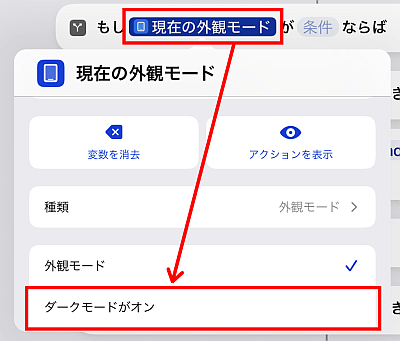
「現在の外観モード」を取得するには「デバイスの詳細を取得」を追加して変数をタップして変更します.

if文の入力に代入した「外観モード」をタップし、「ダークモードがオン」を選択すればこの2箇所の設定は完了です.

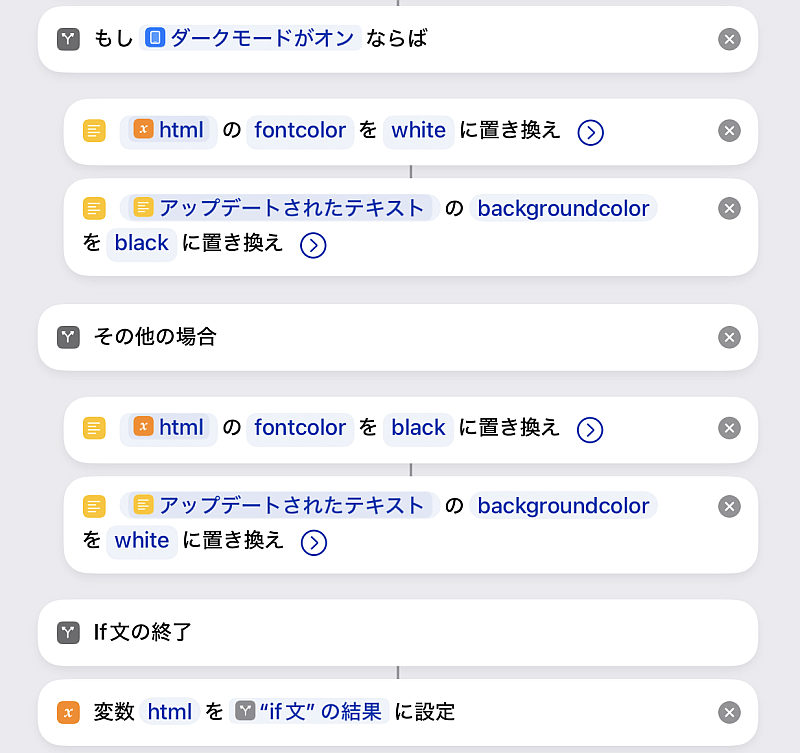
if文の中身を追加します.
条件を満たすのはダークモードの方なので前者は例えば文字色を白、背景色を黒にします.
条件を満たさない場合は例えばその逆ですね.
結果は用意した変数で上書きします.

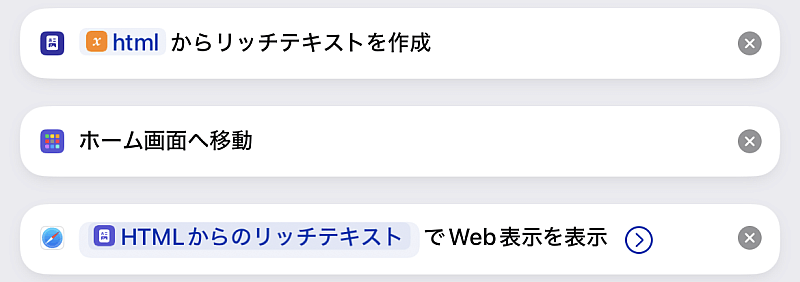
あとは「HTMLからリッチテキストを作成」でリッチテキストに変換し、「Web表示を表示」で表示させます.
間に「ホーム画面へ移動」を噛ませているのは現行OSのバグ回避が目的なので不要な場合があります.

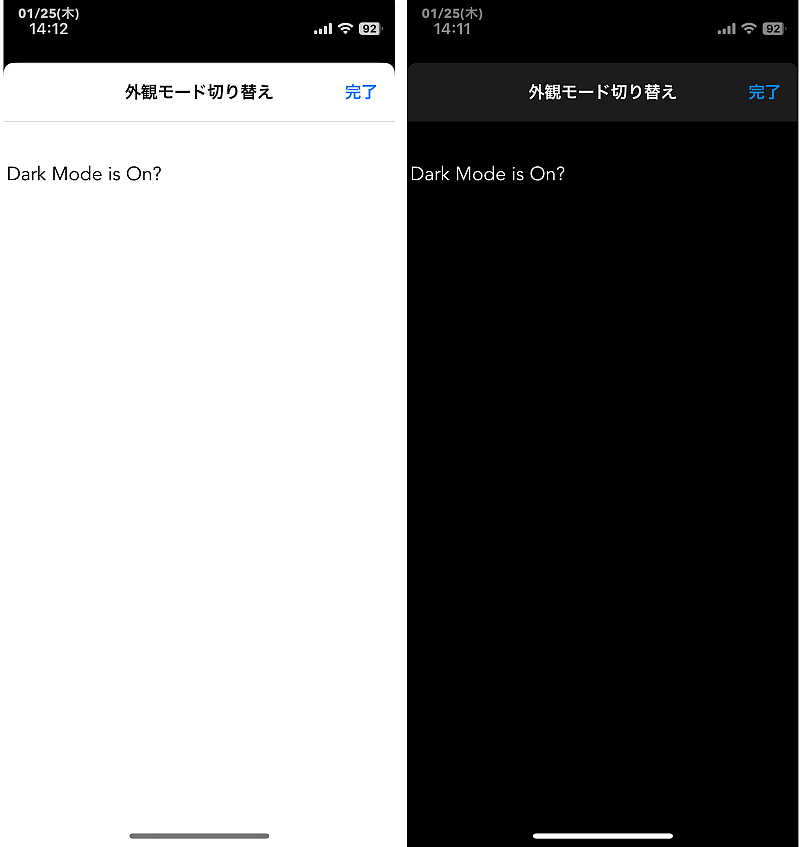
これで端末の外観モードに合わせて文字色と背景色が変わります.
〆
カラーコードでの色分けなので白と黒にこだわる必要はありません.


