
方向オンチでない人であっても, 初めて訪れる場所の地理を把握するには時間がかかるものです.
今回は現在地から近い駅が何か, その場所を把握するレシピです.
※価格は記事執筆時のものです. 現在の価格はApp Storeから確認ください.
レビュー時のiOSバージョン : iOS14.4.2
スポンサーリンク
ダウンロードと使い方
レシピはこちらからダウンロードできます.

レシピを起動すると, 現在地の読み込み後, 現在地から近い駅の候補を3つ選択できます.
【】で囲まれたものが最寄り駅候補, 前後にあるのはその手前および次の駅です.
末尾の括弧にあるのは現在地からの最寄り駅までの直線距離です.
最寄り駅を選択すると, その駅をGoogleもしくはYahooで開くことができます.

Googleマップの場合はこちら.
現在地を確認するだけでもよし, ここから経路検索したりナビを行うもよし.
APIとフロー
今回のレシピを作るにあたり, HeartRailsさんのAPI, いくつかあるんですがそのうちの一つである「最寄駅情報取得API」を利用しています.

サイトにはサンプルレスポンスもあるのですぐに確認できます.
現在地となる位置情報を変えれば画像のように好きな場所を基準にした最寄駅を3つ返してくれます.
帰ってきたJSONは"response"下の"station"下に3つの駅情報が各々別に構成されているため, ショートカットの立場で考えると"station"の値を3つに区切り, 「選択した候補」の値を辞書として扱う必要があります.
因みに公式サイトにもある通り駅情報がいくつか帰ってくるんですが, 今回はそのうち
- name … 駅名
- prev … 前の駅名
- next … 次の駅名
- x … 駅の経度(世界測地系)
- y … 駅の緯度(世界測地系)
- distance … 指定場所から最寄駅までの距離(精度10m)
- line … 駅の存在する路線名
を使用しています.
他にも情報を取得できるので必要に応じて追加してください.

というわけでフローに移ります.
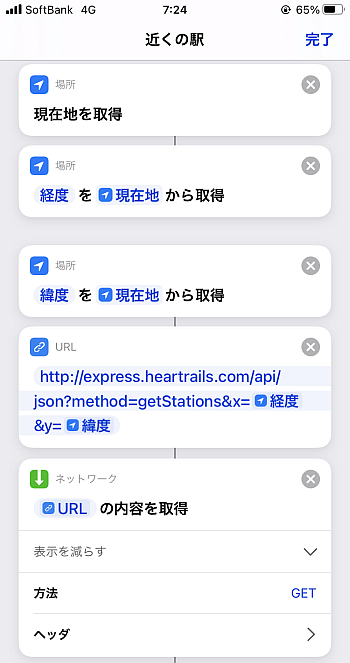
まず現在地の緯度と経度を取得し, これを使ってAPIを叩きます.
今回は
http://express.heartrails.com/api/json?method=getStations&x="経度"&y="緯度"
となります.
これを「Webの内容を取得」で中身を取り出します.

「Webの内容を取得」で得たJSONを「辞書」に変換し, "resoponse"の値を取得して辞書に, 更にその辞書の"station"の値を取得して辞書にします.
この時点で得た結果は3つの駅情報のJSON3つ分であり, 一つ一つ分割して使いたいので}{で分割します.

選択肢が複数あるため, そのラベル(使い方の画像で「1:西一宮→【開明】→奥町」云々となっている部分)を作ります.
上で駅情報のJSONを分割したのでこれを「各項目を繰り返す」で処理します.
繰り返し項目は各々のJSONなのでこれを入力として辞書に変換し, そこから駅名をはじめ必要な情報を「テキスト」アクションで組んでいき, これを適当な変数に追加します.
ここで「テキスト」アクションの先頭に「繰り返しインデックス」とコロンを追加しています.
これは後に最寄駅候補として選択させるときにどれを選択したかを制御するためにも使います.
そのためその後ろに付けたコロンも重要となってきます(後述).

上の処理で変数には最寄駅候補がリストとなっているはずです.
よってこれを使って「リストから選択」で一つを選択させます.

上の通りで「リストから選択」で選んだものは駅情報のJSONに, 先頭にその番号とコロンを付けたものです.
よってコロンで分割すればそのリストの最初の項目は「選択したJSONの順番」になります.
したがってこれを使って駅情報を分割した時点でのJSON配列から対応するJSONを取り出し, これを辞書に変換することができます.

よって, 「リストから選択」で選んだ駅情報のJSON(辞書)が得られました,
あとはこの辞書から値を取り出してやりたいことをするだけです.
今回は辞書から緯度と経度を取り出し, その位置をGoogleまたはYahoo!で表示させます.
〆
API Key不要なサービスは手軽に使えていいですね.
もちろんアクセスのしすぎは禁物です.


